I’m doing everything I can do avoid the monthly cost of AI and so one of the things that has taken me the longest to learn is the cut out function. In Illustrator it looks pretty straightforward and though I found some tutorials that described the function in Inkscape, I thought I’d share here to add to the @Jules original.
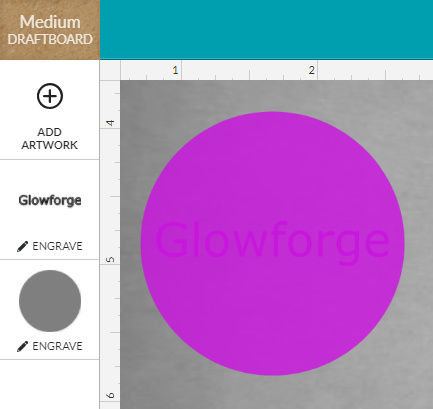
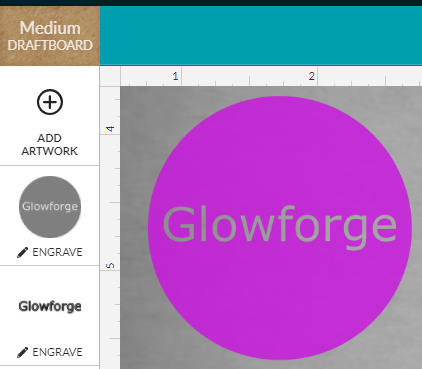
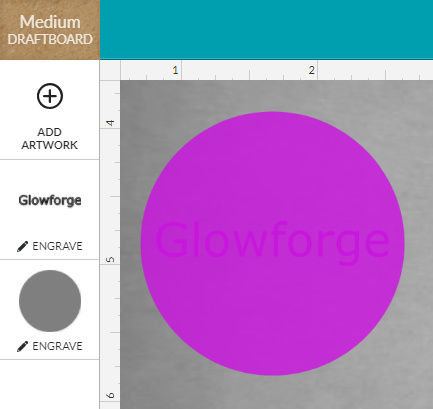
So in this simple tutorial I’ll explain how I cut out the shape above in to the shape below using a black circle and a simple top graphic.
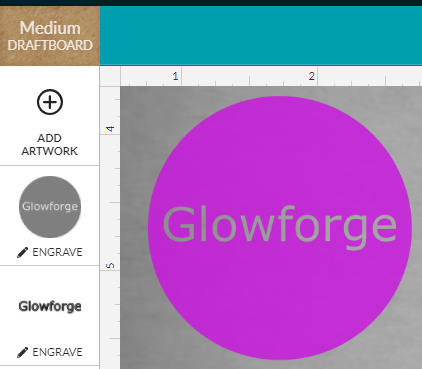
If you just draw a circle and lay something on top, the gfui presents the following:

So @Jules describes the process in AI and it is indeed simple there but it took me some time to figure it out on Inkscape.
First, click “edit paths” button  and select each path in the top image - in this case, we’re clicking each letter in the text (already used object to path since gfui doesn’t read text) -
and select each path in the top image - in this case, we’re clicking each letter in the text (already used object to path since gfui doesn’t read text) - 
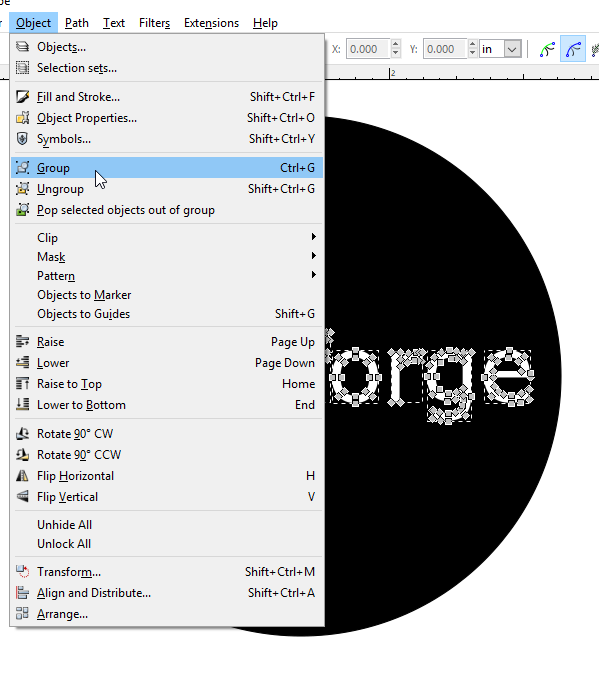
I then choose to group these together.
