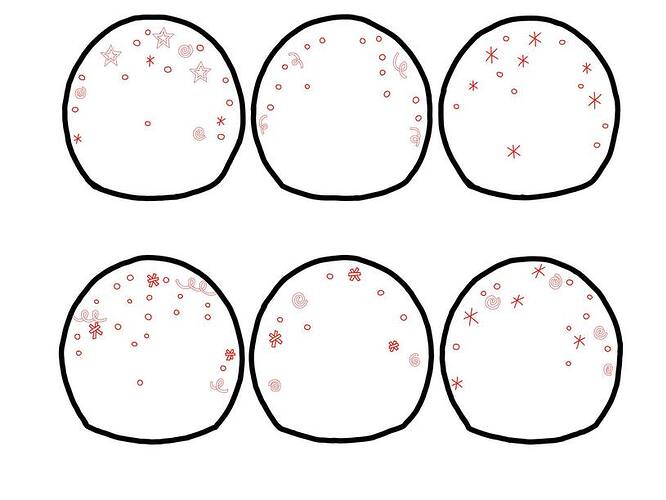
So I created this sketch in an app I have installed in my iPad. Since I know that the glowforge app reads svg files that have two or more colors when wanting to cut, score and engrave. I attempted to separate the jobs in the app before saving it and uploading it to inkscape to then save as an svg. The sketching app I use automatically saves things as a jpeg. So I need to create an svg file for the sketch I created. But evertime I do it, Everything appears one color in inkscape instead of two separate colors as I originally intended. I use both inkscape and silhouette. Any idea what I have to do to get this image to show the way I sketched it out? Black is the cut line, red are all engraved lines. Please help! I’m getting frustrated. Thanks!
When you import your design into Silhouette, does it put the colors in as you have them? If not, you should be able to change the colors and then save it as an svg file. I think you have to use “import into library” and not just “open.”
I use the trace in silhouette since I still don’t know how to remove the background any other way. Colors shows up when I open the file. I’m not sure how to import the file, what’s the difference nor where the import button is located. I don’t see that option and I do have the business edition of silhouette. I’m still fairly new so I’m sure there’s a lot to the software I have yet to learn.
It might be a bit more complicated than you think. If those figures you created on your iPad are not vectors, they won’t be separated by either Inkscape or Silhouette, they will just show up as a bitmap (which is what a .jpg is).
What app did you use on your iPad to create it? There are a number of vector apps for iPad (Affinity Designer, Vectornator, Adobe Illustrator).
It’s a sketching app used to draw whatever you want. It’s called Sketchbook. I use it to sketch, draw, or change images I want to convert into SVG for my projects. I’m still learning everything there is to know about the glowforge and how to properly separate my designs for the GF app to read it. So what’s the best way to go about doing this? Cause my plan was to create a multilayered snow globe using my design. Should I draw each section separately?
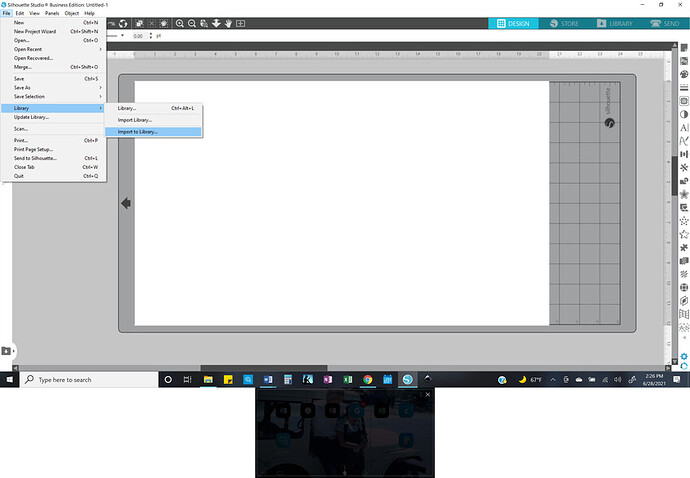
I have the Business edition, but I wonder if the standard doesn’t have the same setup on the left?
