Notice to new owners looking for instructions on how to use the Passthrough:
Glowforge has now developed their Passthrough software and it is much easier to use than the method described below.
The link to the Glowforge tutorials for using their Pro Passthrough software can be found here:
Using the Passthrough with Illustrator (Beginner’s version) ![]()
There is an excellent tutorial by johnse for using the Passthrough with Illustrator for more advanced Illustrator users here, if you don’t need a step by step walk through on it. This one is expanded for beginners.
Part One: Create your Design
1. Open a new file (20" x 12") in Illustrator.
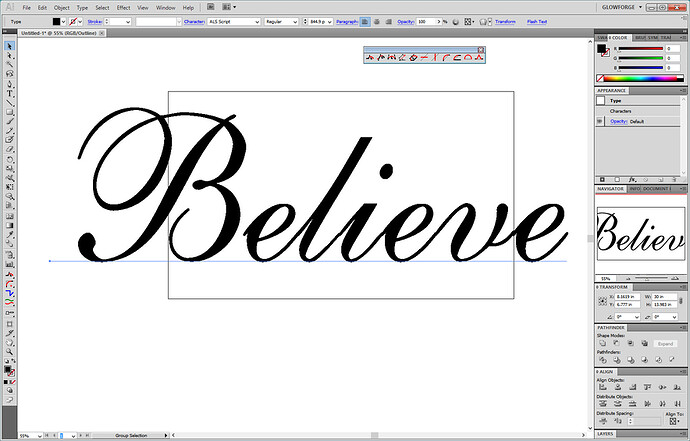
2. Type the text really large in whichever font you want to use. (You can size it later.)
3. Select the text, Right click > Create Outlines.
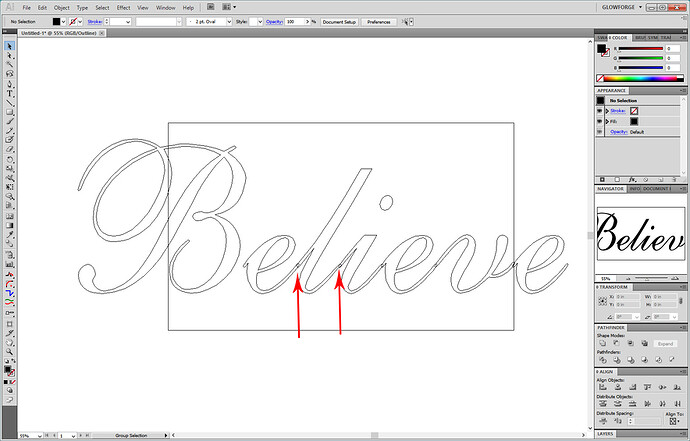
In order to see what just happened, (because it’s going to look like nothing happened when you do that) , you can click on View > Outline . It shows the actual shape of the letters without displaying the Fill color. Fill color in text tends to obscure overlaps. The Fill is still there, you just don’t see it in Outline Mode.
And you get this:
See where the individual letters are not joined? They overlap each other and will cut as independent letters. They have to first be joined into one overall shape.
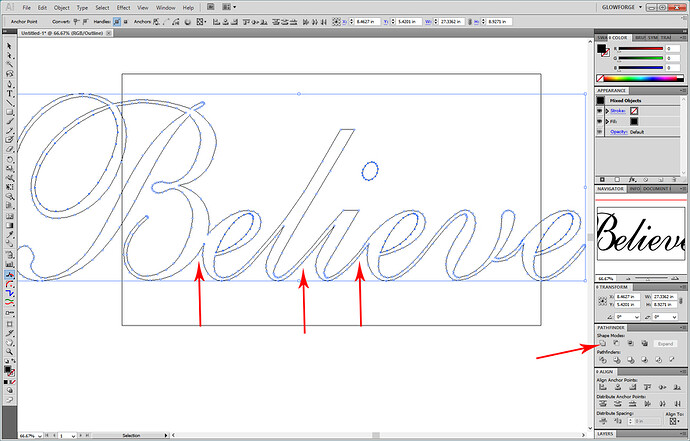
4. Those are grouped together, so right click and Ungroup . After Ungrouping, shift the letters over so that they overlap everywhere you want them to. (If they’re not joined together, you will get separate parts of the word.) You can use the Arrow Keys on the keyboard to nudge the letters over without them getting out of alignment.
