Okay, that was a slightly more complex problem than I realized, but here’s what you do…(and apologies if it’s overly basic, but in case anyone else comes along with lesser AI chops, I’d rather not have to type it all up again.) 
I worked off of your Second Take - Full Gradient file. (You’ll want to use a single gradient as well, the more you add in there, the longer it’s going to take to create the base raster image for it. )
That file had issues with the clipping paths (which I suspect might have been what caused the distortion at times) and there are some cut lines in there that are expanded into Filled shapes, and one wide stroke Score that I converted to a Filled shape in order to incorporate it into the engrave.
It sounds worse than it is…here are the steps I took:
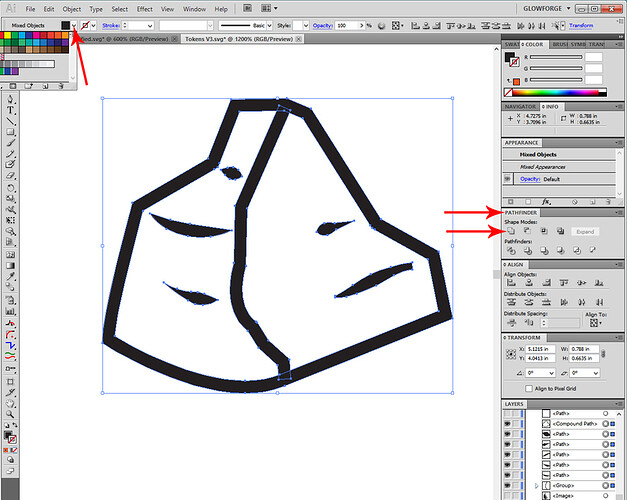
1. Corrected the Cutlines.
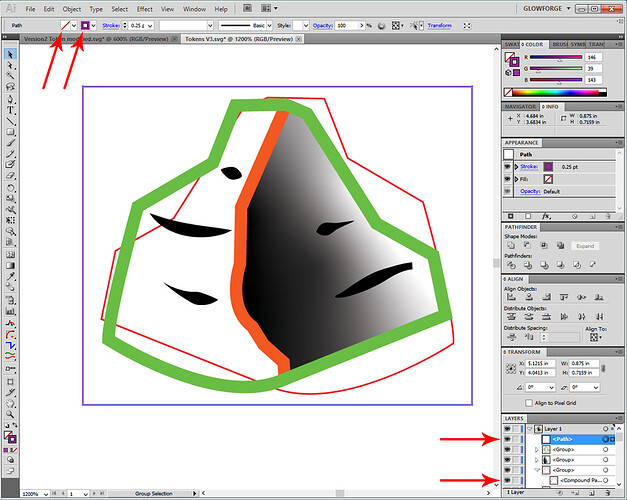
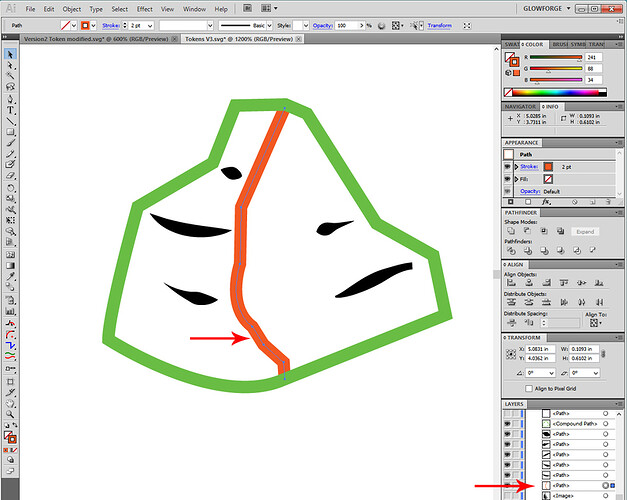
Ungrouped it, got rid of a couple of unnecessary clipping paths, and converted the two Paths shown into a single stroke path with no Fill. Those are the Cut lines so they need a Stroke color with no fill. (The rectangle and the reverse side cut line for the rock.)
