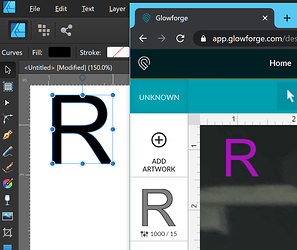
I have a question about affinity designer hoping someone can help me just having difficulty getting this particular concept down when I have lettering converted to curves the little holes and for example, an R are filled in when I open the SVG file in the GlowForge interface. From what I have been able to read the way to knock out that hole is to select the R layer and divide then select the R and the hole layer and hit subtract. When I do that the hole gets knocked out of the R then when I export as an SVG and open it up in the glow Forge interface the R is solid again. What am I doing wrong?
I don’t know the answer but affinity must be really great in some other ways to justify this kind of workaround to something that should be really simple. @xabbess, you’re an affinity person, yeah?
A related issue came up recently, and @tim1724 was able to offer some advice - perhaps they’ll chime in here. That’s not how it’s supposed to work.
I think @tim1724 is way more knowledgeable than I am, but I’ll take a stab at it. I dealt with this considerably on a recent project and it was so frustrating that I actually added some ‘project notes’ to my file so I’d remember how I did it. I’m betting there is a simpler way, but this is what I did; expanded the stroke, converted it to curves, created a compound, then rasterized it. There’s probably a simple boolean op that could do this, but I’m at a loss. Shout out to @tim1724!
I have never had this problem in Affinity Designer. Is it happening with multiple fonts? Can you share which font(s) you’re trying to use?
Please post a sample file that shows the problem.
Edit to add:
It might be the font. I use both AD and Illustrator and while I have found a couple of weird things with AD, it certainly doesn’t do this every time I convert a font to paths.
I have definitely used some fonts that did weird stuff after that step, though. Not this specific issue, but other kinds of glitches.
Yeah, I just did a bunch of work with different fonts over the past couple of weeks and never saw it. If we have font examples, we might be able to find more reasonable work-arounds.
To any AD users - just because I’m curious - how do you make “text” into valid engrave elements?
I did a little googling and it appears you simply create text, then convert to “curves”, and you’re done. The issue described should not appear, according to many here.
In Inkscape, it’s the same thing - enter text, convert to path, done. The “inner” shape in letters is “subtracted” from the outer, and it engraves as expected.
So what could they be doing to break this? Another thread had a sample file where not only was the inner part of an “O” just another (grouped) path (as opposed to an excluded area), but there was a duplicate right on top of it.
Usually convert to curves and then add everything together is all it takes. If you’ve had to break the shapes apart so the inside holes have gotten separated from their letters, you have to move them to the front, then select the hole and the letter and hit subtract. It subtracts whatever is higher from whatever is lower— move to front is probably the step you’re missing.
Actually it’s a vector of lettering arched (apparently you can’t do that in Affinity) so I did it in photoshop then autotraced it using vector magic (subscription website). When traced it was basically a bunch of blk shapes with white fill in the “holes” for the a’ and t’s. Now that I think of it I’m not sure if I saved it as a PNG file or a JPEG before I uploaded to auto choice could be the PMG with a transparent background will leave the opening correctly done in the lettering but I’m out right now so I can’t check on my computer. Could be the answer. In any event what was happening is I would take the black sheep and divide it and then select the black sheep and the white shape and subtract in the white shape with disappear in the transparent background would be visible through the center of the are just as you’d expect then when I saved it to SVG and uploaded it to glowforge the R would be solid black with no hole
Aha.
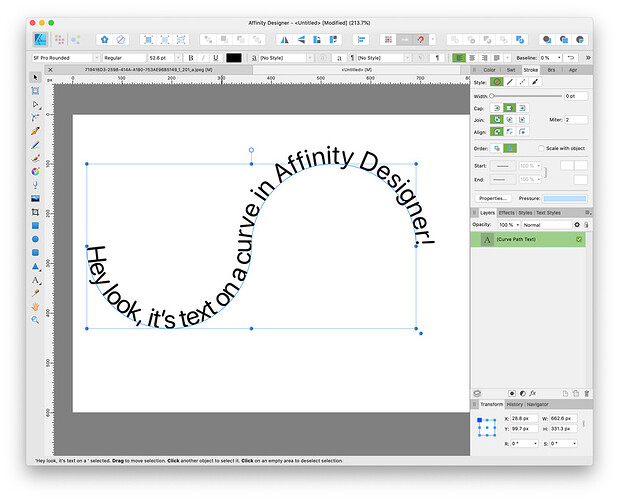
You can create lettering around a shape. Draw the shape, select it, and then choose Convert to Text Path in the Layer menu.
Yeah, sounds like you’re not working with text at all, just shapes from a bitmap trace.
If so, better to put the text onto a path in AD, and all your problems will be solved.
I don’t use Illustrator, so I can’t speak to that, but AD has become my favorite tool to work with. There are just a few features it doesn’t have that I like (Trace being a big one and the path eraser and some node tools that Inkscape has), so I occasionally switch over to Inkscape or Sil. Studio. I work with reasonable comfort in all three tools, but it means that sometimes I’m trying to find out how to do something in one tool that the others handle with ease.
I think this is some other thing. In Affinity there is already an option to make ALL fonts export as curves which eliminates the need to remember to do it all the time. However, aside from just a normal inclusion of a font to engrave, which I have done millions of times, this is a different thing and I’m wracking my brain to try to remember when it has appeared. I’ll keep looking in a bit.
I think you’re running into a well known bug in the Glowforge software that’s been present from the start but which they have shown no sign of fixing. (I report the bug at least once a year and they always just say “thanks for letting us know” and then they do nothing to fix it.)
There are two common ways of deciding which part of a complex shape should be filled. These two “fill rules” are supported by just about all graphics software and the SVG standard requires that all implementations support them. Unfortunately Glowforge only fully supports one of them.
Three ways of dealing with it:
-
Learn how the fill rules work and pay careful attention to the direction of all your paths and reverse some as necessary. (Note: don’t really do this. It will drive you nuts.)
-
Export as PDF instead of SVG. The Glowforge software tends to handle fill rules better in PDFs than it does in SVG files. (I can’t promise that it will always work though. I’ve occasionally run into bugs in Glowforge’s handling of PDFs, too.)
-
Rasterize all the objects you plan to engrave (using the Layer→Rasterize command) in Affinity Designer in order to avoid using Glowforge’s buggy rasterizer. Note that if you go this route you may want to make sure your object is filled with black as color affects power when engraving bitmaps.
I ended up exporting as a pdf that worked. Text on a path converted to curves would be great but it appears that arching type isn’t possible in affinity.
It’s perfectly possible. As @ChristyM said, ANY shape (arch or otherwise) can be used as a text path in AD.
I didn’t realize that - I’ll have to learn that next
tim1724
RegularFebruary 22
mikesmithfranklin:
I ended up exporting as a pdf that worked. Text on a path converted to curves would be great but it appears that arching type isn’t possible in affinity.
I’m glad the PDF worked!
Text on a path? Hmm… let’s see…
Do you mean like this?
The resulting SVG:
Visit Topic or reply to this email to respond.
To unsubscribe from these emails, click here.