THIS PROBLEM HAS BEEN SOLVED BUT NOT RESOLVED. ILLUSTRATOR HAS A BUG IN THEIR SVG RENDERER CAUSING SCALING ISSUES WITH RASTERIZED IMAGES. DETAILS IN THREAD.
Im having a problem with images being squished in the GFUI. If I take a rectangle and clone it in illustrator, then rasterize one of them at 300 dpi (or 284, or 600) and bring them both into the UI, the rasterized one is shrunken. This is causing me some major headaches with image alignment. Has anyone seen this? Does anyone know a fix?
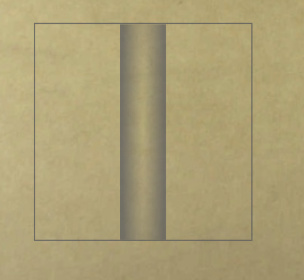
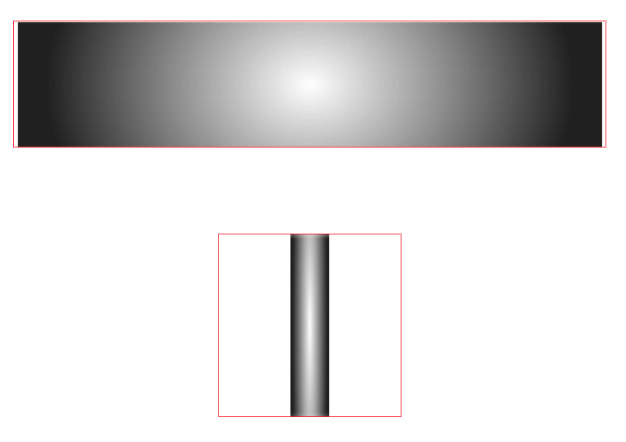
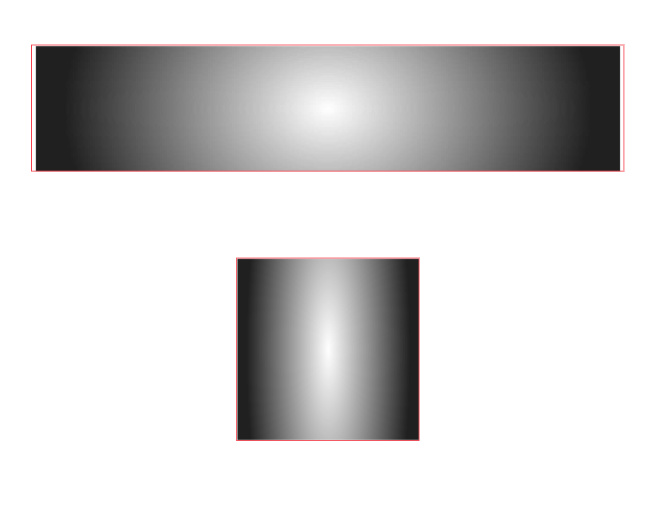
Rectangles in illustrator, the red is the original vector, gradient is the rasterized one
