Sure! For those wanting to skip the longer read…TLDR: DEM data from SRTM dataset, brought into GIS, generalized, extracted contours, added google imagery and OSM backgrounds, added trail GIS linework from Hiking Project, set up project board as a layout to desired scale, exported to SVG. Opened in Illustrator, traced roads, trails, lakes, general laser cut prep work, export to SVG. In GFUI, engrave and cut sheet 1 with every other contour scored, ‘other’ every other contour cut. Engrave and cut same linework for sheet 2, but swap which contour set is scored and which one is cut. Assemble.
Long version…:
So for the topo, I started with a Digital Elevation Model (DEM). This is a raster image, but with 2 key differences-1) it has georeferenced info in it (if you put it in certain software, it’s tied to a geographic location), and 2) each pixel has a value associated with it that is the elevation. For this project, I pulled the DEM from free SRTM data (basically a decent resolution dataset that NASA and others have collected and processed for most of the globe) from the EarthExplorer website.
I brought it into GIS software, I use both ArcGIS (paid) and QGIS (free) for work, but I actually like QGIS a lot more. In GIS, you could use tools to just create contour lines from the DEM, although typically they will be pretty jagged and won’t look great. I used some other GIS tools to generalize the DEM, then create contours so they were much smoother-less accurate but more aesthetically pleasing. The tools and settings you use vary on each project, data source, scale, etc.
In GIS, I also pulled in an aerial image (Google imagery, etc.), and an Open Street Maps image to show lakes, roadways, and peaks. For trails, I downloaded trail linework from Hiking Project. Then I set up a GIS print layout to the size and scale I wanted for the project. Then exported to SVG with it exporting as much data as possible as vectors.
Imported the SVG into Illustrator, separated the data onto layers and went to work. I wasn’t happy with how choppy the trails were from Hiking Project, and some wouldn’t show great at this zoomed out of a scale, so I re-traced all the trails using the Hiking Project linework as a guide. Traced the I-70 roadway line, and the lakes. Took some artistic liberties along the way to avoid conflicts with contour lines (layers in the physical model), making lakes larger to read ok, etc.
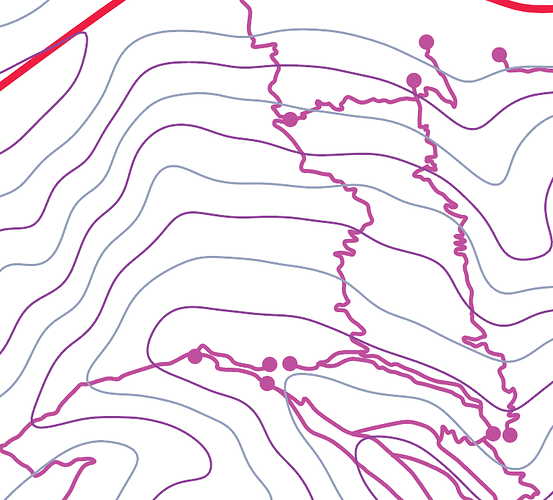
After that, it’s mostly standard stuff for laser prep-material testing, figuring out best width of strokes before outlining them, font sizes, etc. Then I exported to SVG for the GF interface. Once uploaded to the GF, the key thing is I engraved/cut the same file twice on 2 different sheets of material. On the first sheet, every other contour line was scored, and the other set of every other contour was cut. On the second sheet, I just swapped which set of contours cut, and which one scored. In this way, I basically created alternating contour layers where each layer overlapped the layer above/below it. Below is a quick screenshot where you can see the alternating contour line colors:
All of the labels, legend, title, etc. were pretty basic work in Illustrator. Sorry for the long read and hope this is helpful!!!