I done some work on it, I have it to cut .125 1/8 inch material
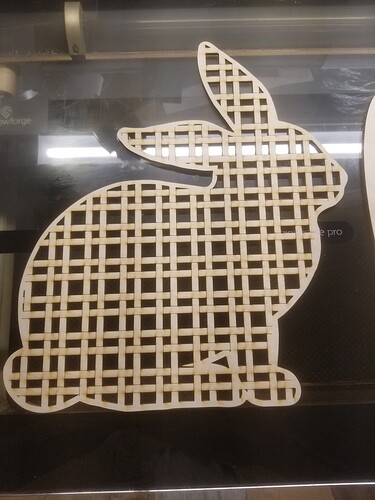
I’m in Texas for 2 months away from my glowforge and been learning this designing thing. If someone would like to cut it, I’d appreciate it, or give me some imput. Thanks
I like this. I just downloaded. My Glowforge is tied up for a while to fill an order but will certainly cut it out when I get a chance. 

(I just rotated the bunny a bit to make engraving all those lines a bit quicker.)
Awesome, thank you
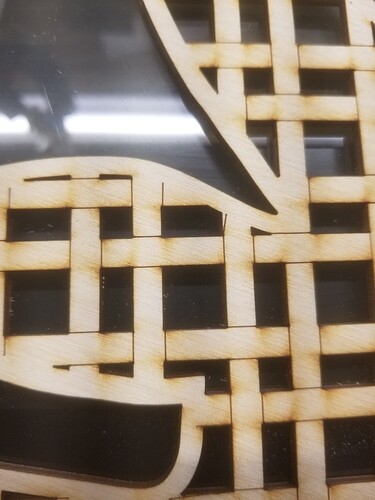
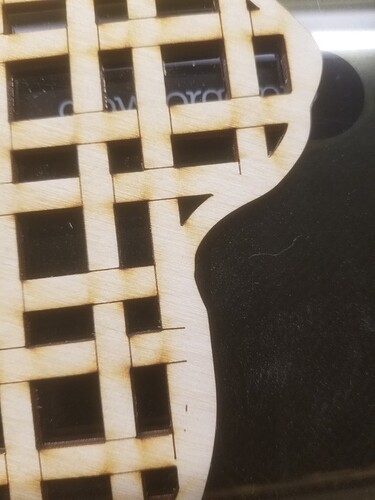
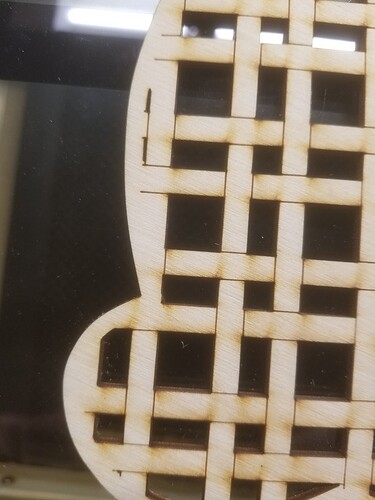
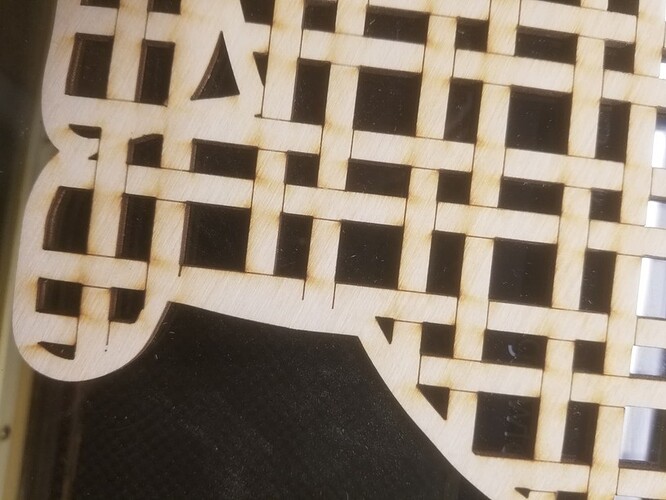
The bunny did a 100 per cent score then came back to cut where it had scored . The base is cut out a little too much too loose
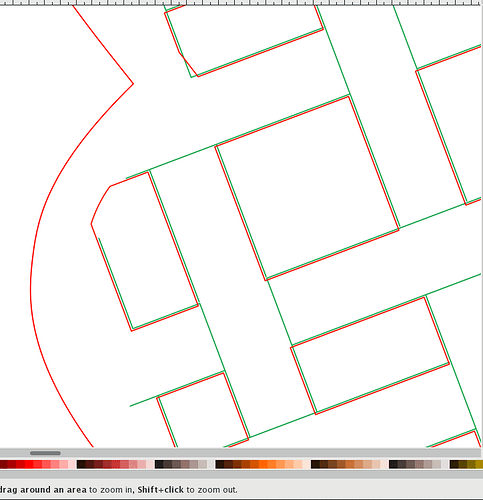
Here is an enlarged area of the file in Inkscape. The red and green seem to be overlapping all the way around
Cute
This is adorable. Thanks for the share.
