Hi all,
I am trying to place a engraving pattern inside of a box I am cutting out on my Glowforge. I am using Inkscape 0.92.4.
Here is my process:
I import the file, then Object-> Pattern. I select the box and Pattern Fill with the created pattern.
When I import into Glowforge, everything shows up but the pattern. The same thing happens when I use any of the stock Inkscape patterns.
Any ideas?
TIA
You’ll need to rasterize it.
The original image or the pattern? How do I do that?
I used the save as image that turned the pattern into an image and then since I wanted it as a score used the image trace function and thus it became a vector again. and so was able to freeze the pattern and the image and only have the vector remaining.
Couple more steps:
After you have turned the objects into a Pattern (Object > Pattern> Objects to Pattern) you need to select it and Edit > Make a Bitmap Copy. Then shift the Image of the pattern off the top, delete the underlying pattern, and shift the image back over where it was.
(You can also do that by hiding and unlocking/locking in the Layers palette if you have it set up that way.)
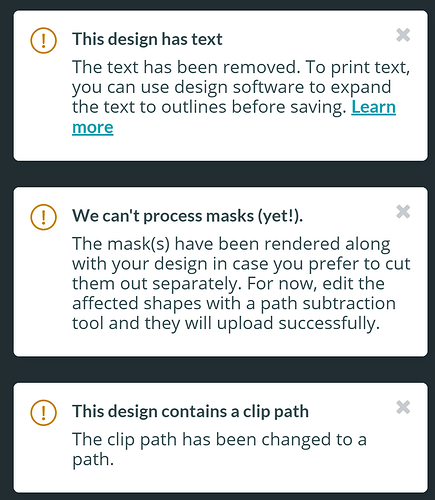
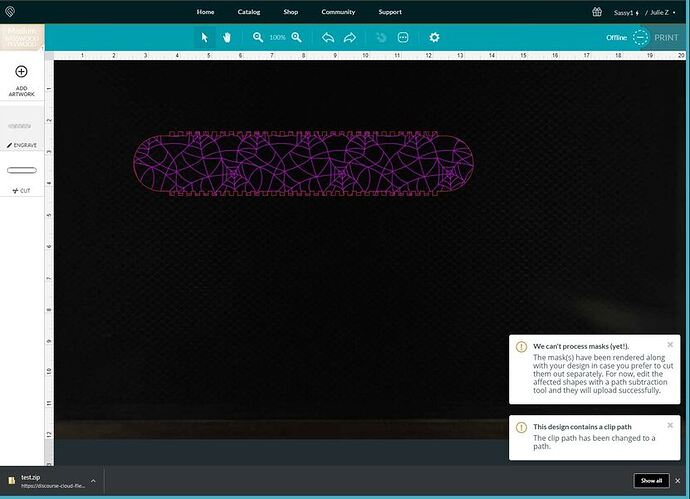
So I did that already, but it didn’t make a difference. I even tried bitmap and then tracing the bitmap. I trimmed the file down so it is just one side of the box. Here are the three errors that pop up.
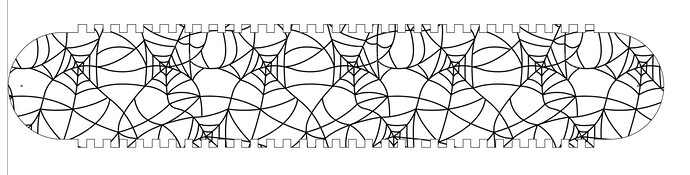
Here is the svg file:
Even in the preview of the svg file shown above, the pattern isn’t showing up
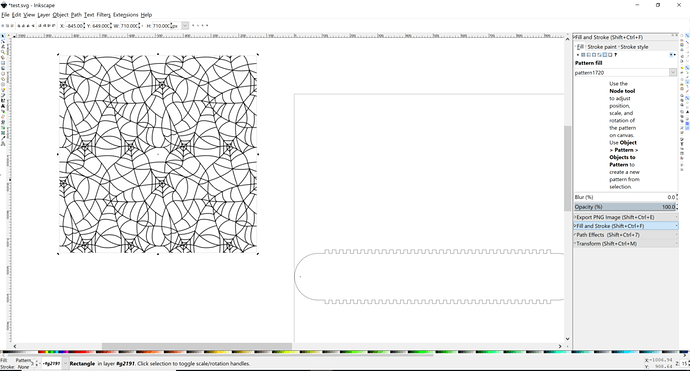
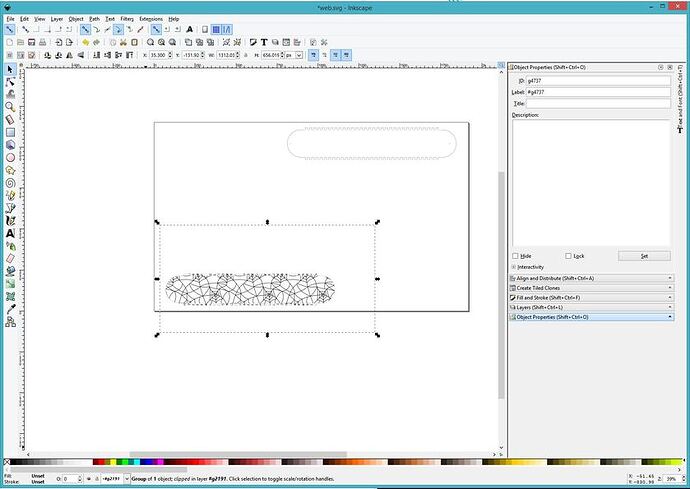
On my Inkscape screen, it looks like this:
EDIT: I just downloaded my own svg file and opened it, and the pattern and object used for the pattern are gone, so clearly it isn’t saving it. Any ideas???