The trace should still work for you. With this particular design, you might want to click on the black outline, drag it off, use the select tool to highlight all the little snowflakes in each ball and group them together (Ctrl-G). Then move the black outline back where you want it. As you click on the grouped area, you can change the color, and the same with the border. Do that for each set. Then you can save the whole thing as svg and bring it into your dashboard and assign your different colors to do your engraving, cutting, etc.
However, @cynd11 has a good point about the vectors (which I still don’t know a whole lot about), so I’m not sure if my suggestions will work or not. Let me know.
Since you’ve already got Inkscape - you can trace or redraw the outline and use that as your cut line, and back in Sketchup (or any raster program) you can delete the black line entirely.
.jpg or .png or any raster is going to only give you an engrave option whether or not it’s imported into a .pdf or a .svg.
.pdf and .svg are container files that can contain vectors or rasters
Vector lines created in Inkscape will be allowed to cut, score, or engrave.
I would strongly suggest that you go through the entire First Prints section of the support page - it’ll teach you all of this terminology and walk you through doing each. The section that will walk you through this specifically is: Make a Gift Tag from Scratch using Inkscape – Glowforge
That’s the problem. JPEGs are bitmap images (and have lossy compression, to boot). A “simple” conversion to SVG just embeds the bitmap up in the SVG “wrapper.” The GF cannot cut or score bitmaps, even when stored in an SVG.
The key to success will be using a vector-based sketching app on your iPad – Illustrator Draw, iDesign, Affinity Design, etc.
I’ll look into those apps, the one I use is what I got used to using for my Cricut. But the glowforge is a whole new world for me and the way the designs are read is very different. Both takes the same files, but I guess they both read them differently if that makes sense. Thanks again!
FYI, Adobe is removing Draw from the App Store, presumably due to Illustrator for iPad being released (which is far superior anyway in my opinion).
Here’s an excerpt of the email I got from Adobe:
“ Adobe will be removing Illustrator Draw and Photoshop Sketch from App stores on July 19, 2021. This means that after this date, you can continue to use these apps if they are already installed on your mobile device, but they will no longer be supported which means that no new features will be added and functionality may break down as you continue to update your device to newer operating systems.”
I hate when they do hard changes like that and remove segments you considered essential.
Corel did a money grab update along those lines.
I use to wait an upgrade or two, until something showed that was useful to me.
Now if you want the new stuff, it is subscription based and high enough priced that if not using it every day it is odorous.
I think they stole the idea from Adobe, since it looked like a great way to get a money stream incoming instead of a shot of cash here and there.
Netflex held the grass down for a streaming path to monetary gain as well. Now if you like to watch movies it is death of a thousand ($5) cuts. But all this is for another discussion…
Sketchbook is fantastic and definitely a raster app (which makes it similar to Photoshop and Procreate) so it’s not really suitable for GF cut/score projects.
Vectornator that @cynd11 mentioned is free and has a relatively friendly learning curve ![]()
You don’t need to draw the sections separately, but it’ll save you a lot of work and get you cleaner results to use a vector app instead of drawing it up in Sketchbook and then using a third app to convert the artwork.
I haven’t upgraded Corel since the 2018 version. Don’t know why I would as it does everything I want it to do.
VCarve Pro makes upgrade pricing such that you need to resign yourself to buying it all over again every few years.
Same reason I haven’t upgraded Microsoft Office from my 2013 Student/Home version. It does everything I want in Word and Excel. I don’t have a need to use PowerPoint.
Thank you for the information. I wish I had known about these vector apps years ago. It would have made my life easier.
Thank you to everyone!
I did figure out how to do what I wanted to do in Inkscape. As I continue playing around with both programs on my laptop, I learn something new everyday. When you upload a color picture, you can choose color to create a colored vector files it’s what I did. I then I broke everything apart, and removed the parts I needed to create both my cut and engrave sections. I then removed the infill and created the outline in the colors I originally created them. It worked out perfectly! Just thought I’d share what I found out. Either way, I downloaded a vector program in my iPad since I rotate between my laptop and iPad. Thanks again everyone!
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.