5. Now you want to join them, and since they are ungrouped, you can merge the shapes together. Select them and click on Unite in the Pathfinder palette.
You can see where the individual letters have joined into one shape.
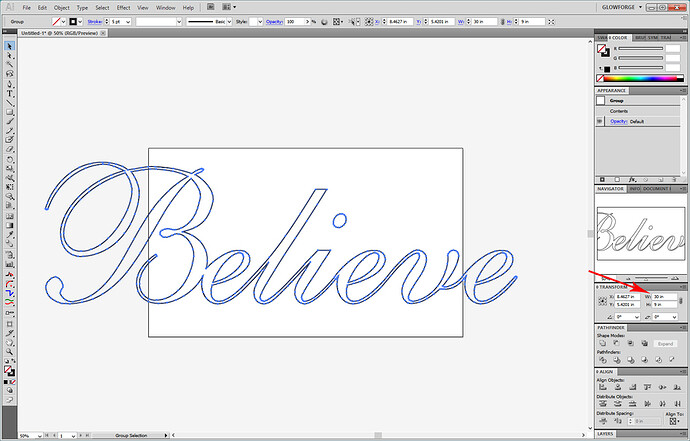
6. When you’re done merging the name together, you can go back to normal (View > Preview) viewing mode. You will see the shape looks exactly how you left it, but now it’s all one word. At this point, you need to set the Fill color to null , and give it a Stroke color . That’s how you set up a file to cut.
Part Two: Preparing the File for Passthrough work.
Now that you’ve joined everything together, you’re going to cut it apart. (Yeah, I know.) ![]() Each section has to feed in along the vertical measurement of the bed, so they need to be kept under 10 inches.
Each section has to feed in along the vertical measurement of the bed, so they need to be kept under 10 inches.
1. Scale your file so that the Word measures the correct size overall. In this case the desired overall dimension is 30" long, so select it, lock it to scale it equally if you want to , and set the measurement for the width to 30 inches in the Alignment palette.
Very important note: Make sure the height of your word overall is not larger than about 18 inches. You need a little bit of leeway for the marks and the jig alongside it. If necessary adjust the height down without impacting the width. (Cutting your material down to 20 inches or so helps a lot with alignment and pinning.)
2. Save a copy of your Word file.
3. Now you’re going to create a Passthrough Master File, so open another New File…again 12" x 20". Give it the name “Passthrough Master File”.
Part Three: Creating the Passthrough Master File.
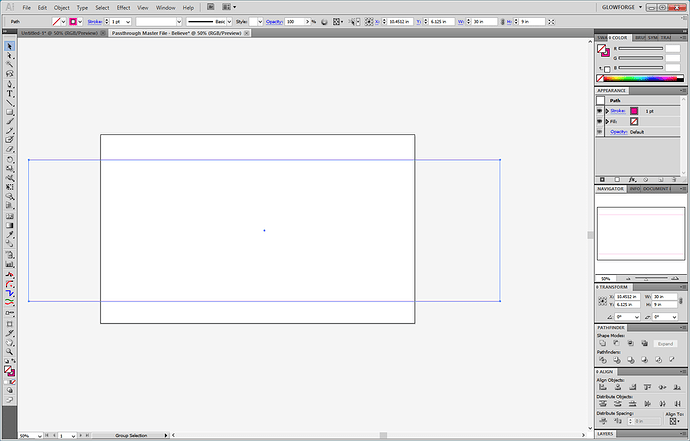
1 . Create a Guide for use in cutting up the word.
