I’m having an issue where when I click print the glowforge scans my material, then goes to prepare the design then just decides it doesn’t want to and goes to the bed screen without an error message. This is only happening on one file which is the mirror or a file that it has no issues preparing (trying to reverse engrave)
What’d you use to flip it?
inkscape, same as for all my other files
Care to UL the file so one of us can try to load it up?
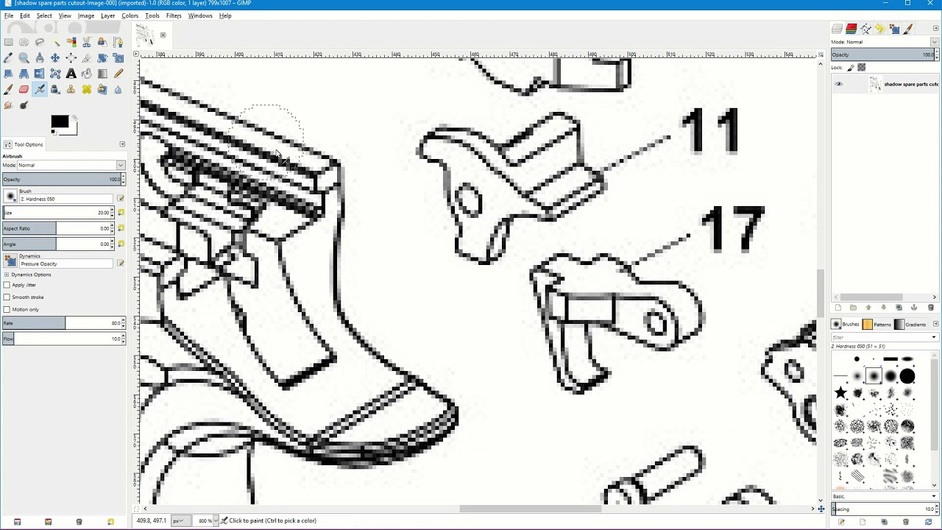
shadow spare parts cutout reverse.pdf (222.9 KB)
and the unflipped version
shadow spare parts cutout.pdf (222.9 KB)
I’m on phone so can’t view structure of the file - but believe they have a bug in the system with flipped / reflected raster assets. After you flip it, rasterize the pixel-based assets and you should be good to go. That one caught me the other day as well.
Sorry, I don’t know offhand where rasterize is in Inkscape. Only AI.
Hmm, it auto detecs it as an engrave and it doesn’t have a path so I think it is a raster?
It’s a pdf file opened in inkscape and then I just draw a square around it for cutting and re-export it as a pdf
The problem jbmanning5 is referring to is fairly specific:
If you use a program like Illustrator or Inkscape to create a drawing with an embedded raster image, and you mirror-flip the image and then save it as an SVG, it doesn’t really flip it, the resulting file has the original image with a transform applied that says “this is flipped”. Those kinds of effects are one of the things that the Glowforge app can’t handle yet, so it mysteriously fails. The workaround is to (re-)rasterize the image after you flip it, which replaces the transform-flipped image with a new image that is just drawn backwards and has no transform applied. (I hope this makes sense, it’s really hard to describe in words.)
Anyway, I have no knowledge of whether this happens with PDFs as well, or whether it applies to your situation. There’s enough similarity (flipped image, mysterious failures) to be suspicious, though.
I’m sorry for the inconvenience. @jbmanning5 is right.
There’s an issue with our software in handling images that include flipped bitmaps and it looks like that what’s happening here. We will be making improvements in this area.
Here’s a couple options to try:
Take a screenshot of the image
This method is super-easy and can provide great print quality.
- Open the image you want to print in your browser or in design software
- Enlarge the image by zooming in. Make sure the entire bitmap fits on your screen and that it looks good. Be careful: if you make a bitmap too big, it can look pixelated or boxy.
- Take a screenshot
a. Mac: Press Shift-Command-4 and click and drag a box around your image. You’ll find the screenshot file saved on your desktop.
b. Windows: Click on the Start Menu and search for the Snipping Tool. Open the Snipping Tool > New then click and drag a box around your image. Click the Save icon and name and save your file. - Upload your file to the app and print
Make a copy of the flipped image in Inkscape
This method is a good choice if you want to be able to continue to edit your file later.