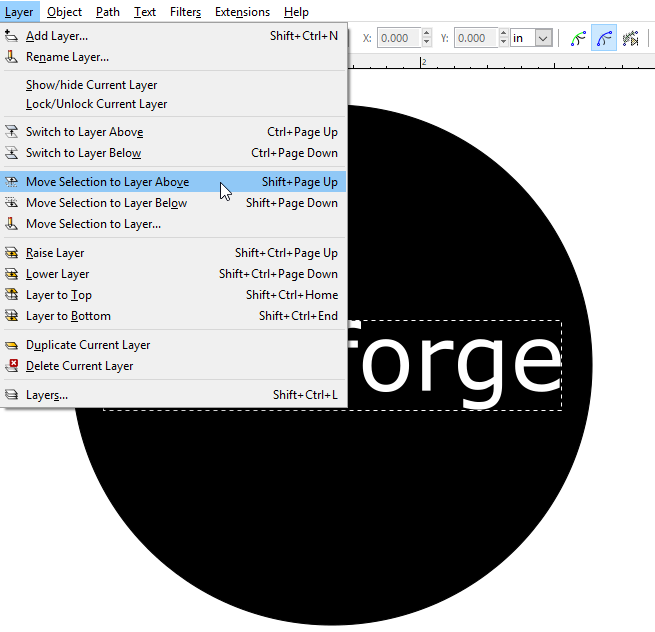
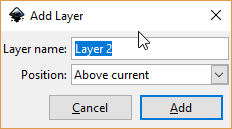
Then I create a new layer above and move my grouped image to it. 
Then switch to layer above: 
With the text group selected, shift click the background image:
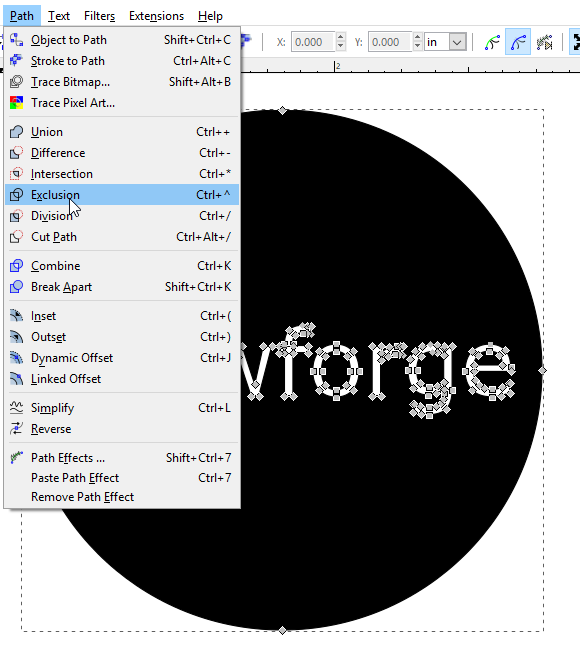
and choose exclusion.
Your finished product will cut the above layer out of the bottom layer and effectively combine the two in the way that I need it for the GFUI.

I hope this helps those that are attempting to learn all of this from the ground up without prior design software knowledge.
Also, I see this as an extension of @Jules post but let me know if this should be in a separate thread.
The other thing I’ve had to learn is how to make cut line out of anything. This exclusion feature and the offset feature have been the most useful so far.