Drag out a red rectangle and set the size to be the width of your **word **…in this case 30 inches by 9 inches.
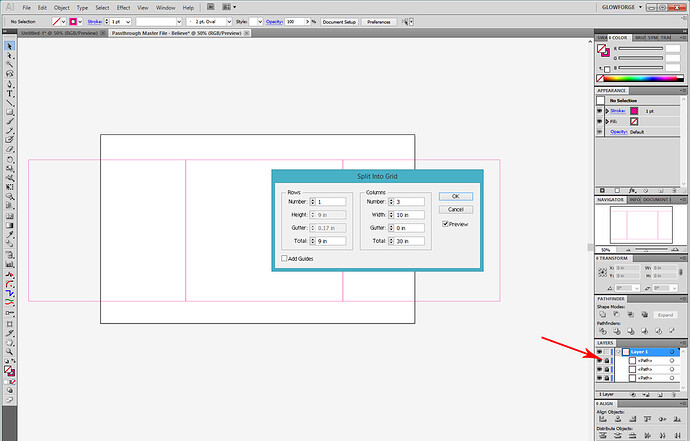
Split the guide using the Grid Function in the Object menu. For a thirty inch word, it can be split into 3 ten inch sections.
Select > Object > Path > Split into Grid.
Lock the rectangles in the Layers palette.
3 . Click on the tab for the file that holds the word, select it and copy it.
(CTRL/CMD+C.)
**4. ** Click on the tab for the Passthrough Master file and paste the word.
(CTRL/CMD+V.)