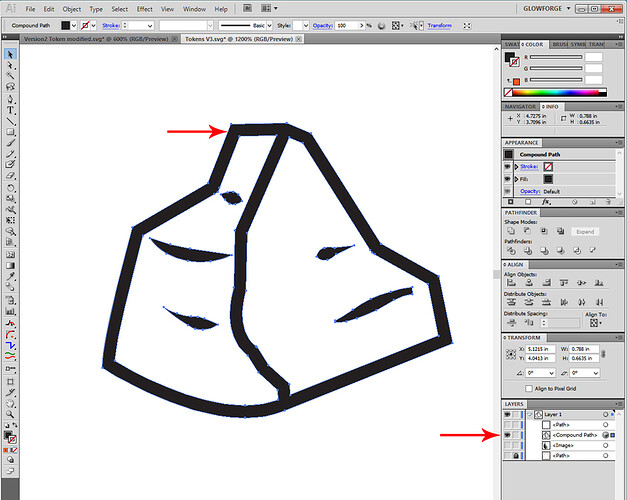
2. Hide Paths and Groups by clicking on the eyes.
- Hide the Hash marks grouping for the front.
- Hide the Cutline Paths.
- Delete everything except the Red Cut Line out of the reverse grouping.
(You don’t need it, you’re going to make one image, copy and flip it later.)
3. Adjust the Gradient under the Clip Path (optional)
You’re going to work with the remaining gradient next.
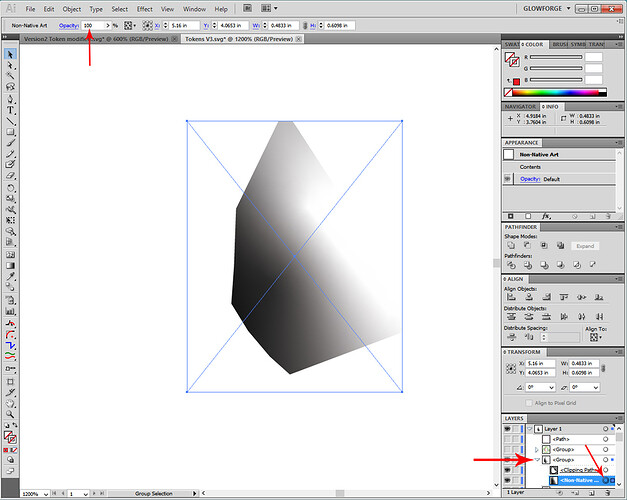
In the Layers palette, drop down the sublayers by clicking on the little arrow shown. Click the round radio dial next to the Gradient on the right to select just that layer.
While that layer is selected you can move the gradient slightly, or adjust the Opacity as shown to get a slightly lighter effect when the engrave is done.
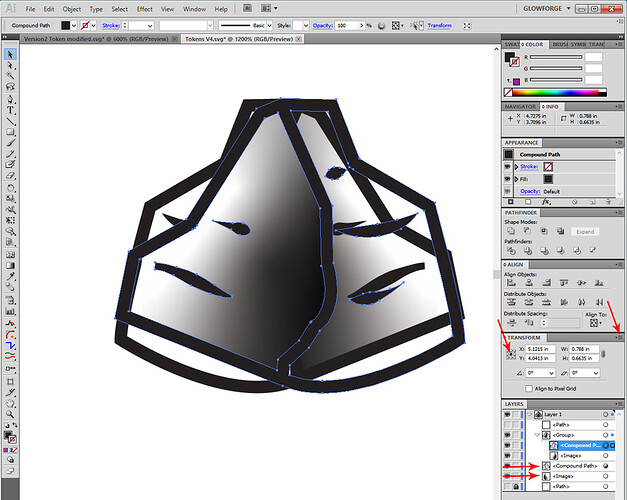
4. Rasterize the Gradient
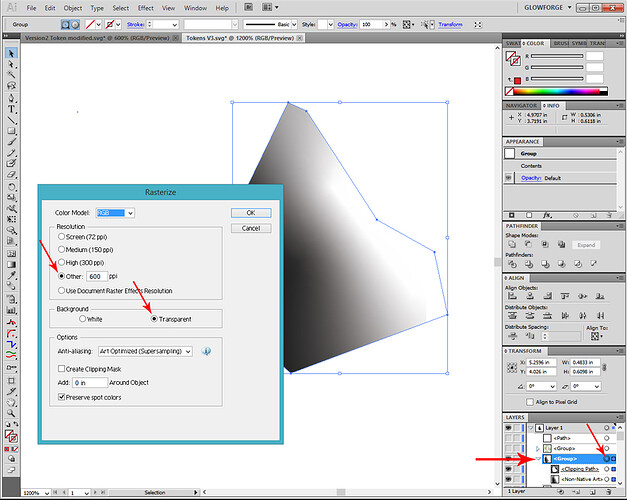
- Drag a selection rectangle around everything showing, or select the Gradient Group with clipping path and gradient.