- Download Inkscape. You can read more about it and learn how to get started here: https://glowforge.com/support/topic/first-three-prints/introducing-inkscape.
- Open Inkscape
- Go to File > Open and select your file
- After the file opens, select your bitmap artwork
- Choose Edit > Make a Bitmap Copy
- Inkscape will make a bitmap copy on top of the original artwork
- Click the top artwork to select it, drag it off of the original artwork, and delete the original artwork. You’ll be left with the bitmap copy
- Select File > Save As and save the file as a Inkscape SVG file
- Upload your file to the app and print
Let me know if that helps!
Ok, I flipped it and did the make a bitmap copy in inkscape. However I stopped at that step because it makes the image look like I applied a very strong blur effect to it. So that doesn’t work to get a decent engrave out of it.
Is there a better/cleaner way to do it? I’ll send it to a friend to see if illustrator does a better job I suppose
With your bitmap image selected in Inkscape, you can ‘Path> trace bitmap’, and play with those settings to perhaps get a suitable vector.
I’ve tried that with this file before when a friend wanted a poster sized version made. Not a good enough resolution to trace nicely
If the PDF is basically just a raster image wrapped in a PDF container, perhaps you can extract the image in its native resolution/format and use a graphics program to flip it and resave it. I’d save the new (flipped) file as a PNG to make sure not to add any more compression artifacts. Then open the PNG in Inkscape and add the square again.
I’ll try opening the PDF you uploaded when I get on my computer (in an hour or two) to see if any of the software I have (I’ll be trying GIMP first) will extract the image(s) in their native format. In the meantime, this software looks like it might do the trick. (Note that I haven’t tried this software, only found it.)
That’s exactly what it is.
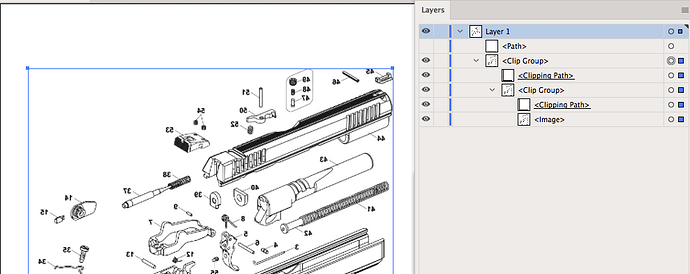