Quick thing to get used to early - if you make your art board 20"W x 12"T then you will never run into sizing issues in the  User Interface (GFUI) - and the placement of your work in your art program will be exactly what it shows in the GFUI. It’s a great habit to get into - especially when you have things like the “red cut/green engrave” instructions - if they’re off the art board they’re still in your art, but they’ll never accidently get cut out.
User Interface (GFUI) - and the placement of your work in your art program will be exactly what it shows in the GFUI. It’s a great habit to get into - especially when you have things like the “red cut/green engrave” instructions - if they’re off the art board they’re still in your art, but they’ll never accidently get cut out.
I would love too this bunny looks amazing
OMG it is adorable, I set the tabs for 1/8 inch, probably could adjust for material thinkness would tighten it up, but I love it, thank you so much for cutting it.
I have learned to set my canvas size to 19.5" by 11" because that appears to be the cut size of my bed (Plus).
I used to set everything to 20" by 12" but I ran into a couple designs that I made were just a little too large.
The way to do that is, set your artboard to 20x12 and then put a 19.5x10.95 rectangle inside it and make sure your design fits in there. Then it matches what the GF expects, but you still know how big things can be.
In my experience, the  doesn’t expect any particular size. As long as your DPI is set to 96, the size of the canvas/artboard does not matter.
doesn’t expect any particular size. As long as your DPI is set to 96, the size of the canvas/artboard does not matter.
So I prefer to set my limits there for my own personal use. But to each their own.
What a great design! I have a friend who has an angora bunny that is a good fiber producer. Friend is also a weaver, so…perfect gift for Easter.
You can set your art board to whatever you want - but if you set it to 20x12 then the ![]() , within its programming, will ignore any DPI sent. Which means that if you downloaded a design someone else started - or you updated your program and it changed the default DPI, or any of a dozen other things that people have run into - it won’t matter. Your design will remain the size you want it to be. Any other dimension and there’s no guarantee of that.
, within its programming, will ignore any DPI sent. Which means that if you downloaded a design someone else started - or you updated your program and it changed the default DPI, or any of a dozen other things that people have run into - it won’t matter. Your design will remain the size you want it to be. Any other dimension and there’s no guarantee of that.
I’ve never even looked at my DPI (despite reading a number of things on here where someone had issues with Inkscape) because my artboard is 20x12. I also don’t put stuff all the way to the edge (but as your available size changes depending on what command you’re executing, and at what speed I don’t consider that a be-all/end-all). You’re solving one problem, sort of, but missing out on solving a different one ![]()
I complete agree with you. I was simply expressing my experience.
Inkscape defaulted to a DPI of 96 for me. I never changed it. I have never tried changing the DPI to something other than that, but now I am curious. Does anyone knowingly use a DPI different from 96 and set the canvas/artboard to 20" by 12"?
I don’t even know where one would find out what DPI you’re using in Inkscape 
Hmmm…
I am not sure you can change it when working with the SVG? The only settings I could find were related to manipulation of bitmaps.
(If anyone else knows, please share. I am just curious now.)
The only reason I know I work with 96 DPI is because I design in pixels (“px”) and all my math is to convert inches to pixels is to divide it by 96. (Just a habit from writing my SVG XML in notepad.)
Thanks for sharing! I’ll give it a shot and let you know how it goes.