- Click on Object > Rasterize and use the settings shown on the popout.
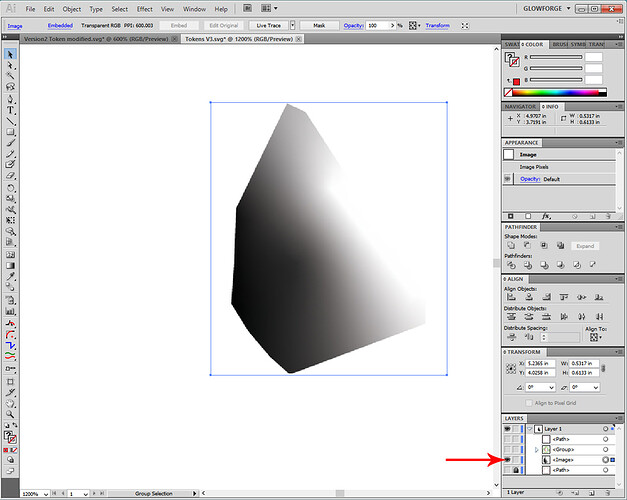
Notice that the group has been converted to a single Image in the Layers palette. (That’s the goal for the gradient.)
5. Convert Hash Marks Group into single Image as well.
The reason for doing this as a separate step is to give you more control over the darkness of the Engraves.
It tends to disappear into the gradient engrave if you don’t keep it separate.
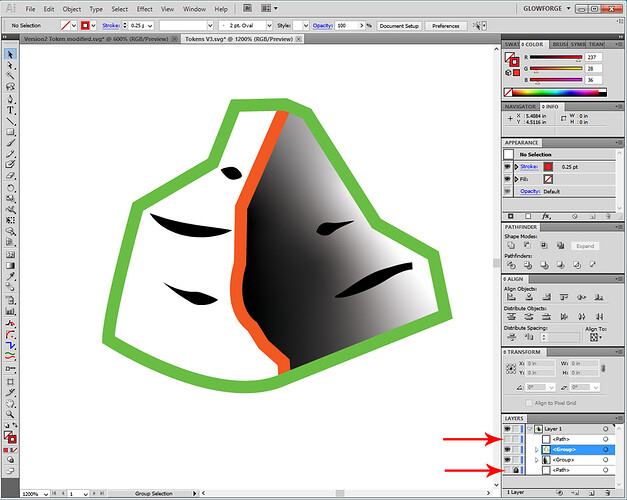
- Hide the Gradient Engrave. (Just work with the Hashmarks group.)
- Display all the sublayers of the Hashmarks group. (Can Ungroup if desired.)
- Select the single stroke line shown and expand it to convert it into a Filled shape for engraving purposes. (Object > Expand.)
- Once you have that single stroke line expanded, select everything and give it the same Fill color, and no Stroke color.
- While everything is still selected, unite the shapes by clicking on the Unite button in the Pathfinder palette.
- Turn all of the various filled shapes into a Compound Path by selecting and clicking CTRL+ 8.
