I use illustrator for all of my designs and have never had this issue until today. In illustrator I created a simple rectangle using the rectangle tool. I checked that it was not doubled up and I also made sure it was just one path, just one line, which it was. Its just a 1 point black stroke and no fill. After uploading to the glowforge app and selecting my material it automatically has it set to engrave, which is also new to me. Usually it comes up as a cut. Anyway, I switch it to cut and hit print. While watching it do its thing, it first cuts the rectangle in one direction and then backtracks and cuts again in the opposite direction. Can someone please help with this issue? thank you
Check that your stroke position is set to center in AI. Th GFUI interprets anything else as a filled shape/double line for some bizarre reason.
Thank you! Im pretty sure thats exactly what it was. I dont know why it would’ve been set to anything other than center in a new file
It’s because the SVG standard doesn’t yet support the stroke not being centered. So if you draw something with the other settings then Illustrator has no choice but to turn the stroked into a pair of paths (with a fill between them to look like the original stroke) when you export it as an SVG.
Obviously we don’t care how the stroke is positioned, but Illustrator was designed for, well, illustrations, not laser cutters. And illustrators care about the exported file looking like what they drew.
In an ideal world Illustrator would have an “I don’t care what it looks like” setting so tell it not to make these sorts of changes.
Another hint that there’s a secret fill involved is when it shows up as an engrave.
Thanks for the intel.
It does, the outline mode. But that doesn’t translate outside of AI or affect preview mode ![]() .
.
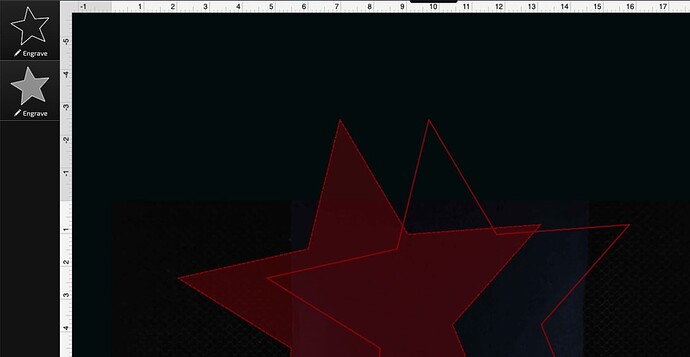
You can set a design to engrave in the UI and tell. A single outline will show as a solid fill, a double-line will only fill between the inner and outer paths. Same object, but I converted stroke to path for the right-most one…
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.