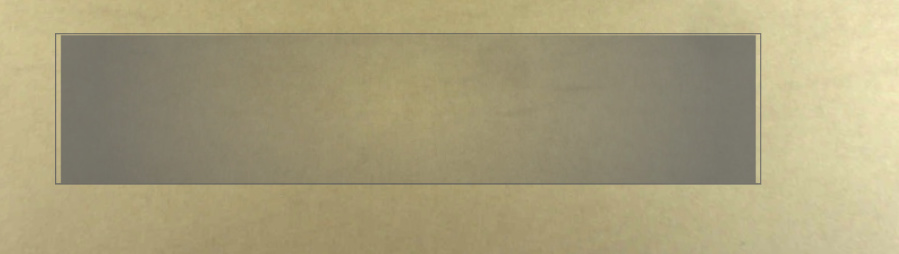
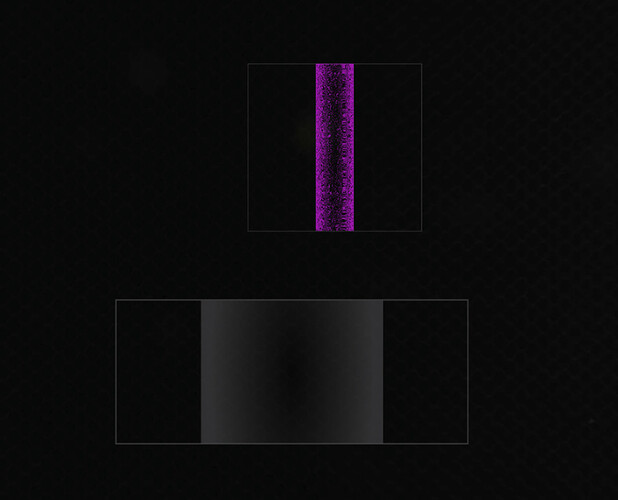
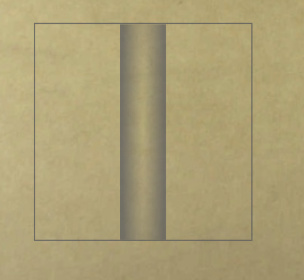
in GFUI you can see noticeable gaps on the sides…
Can you zip up the Ai and SVG and post it?
1 Like
Funny thing is if I shrink it down to 2 inches * 2 inches in illustrator, it now gets INCREDIBLY distorted in the GFUI


A couple of things:
The objects aren’t the same sizes.
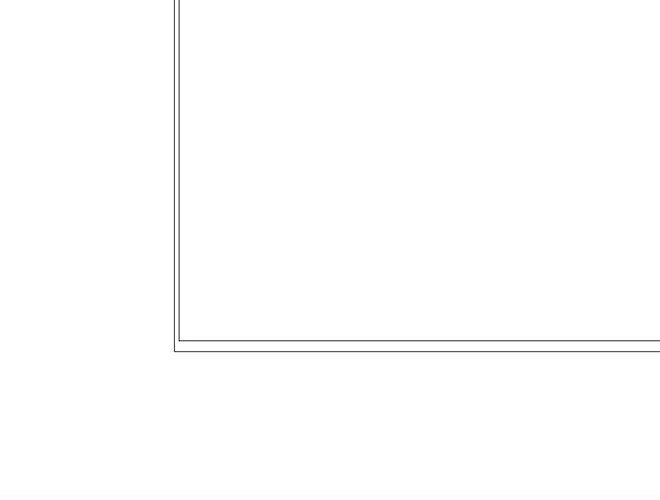
Here’s the corner view in outline mode (of the rectangle):
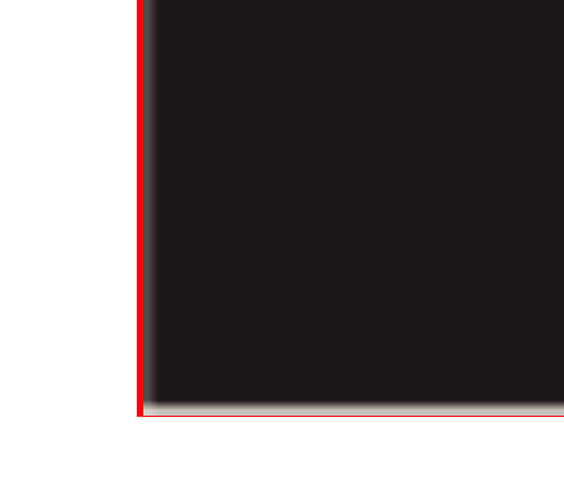
If I move the gradient up a level, on top of the stroked cut line, this is what it looks like:
Not sure if something may have changed slightly when it was rasterized, making it not pixel perfect?