Here is the structure of the file as it appears in Illustrator (which also Illustrates another problem with PDF files and that @dan just mentioned in another thread I believe, about PDF’s being really bad about clipping paths, and sometimes they have invisible bounding boxes, etc.) I’m not sure if this clipping path came from adding in the cut line, or what. Tough to tell sometimes.
Either way - in Illustrator, which I know you love, one can do the following:
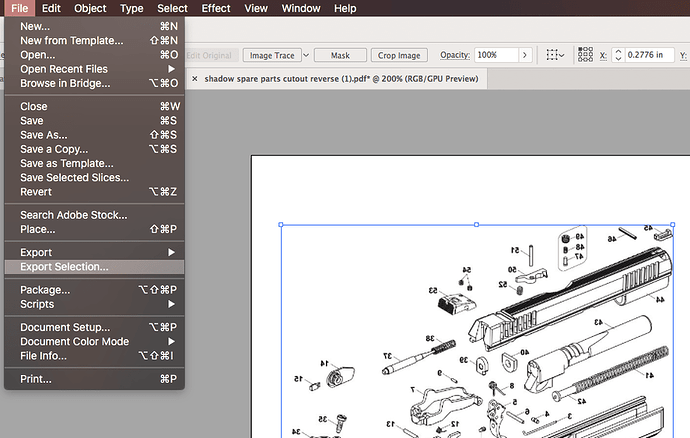
Just select the image and go to File > Export Selection
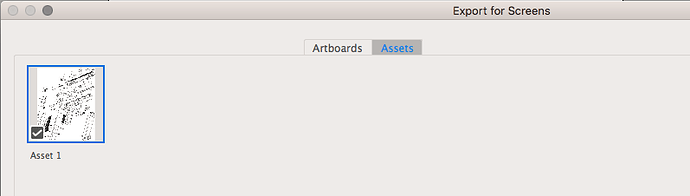
Or, go to File > Export > Export for Screens and click to the assets tab
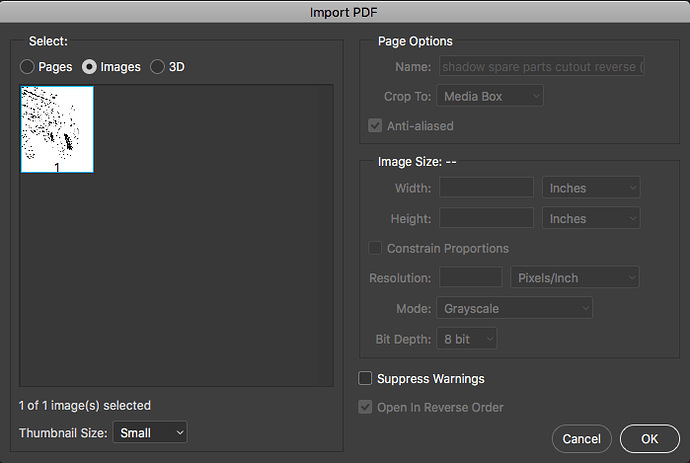
In Photoshop, when you go to open the PDF, you can select Pages, Images, or 3D (I know they’ve done a lot with 3d models in PDFs, but something I have never spent any time messing with).
Here is that dialog box:
Well its only a pdf because when I just added the pdf and drew a box and then saved as an SVG the glowforge just gave me a random mass of dots. But when i resaved it as a PDF instead then it worked great
Welp, I forgot to check out the files right when I got on my computer, but I remembered eventually and made this lil’ video showing the program above, PkPdfConverter, in action. It seems to do the job. I realized at the last minute that it’s only a solution for people running Windows, so don’t bother watching if you only use Mac or Linux (or something else).
Oops, the volume is a little low on this. I forgot to pay attention to the volume when I quickly stuck the screen recording into my video editor to reencode it before uploading to YouTube. Kinda funny, the screen recording file is ~2.45GB and the reencoded file that I sent to YouTube is ~87MB (~3.5% the size of the original!).
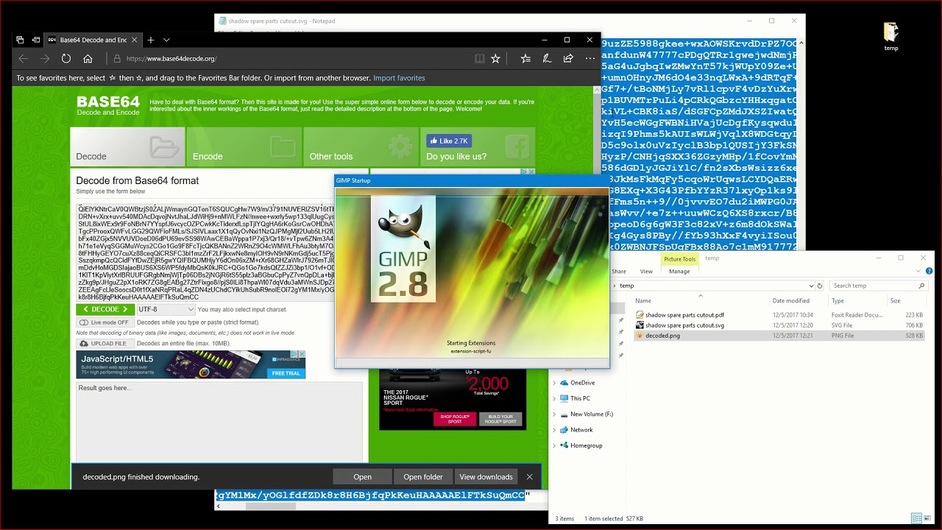
I found another way to extract the PNG from this file, I’ve outlined it in this video…
TL:DW - open the PDF, save it as an SVG, open the SVG in a text editor and copy the base 64 PNG data, and then paste that data into a base 64 converter to get the PNG file.
should say thanks, I ended up flipping it in photoshop and just resaving it. Forgot I had that program…
Great - glad you got a solution! We’ll keep working on making it so you don’t need that.