(Or click on Object > Compound Path > Make)
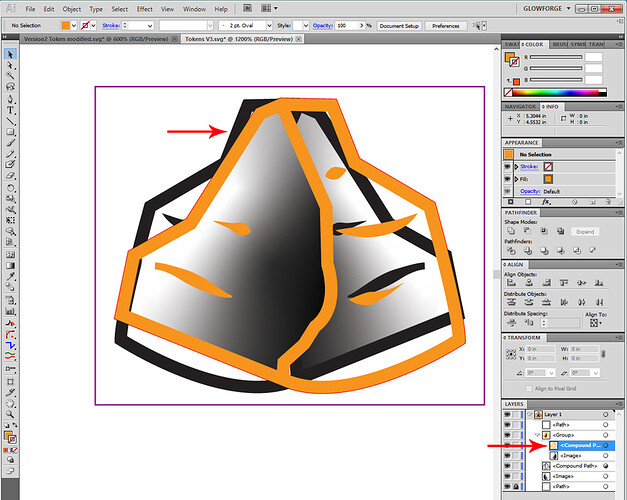
6. Here Comes the Fun Part. 
- Unhide the Gradient image.
- Select everything. (the Compound Path and the Gradient Image)
- Copy (CTRL+C)
- Paste in Place (CTRL+F)
- Flip the Copy.
- (Make sure that you do not click off of the copy after pasting in place. Click on the tiny horizontal bars at the top right side of the Transform palette, choose Flip Horizontal. Also make sure that the Tic-Tac-Toe board on the Transform palette has the center position selected.)
7. Almost done.
- Select the Compound Path for the reverse side engrave and give it a different Fill color.
- Unhide the Cut line Paths.
- Save the File
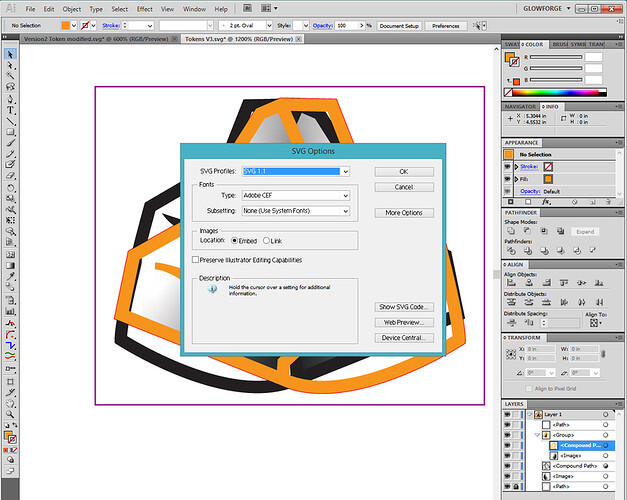
Save As an SVG file using the settings below:
(Make sure you click the Embed Images dial in the popup.)
