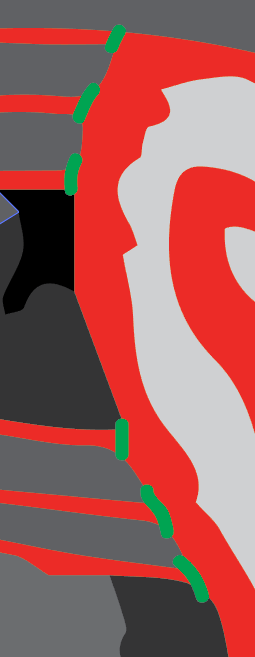
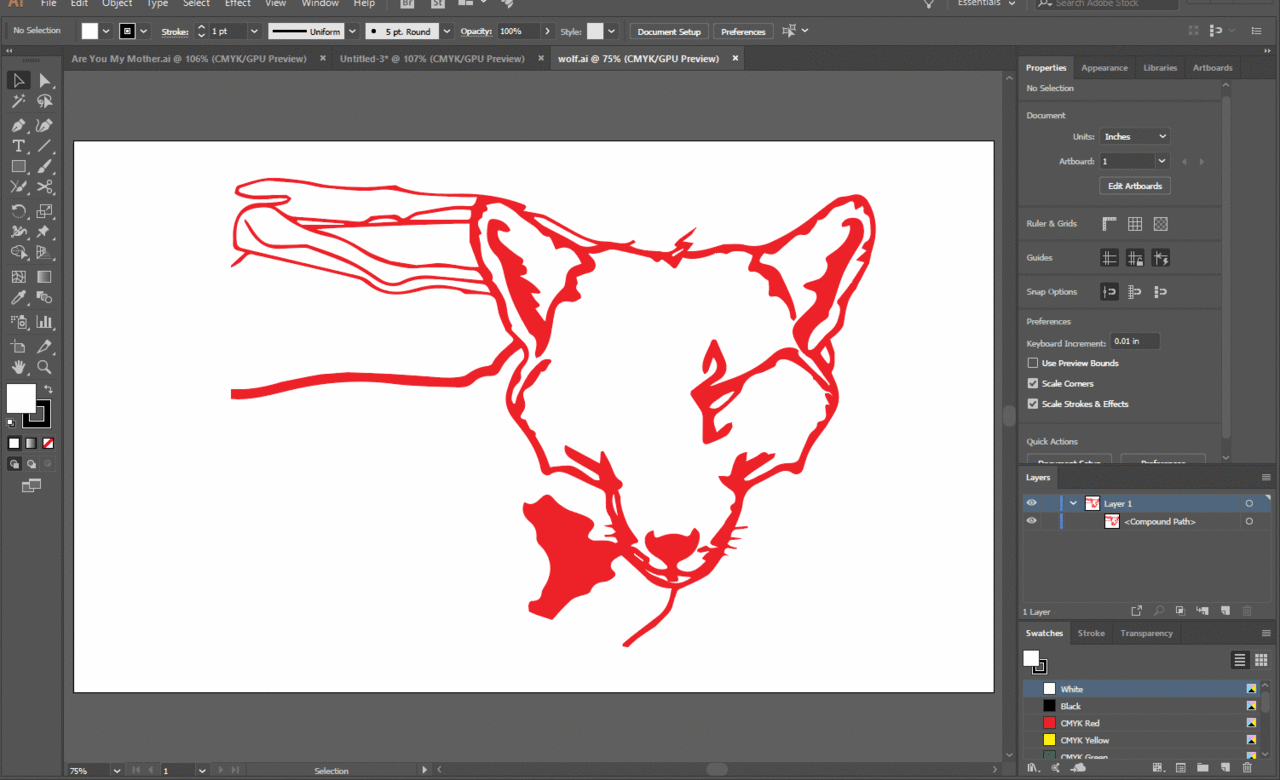
I have the below vector image. The section I’ve set as red is all one object. Where I’ve drawn green, I’d like to separate the object. The goal being I want to make them different colors (depths), making the remaining object on the right of the green one color, and the objects on the left of the green another color. Make sense? I’ve tried drawing lines and joining them to the other objects, but they won’t join. I’m sure this is a simple thing that, as with so may things, I just don’t know how to do. Thanks for any help!
Here’s how I would do it:
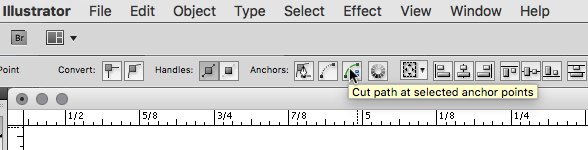
Do a direct select on the two anchor points at the top and bottom of where you want to cut it. (If there aren’t anchor points there, add them using the Add Anchor Point tool, which looks like a pen nib but has a plus sign). Then go up to your menu banner and click on the “cut path at selected anchor points” tool (see below).