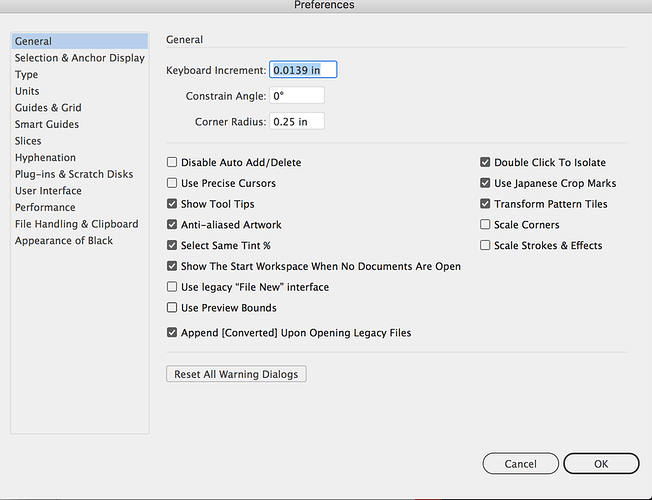
You might also check your preferences for the “Use Preview Bounds” option. If it’s checked, it will use the stroke as part of the object size.
I started with the same size object, duplicated it, then rasterized one of them, then brought them into the gfui. It might be off in illustrator, but theres a big difference between whats in illustrator and whats in the GFUI.
im ok with a tiny offset, but check out my last post about resizing. It really shows the issue there. complete different by a large margin
1 Like
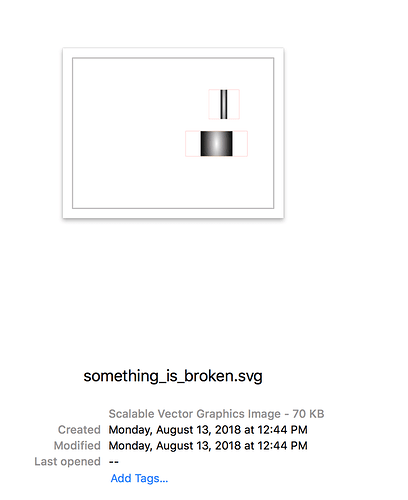
I get the same thing when resizing and uploading… but, it’s also showing up goofy in the SVG preview in the folder.
1 Like
argh… yeah its doing the same thing in the browser preview
I rasterized the images again and it came through fine.
Then, I resized things (again) without rasterizing and it doesn’t preview correctly in the file folder, chrome, or the UI.
1 Like
yeah it seems that there might be a bug in illustrators svg renderer =. im trying to figure out where it is. If I save an svg from illustrator, close it, then reopen it, the images are missing
Thanks for the help investigating!
1 Like
I’m not at computer anymore - but, what happens if you resize it but maintain the aspect ratio?
I haven’t had a problem with embedded images before through Illustrator but I always constrain the aspect ratio when resizing them.
Definitely an AI bug though, I would say. Not sure if it’s in transform matrix or what.
1 Like
It is, their math seems to be off. If the transform matrix is removed and standard coordinates and sizes are set on the element itself it renders perfectly fine.
before fixing square manually:

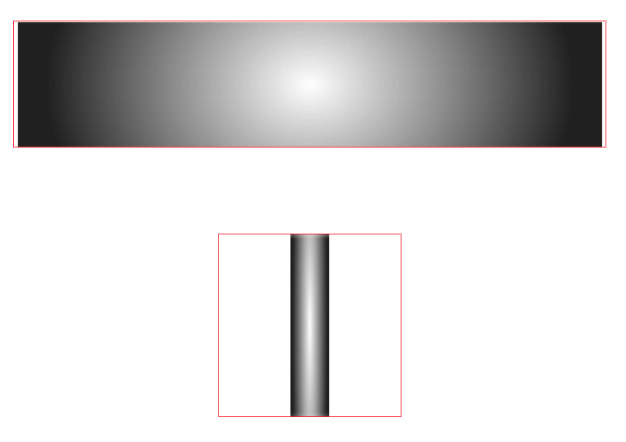
after fixing square manually:
1 Like