9. In the GFUI:
Drag and drop the svg file you created onto the Dashboard so that it opens up in the interface.
Process the file in two parts:
First Part:
I would use Draft Engrave settings for the gradient, and SD Engrave settings for the hashmarks.
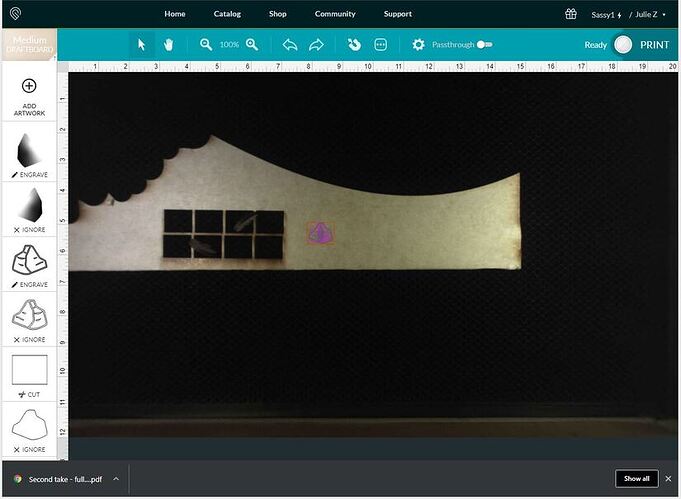
Set the parts to Ignore as shown on for the first side processing:
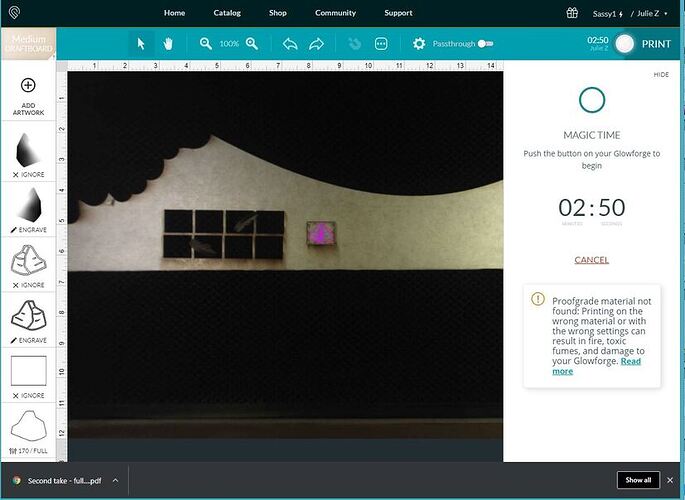
Second Part:
Flip the rectangles over on the bed and then…
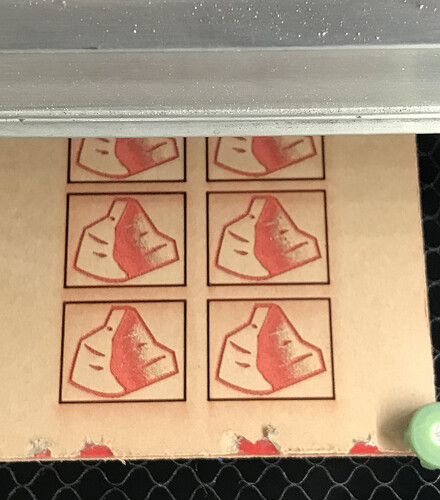
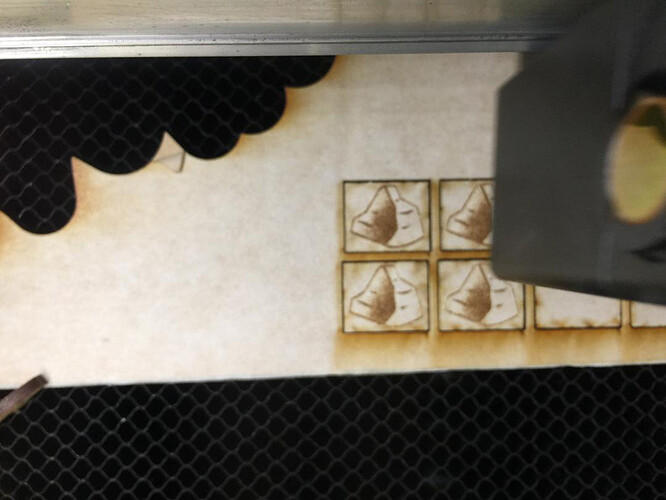
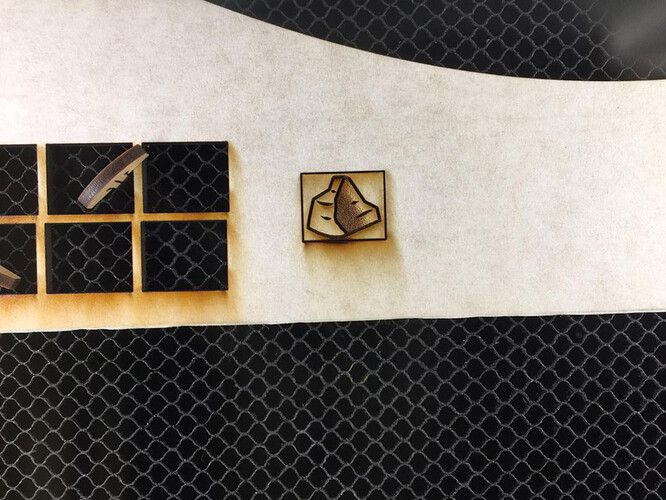
I think this gives a nicer result than the earlier tests I showed photos of before. If you want to speed things up a little but get a lesser result, you can combine the hashmarks with the gradient when you rasterize it the first time.