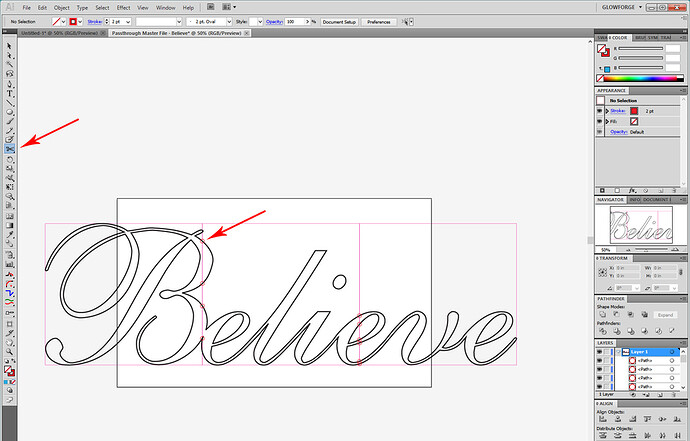
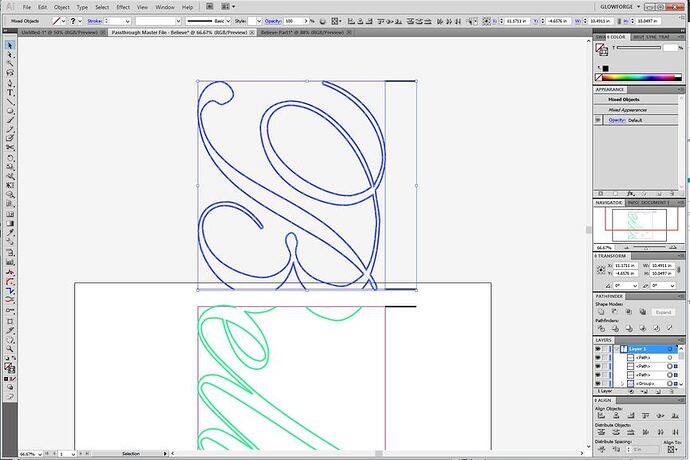
5. Align the word with the rectangles underneath.
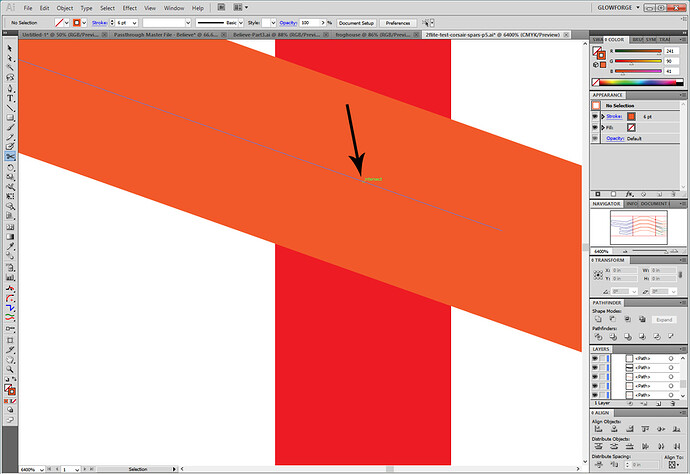
6. Cut the word every where the black word crosses a red line. Use the Scissors tool, and turn on Smart Guides to show the intersection for perfect cuts.
7 . After you have completely cut through the word paths at the grid lines, select it, right click and Ungroup . Right click again and Release Compound Path .
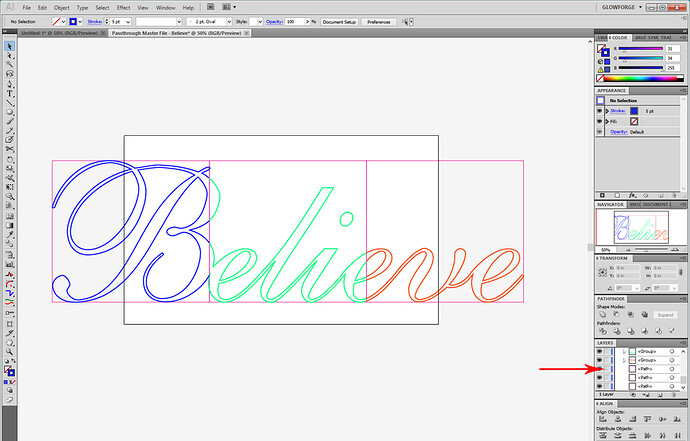
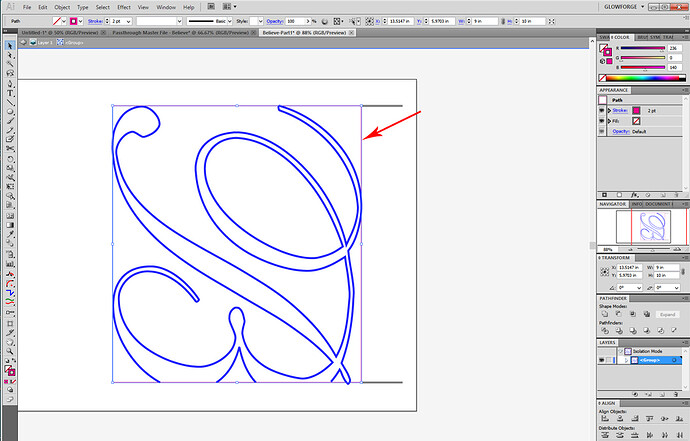
8. Select all of the path segments inside of a particular section and give it a different color Stroke. (Since the red grid lines in the bottom Layer are locked down, you can just drag across them to capture all of the segments inside each section.) The colors you choose do not matter, you just want each to be a different color.
9. Group Like colors together.
(Click on a colored line, click Select> Same > Stroke Color then CTRL+G to group.)
Unlock the Rectangles in the Layers palette.
