I am trying to export my SVG files out of Photoshop or Illustrator. At first they cam in but wouldn’t bring my text and gave me a warning about the 3 colors I was using, so I went in an rasterized all of the copy. now it will upload the art but the uploader is telling me that they are bitmaps and will only engrave, even though they are SVG. is there a setting I am missing in my export out of Photoshop or illustrator or what is the export and upload process that works. oh if it helps Im on windows 10 on PC and am running Adobe Suite CC 2019.
Rasterizing turns things into “bitmaps.” An SVG is just a container file – it can contain both vectors and rasters. 
Also, you can ignore the color warning. It’s just telling you there will be multiple steps. If you’re okay with that, so is the Glowforge. 
but when it turns it into a bitmap it is making the entire file grey and loosing the colors for the other steps. I am trying to have 3 colors one for cutting one for scoring and one for etching. the way its coming in it only says etch is available.
in Photoshop instead of rasterizing the type would it be better to convert it to a smart object.
That’s because “rasterize” turns it all into one bitmap, and one bitmap is one color in the GFUI.
Just leave them as vectors and ignore the warning. It’s just informational, not an error.
I don’t know what a smart object is, but I suspect it wouldn’t be recognized by the GFUI.
There are probably a few tutorials that you ought to read… raster images are engrave only. you need to create vector lines to set up a cutline or scoreline, which means that when you rasterize your image, if you want to still cut out around it, you would leave the cutlines out of the raster image.
This will help explain it:
And after you read that one, I would strongly suggest you read this one:
I rasterized the type because it wasnt coming in and told me that glowforge does not except type. how do I get around that I need the type.
Convert the type to outline, keep it a vector.
Hey @Jules and @bwente , thanks for the suggestions!
@werone610 , could you give these suggestions a try and let us know if they help?
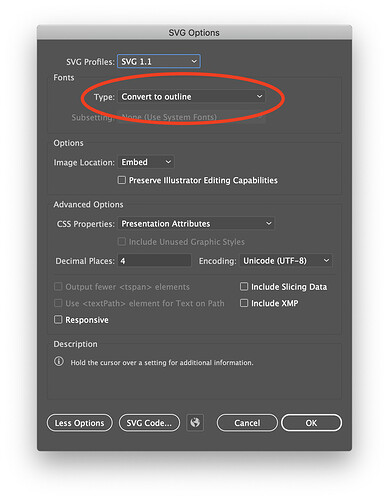
If you’re doing a “Save As” SVG from Illustrator, setting this option will ensure the type is converted to outlines. I prefer not to manually convert to outline before saving, but you do you.
If you have overlapping letters (like in a cursive font) I would recommend you use Type>Create Outlines and then do a Unite pathfinder operation on the text, rather than relying on the Convert to Outline save option, to avoid even-odd fill-rule issues. I often make a copy of the text before doing this and drag it off the artboard, so as to keep an editable copy of the formatted text.
It’s been a little while since I’ve seen any replies on this thread so I’m going to close it. If you still need help with this please either start a new thread or email support@glowforge.com.