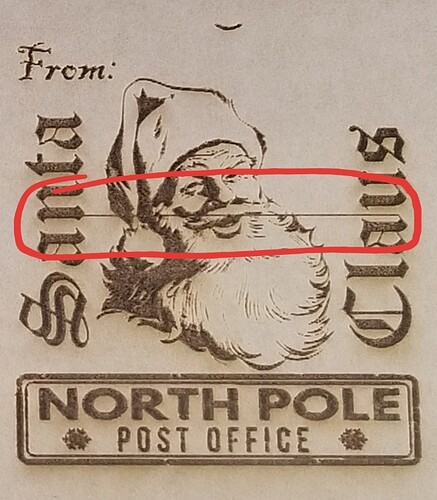
Every once in a while I get a random line across my artwork like the laser forgot to shut off.
I had one stray horizontal line too this weekend in one of my engraves. It seems to be a processing error. I saw a few other posts lately that were chalked up to a bad drawing but I wonder.
Terry
Are those letters raster or filled paths? If they’re raster, I can’t see any way it could be the drawing.
100% svg vector graphics
wow your machine is almost dead on, that’s the closest I’ve ever seen in alignment, sorry I know thats off topic but was amazing to see. As far as the line do you have a copy of the original design? if so are you able to recreate the original design and reprint and see if that line still appears? also if you don’t want to do that or can’t does this happen over and over with this same design or only on one print you printed?
Edit: I see it was only on the one print, so next question is this a copied in the glowforge app of the previous one or is all of the stamps in one pre-made svg?
I’ll bet you’ve got an open path somewhere in your drawing. The  will try to figure out what you wanted to do with it, and sometimes that means it looks perfect, and other times you get the random line.
will try to figure out what you wanted to do with it, and sometimes that means it looks perfect, and other times you get the random line.
Can you check that in your graphics program?
@kittski has run into this before and seemed to pin it down somehow to two nodes that were directly on top of one another.
I’m sorry for the inconvenience. We’re seeing this, too, and we’re looking into it.
In the meantime, I’d like to share some tips that may help to work around the issue.
You can engrave the design by converting it to a bitmap, which will eliminate the issue. In Inkscape you can do this by following these steps:
- Open the file in Inkscape.
- Go to Edit > Preferences > Bitmaps.
- Under Create, change the Resolution for Create Bitmap Copy to the resolution of your choice
- Close the Preferences window.
- Select your image.
- Choose Edit > Make a Bitmap Copy.
- Inkscape will make a bitmap copy on top of the original artwork.
- Click the top artwork to select it, drag it off of the original artwork, and delete the original artwork. You’ll be left with the bitmap copy.
- Select File > Save As and save the file as a Inkscape SVG file.
- Upload your file to the app and print.
Or, in Adobe Illustrator:
- Open the file in Illustrator.
- Select your image.
- Go to Object > Rasterize.
- Select File > Save as and save the file as an SVG.
- In the SVG Options dialog, under Options, select Embed for Image Location.
- Upload your file to the app and print.
I hope this helps!
I’m going to close this thread - if the problem reoccurs, go ahead and post a new topic. Thanks for letting us know about this!