10. Select each of the color groups and group it with it’s rectangle. (CTRL+G)
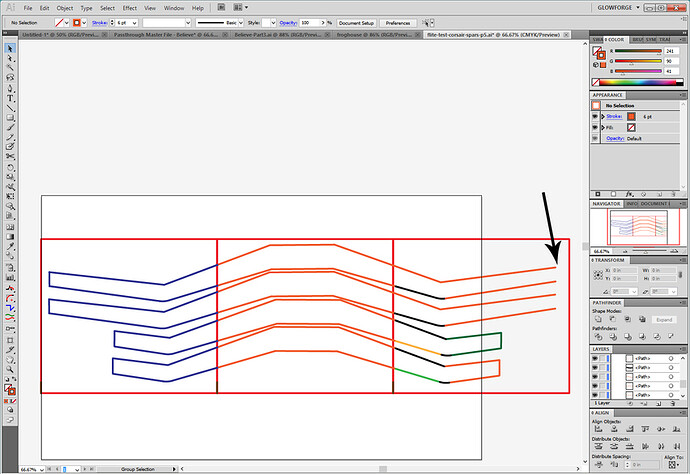
11. Rotate each color group and the red rectangle underneath it clockwise (-90°). (This is how the sections will feed into the machine, and you can see the bed size underneath the word below. Make sure it’s going to fit as it is processed through. If it’s too wide to fit, squish the width of the groups at this time.)
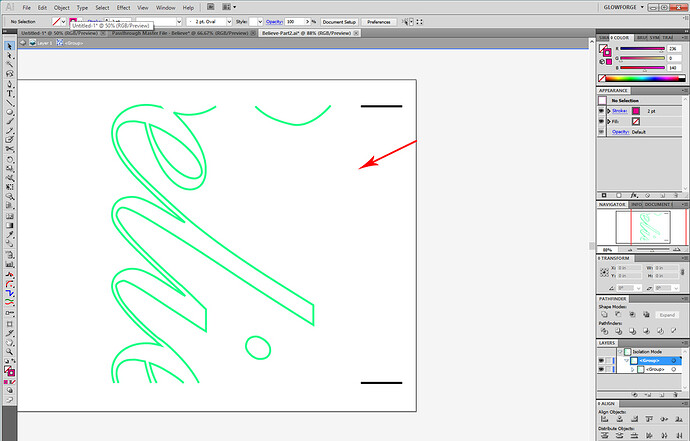
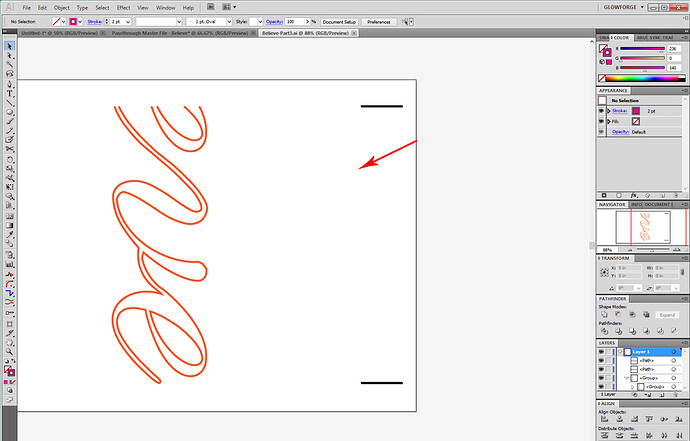
12. Create the indexing marks for the file.
Click the Pen Tool , use a Black Stroke color, and drag out a short horizontal line. Click first on the anchor at the top corner of one of the rectangles, then hold down the Shift key and click again out to the side to draw a horizontal line.
After you create the index line segment, copy it ( CTRL/CMD+C ) and paste it ( CTRL/CMD+V ) several times and anchor one mark at each corner of the rectangles on one side. (You can put them on either the left or the right side, depending on which side you prefer to anchor off of. I like to use the right side, more of the cutting area on the bed is displayed. Each of those marks should be spaced exactly 10 inches apart vertically, based on the original horizontal spacing for the word.)
- Save a copy of your Password Master File.
Part Four: Creating Passthrough Files.
1. Create a New File. (20" x 12"). Name it " {Believe}_Part 1" .
2. In the Passthrough Master file, select all of the **Word ** segments for the first section, along with the two indexing marks for that section and copy it. ( CTRL/CMD+C .)