That will make endpoints on either side. So now you can select those anchor points and do a Join command. You might have to hide the left or right side to be able to select the points you need (I hope that makes sense).
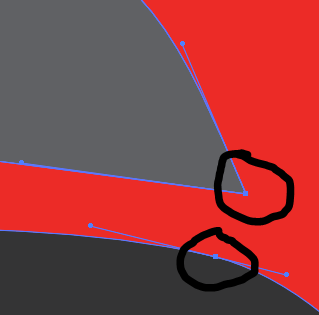
Thanks. Not working for me… So I’m clicking an anchor point with the Direct Selection Tool, then shift-clicking an anchor point on the other side of the gap, then clicking the Cut path… button. Nothing. Here’s what I’m selecting:

Then clicking ![]()
What am I doing wrong?
It might actually be doing the cut but it’s not obvious. What happens if you click off, then click on one side or the other?
I wonder if it might need to be ungrouped afterwards? (I sometimes get hit with that.)
Check and see if your shape is a compound path. If so, try release the path first, that should give you lots of parts. Then see if you can’t select only the parts you want. Your cutting method should work then too if you still need it.
Definitely doesn’t appear to be doing anything. If I select either side, it selects the entire (original) object.
Nope. I ungrouped everything before I started down this road. ![]()
Tell me that again, but so that a smart child could understand it. ![]() I don’t think it’s a compound path, but how would I know?
I don’t think it’s a compound path, but how would I know?
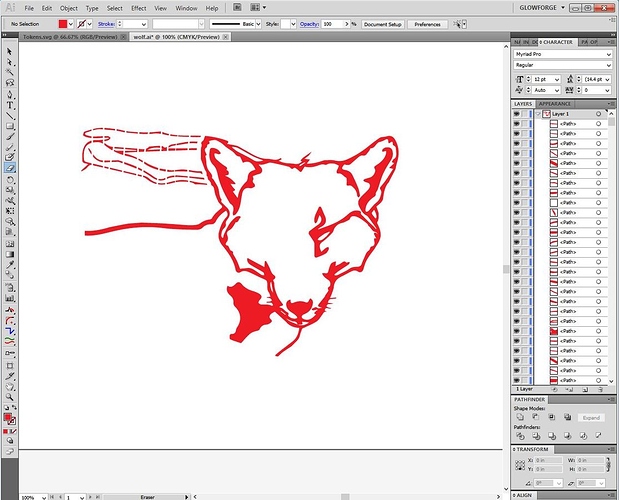
If somebody has the time to look, here’s the file.
wolf.ai (798.1 KB)
All I want to do is separate the non-wolf parts from the wolf. The stuff hanging off the ear on the left. I certainly don’t want anybody to do it for me. I just want to know how to do it.
That’s an interesting image. If you have Illustrator can I assume you have Photoshop too?
This is what I’d do (actually, what I did):
- Open Photoshop
- Create a 1920 x 1080 image
- Paste the Wolf as a Smart Image
- Enlarge to canvas size
- Erase the parts you don’t want
- Copy the image
- Back to AI
- Paste
- Image Trace - Silhouettes
- Expand
- Ungroup
- Resize to your heart’s content
Then resize your new vector. It is weird, but with this image you won’t really lose anything. I did this very quickly.
wolf.ai (838.8 KB)
give it a shot if I killed too much. I just wanted to make sure what I was telling you would work 
Thanks for that! It’s just one object of the image. The whole thing is a scene. It’s not that I want to get rid of any of it. I just need to recolor a few sections. I considered doing that in Photoshop and then tracing it in Illustrator. But It’s already a good vector so I wanted to work with that. I’m certainly this can be done… not sure why I can’t get it!
It can be done in AI, just a little more involved. You can keep everything that way too.
Let’s see if I can come up with something to show you and at least get you started 
If this works it will give you a quick idea. No time to try edit, so kind of “not great” but hopefully you’ll get the idea.

I’m not sure if you can pause a GIF or not.
You’ll notice I made your image bigger so it would be easier to work with. You can resize later.
Started by releasing the Compound Path, then deselecting the background and regrouping the foreground stuff. I colored the foreground in black to tell it apart.
Then I reversed the fill and stroke colors on the background.
Using the Scissors and the Pen Tool I divided the background, then drew in new borders.
I changed the color of the background group I cut away to green, and changed the fill in that area to yellow on the foreground. For demo I just drew in new lines to close the area, then inverted fill and border again.
Finally, I selected the foreground and background areas and subtracted the foreground.
It sounds worse than it is once you get the idea. Good luck.
There might be an easier way to do it…just use the Eraser tool. (SHIFT+E)
I went a little crazy playing with it on the strands… 
Wow! I appreciate that effort SO much! But your skills are far beyond mine. I got lost on “releasing the Compound Path.” I will re-read your post though so I eventually understand! Don’t waste any more time trying to explain. But, if you don’t mind, I may come to you with specific questions on your instruction. Again, THANKS!
@Jules’ method will totally work for this particular case. I was able to separate out the strands quickly and easily in a quick test. Next I’ll do it with more precision to really get what I’m after. Thanks, Jules! ![]()
Thanks, all, for the advice! ![]()
This topic was automatically closed after 32 days. New replies are no longer allowed.