Okay, I forgot to mention some things:
The Clip Path error and the Masks error might be due to the fact that I forgot to tell you to delete the vector originals under the Bitmap Image…oh, wait, no I did, but let me specify that again. Any clip paths or masks in the file will throw an error message. So remove them by deleting the originals before you save the copy with the Bitmap image in it.
It might also be necessary to convert the Pattern to a Path before making the Bitmap copy…I’ve never used a Pattern in Inkscape. So you can try that.
The text is a hidden white filled designation for “1 inch” in the original. You can ignore that, the GF interface will. (Although it will warn you about it.)
I did delete the original before loading into the Glowforge interface. I also tried deleting the bitmap, too, after placing the pattern. Those are the errors that came up.
I have tried making it a path as well before creating a pattern.
Hmmmmm. The pattern is definitely not showing up as an image in your SVG - I wonder if you have the Bitmap set to Embed in the SVG file?
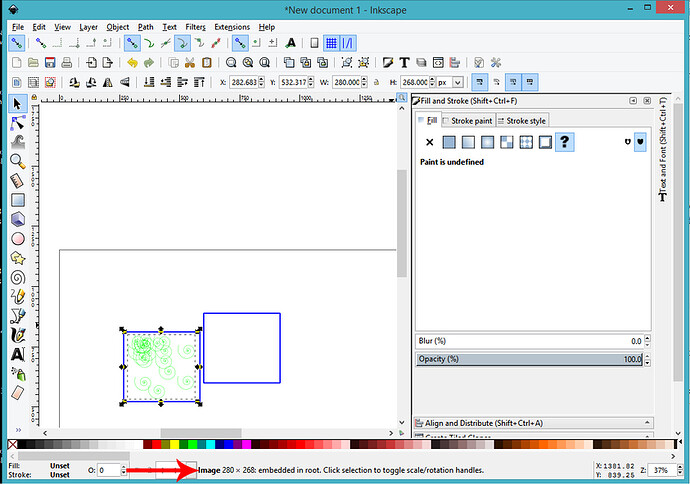
Can you take a screen capture of the open file in Inkscape, the one that shows the pattern, with the pattern selected? It should say Image in bold type at the bottom in the information row when the pattern is selected.
(Don’t delete the bitmap image.)
Here it is. When I first import and convert to bitmap, it is an image. But when I convert to pattern, it becomes a rectangle. And, in Glowforge, the pattern bitmap only shows up as an empty rectangle.
Save that file just the way it is, with the original format web file in it before you convert it to a pattern. Then ZIP the file and upload it here (just drag and drop it into a new line in your post) so I can take a look at it.
Okay, I’m going to play with it a little bit to see what’s what. Check back in a little while.
Thanks!
Oooooo. Well that was certainly fun. (not)
Okay, here’s what you have to do with that PNG file.
Duplicate the web image in the file. (Ctrl+C, then CTRL + V).
Place the two images side by side so they create a whole pattern that will cover the cutout path.
Duplicate the cut path lines and place the original off to the side.
Place the copy of the cut path over the two images, arranged so that the portion of the pattern that you want to show on the path is included.
Select both the images and the vector path, right click and Create Clip Group.
Select the entire Clip Group, then Edit > Make Bitmap Copy. Drag the Bitmap copy off of the Group underneath it and delete the Group.
Now drag the extra path over the top of the bitmap image, align it, then save the file as an SVG.
When you open it in the GFUI, it will throw a couple of errors, but it does recognize the engrave and the cut, so it should process without any issues.
The GFUI can’t handle patterns or clip paths yet, but when you use them as part of a design, a code gets included in the SVG file, and that’s what triggers the warnings. By converting to bitmap and deleting the stuff underneath, you are actually removing the clip path itself, but I think the code stays behind.
So anyway, give that a try.
Awesome, that did it!
Thanks for taking the time to help.
Sorry for sleeping as y’all worked it out but I think it can be much easier. Any closed shape in Inkscape can have a plain, or gradient, or pattern fill. I find it annoying that you cannot just pop the pattern out as the vectors (that I know of) but you can make the image and use trace to get it back to vectors, As I tend to be conservative in what I erase I prefer to freeze what is not needed and that part does not get to the GFUI. The GFUI as notes does not read what is the gradient or pattern inside of objects.
As only Aliens can crop circles, any shape you make will be a rectangle and throw off Inkscape’s calculations so I usually use Inkscape’s clip function to simulate cropping to shape but it is only cropping out the white so when the GFUI Ignores it, it does not matter. but Inkscate will treat it as properly cropped.
I tried a trace first on that one Robert, and the PNG file was too large. (Locked my computer up tight as a drum.) So I noodled out that process. (And why were you napping on the job here?) 
I don;t know but my eyelids droop and I am out for hours. It seems to happen every day now
We call that “Summer”. Seems to be an affliction around here too. (Whoever invented the siesta knew what the hell they were doing.)