I saw @Clone post a question about hiding the banner on the site. It was closed as this isn’t officially supported, but who cares about official?
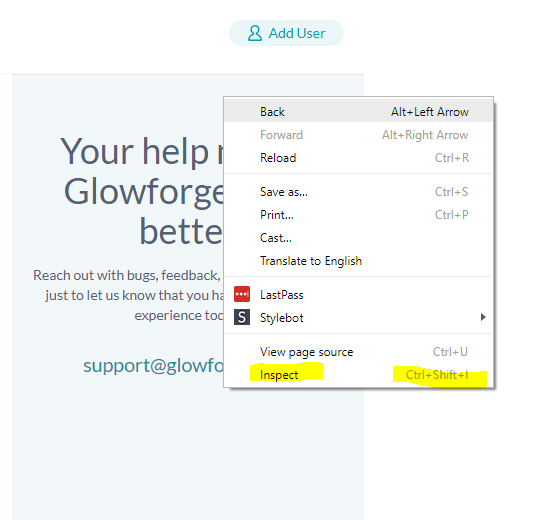
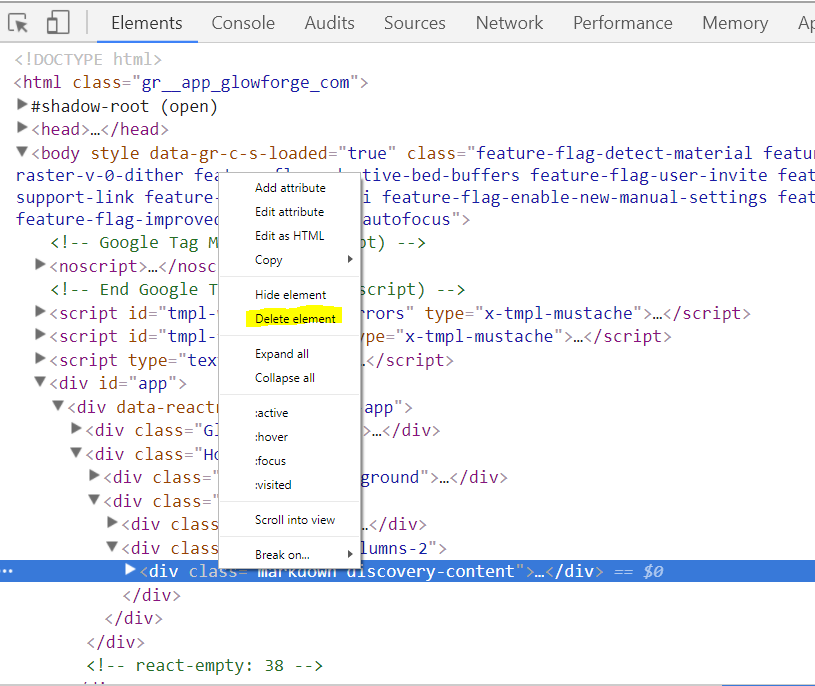
There are a number of ways to hide or remove content on a website depending on your skill level and comfort with editing html. The fastest way would be to right click the object, hit inspect, and then right click the block element and delete it.
The problem with this is it’s only going to work for this instant, if you reload the page it comes back. But a quick fix for things like those pesky overlays that try to hide content.
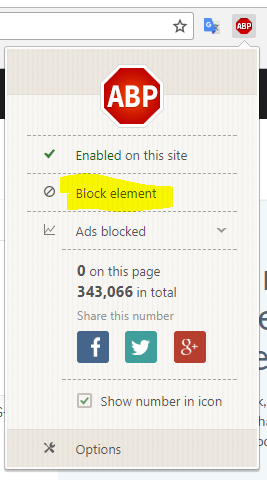
A more permanant solution would be based on extensions, if you use an ad blocker, you can simply tell it that the glowforge right banner is an ad and it will treat it like one and hide it. How this is done depends on your ad blocker but here’s how to do it in Ad block plus
Select block element

Hover over the banner, it will highlight yellow. Take careful note of subtle shifts near boundries of the banner, nested elements may exist and you want to target the entire right hand container. When you click it will give you a confirmation window, you want to see this app.glowforge.com##.discovery.columns-2 If you don’t see this, just replace it and hit ok. Banner go bye bye forever, well at least until someone changes the html id.
You can also use something called stylebot to override the css for the page and hide the element. If you can’t figure the other two out look it up and have a go. And just as a pro tip for life, you control everything that you see in your browser, don’t let websites tell you how to live your life.