3. Click on the tab for the New File (Believe_Part_1) and paste that part into the new file.
(CTRL/CMD+V) .
- Enter Isolation Mode by double clicking on the red rectangle, then click once more to select it. Delete the rectangle. Right click and Exit Isolation Mode .
- Select the word parts and the indexing marks and group them. (CTRL+G). Shift the group over close to the right side of the artboard. (If you are using right-sided indexing marks.)
4. Save the File.
5. Repeat for the remaining sections.
Believe Part 2
Believe Part 3
Okay that creates the files you need. How you use them is…
Part Five: How to Use the Passthrough.
1. You print out a version of the Passthrough jigs here.
Either the left or right facing set, depending on which side you set the marks up on.
(Or you can print one of each and just hang on to them for the next project.)
2. You will need to anchor your tray in the machine. I like to use these boots. You can also just tape the tray into place with a couple of strips of Gorilla Tape. Just make sure the tray is level and don’t let it wiggle.
3. If you have not yet run the Improved Calibration program, GET IT, and run it. It helps to improve the overall alignment for the lid camera, particularly out at the edges of the bed.
4. You will tape one of the jigs flush against the side of your tray, so that it cannot move! You need to be able to see both sets of “marks” on the screen display, both the marks on the jig and the marks on the material, and they need to fall over the grid, so space it accordingly. You will probably have to insert it through the passthrough slot…just make sure it is flush against the tray edge. (And don’t forget to remove the rear passthrough cover before you get started.)
5. Then you load File 1.
(When you shift the files, you have to shift everything together so use CTRL+A to select everything, and just nudge it up or down using the arrow keys. DO NOT let the index marks shift relative to the other cut lines. If you have a problem doing this, draw a rectangle around both the marks and the cut lines, make that rectangle a different color, and then set it to Ignore in the Glowforge interface. It will force the parts to maintain relative distance, but you can and should completely ignore it in the file once you open it in the interface.) Try to position it on the screen so that the index mark falls close to the edge of the material. Use the Set Focus tool near the marks to improve the alignment accuracy. Align the entire design so that the index marks look like they are right next to the equivalent marks on the jig. (The 10" marks in this case.)
6. Lightly score the file index marks on the material without cutting anything yet. (Set all the Cuts to Ignore during this first part) . Adjust your design up or down and do another test score until the scored lines land right next to the 10" lines on the jig. (Walk over and look down at it to avoid parallax error, don’t rely on the screen view .) When it is exact, score it darkly again so you know which one it is.
7. Cut Part 1. Be sure to check for complete cut through using a pick and without shifting the material - you don’t get a second chance. If it’s not completely cut through, send the cut a second time, without moving the material or the image on the screen.
8. After the cut is complete, shift your material forward until the bottom mark you scored on it lines up perfectly alongside the top 10" mark on the centering jig. Load the second file to the GFUI and place the top index line near the top 10" mark and the bottom index line near the bottom 10" mark.
9. Again lightly score the index lines and adjust the design until your top index mark score from File 2 lands right on top of the bottom mark scored in the first file. Once you have that adjusted, you can send the second section to cut. Walk over and look at it, don’t rely on the screen image, it is going to be offset.
10. Continue through each of the sections.
VERY IMPORTANT POINTS:
Make sure you have everything completely flush tight against the jig ruler the entire time - a tiny bit of skew is going to show up big time in the results. If your masking extends over the edge of the material, cut it off flush before you start. It’s enough to make a huge difference. You also have to keep the material as flat as possible on the bed…use pins wherever possible, and make sure you have the front and back of the material supported going into and out of the machine. Large sheets are going to bow if they’re not supported. That’s going to throw off alignment.
One other handy tip…keep a roll of masking tape handy to tape partial cuts to the backing material before shoving it through the rear slot. Otherwise the partial cuts will likely break and hang up from lack of support.
A smaller Glowforge version using the technique, cut from mat board:

Okay, that’s about it. Good luck. ![]()