Out of curiosity has anyone sent the pixelated file to the GF?
I did, awhile back.
And…? Did the engrave come out pixelated as well?
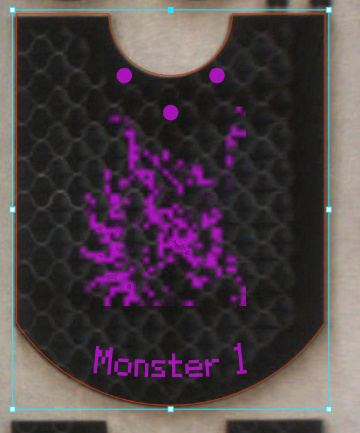
It looks like it is trying to display a 64 pixel icon or small embedded preview.
I didn’t try it. I ignored the engrave step from the file and used the artwork I added instead.
It would be interesting to try a quick test to see if it works OK even though the UI shows a mess.
Is the red preview accurate enough to see if it will be pixelated?
Usually, yes. I was planning on running some other checks this week, but I got sick, so that didn’t happen. I’ll try some things this weekend.
Hope you are feeling better for the weekend.
I was actually able to eat real food other than saltines today, so that’s an improvement!
I went through some of the suggestions that people made here, and here are my results.
-
Save as Plain SVG instead of Inkscape SVG.
I saved as a plain SVG instead of a Inkscape SVG. No change.

-
Edit > Make Bitmap Copy
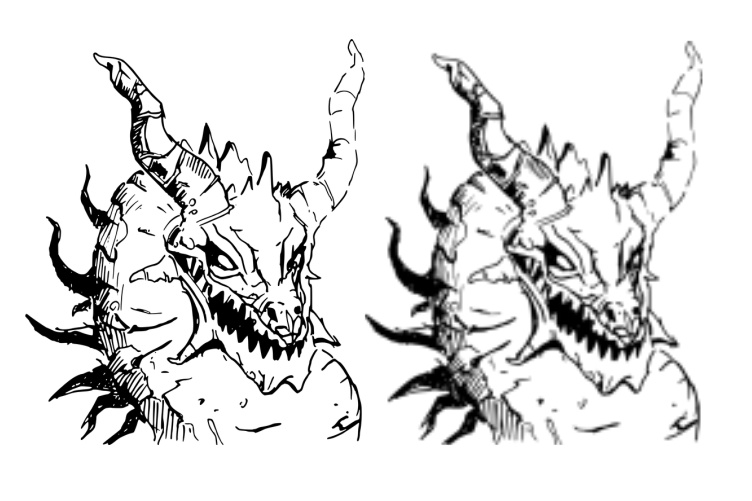
I tried this method. It made the image in the Inkscape file become pixelated.
Left is original image, right is the Bitmap Copy.
-
Try engraving and see if it works.
Here is the original image, still pixelated in the preview.
Here is how it looked engraved using the Inkscape image on the light setting.
Here is the original engraving I made using the added artwork on the dark settings. I also painted it red.

So, it looks like @lairdknox had it right. The preview image was pixelated, but the resulting engrave was not. Usually, the preview image is spot on, but something with the embedded image in an SVG must screw with it.
Looks like you need to change the Bitmap Preferences in Inkscape so it produces a higher resolution bitmap copy. Default is 96dpi.
The pixelation is a lot less than 96 dpi.
This is just for the Make Bitmap Copy one. The black and white side by side (image 2). Which got re-rasterized by whatever he used to make the side by side image.
Inkscape has preferences the user can change to optimize for rendering speed or quality, plus Inkscape is just a little rough around the edges anyway.
I saw the same pixelation so I bumped mine to 300dpi and made sure rendering is optimized for best quality. I use the Make Bitmap Copy feature quite extensively and 300 is a good setting for detail in small items as well as larger projects without generating files more massive than they need to be and tripping up the GF app.
This was very helpful – I’ve passed the info on to the right team, and I’m glad you’re able to print properly now!