if you feel like getting rid of the white being seen as an object, you can then expand > ungroup > delete white area
Thanks everyone! The rasterize was the key 
Thanks again!
edz
You need to either rasterize (as mentioned) or use the pathfinder tool to subtract the text out of the rectangle, making a compound path.
Agreed. This works for me in AI as well as the equivalent op in AD.
Going from vector to raster and then back vector would be…odd.
I couldn’t get this to work. I had a black rectangle and white text. I made sure the text was “arranged” to front and then tried the minus front function. The effect was to have all of the letters but the first to disappear and where the others disappeared, there were no “holes” where the letters had been…
edz
That is because when you use Illustrator’s Minus Front function on two pieces out of several, the background moves forward in front of the other bits and you have to send it to the back again before the next removal…over and over and over again. You can usually only remove one piece at a time, you can’t use Groups reliably with the Minus Front function. Compound paths do generally work.
Rasterizing is so much easier and works just as well. 
Text is a bit of a pain in AI as you and everybody else above have noted. Just in case you didn’t get the answer to your question that you wanted here is a fairly quick way to get a vector you can put right into the GFUI.
With most objects you can just overlap paths, hit minus front and be left with a compound path.
With text you have 2 extra steps.
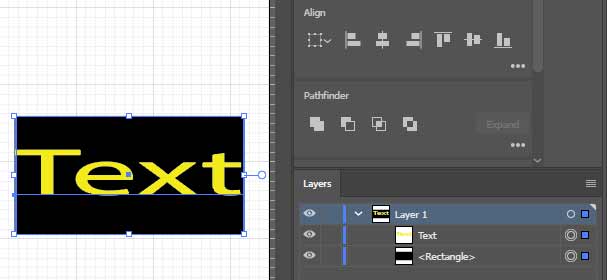
- Create your text and rectangle

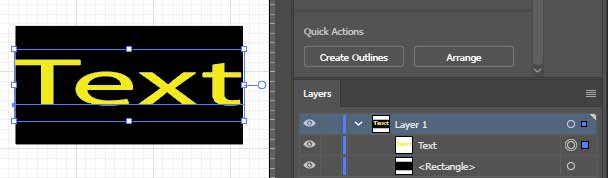
- Select the text, then Create Outlines (extra step 1)

2A. Hit Control-8 to make a Compound Path (extra step 2)

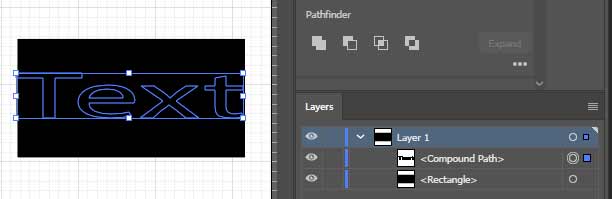
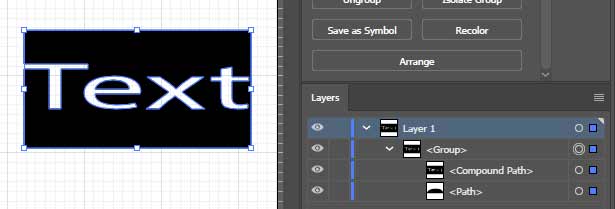
- Select everything and hit Minus Front. That should leave you with something like below (a group with a Compound Path and a Path in this case because of the “e”)

Now you can just select what is left, hit CNTL-C (on PC), go to the GFUI and hit CNTL-V to paste (works great in Chrome). That gives you all the benefits of having a vector for resizing, rotating, changing your mind and going from engrave to score or cut, etc.

If you want, you can save as a SVG also and import in the “normal” way.
Have fun.
Draw your black rectangle
Type your text
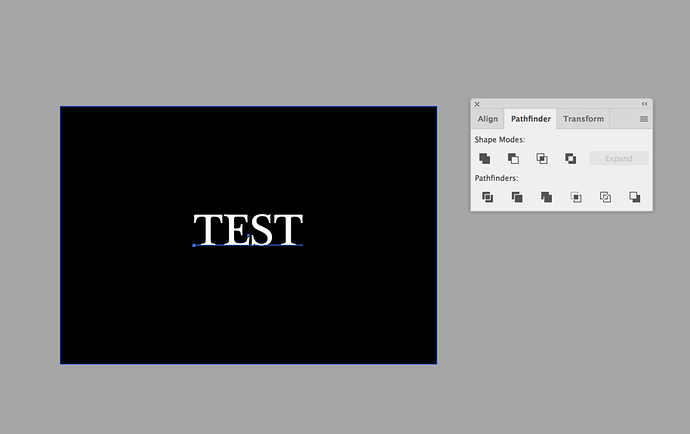
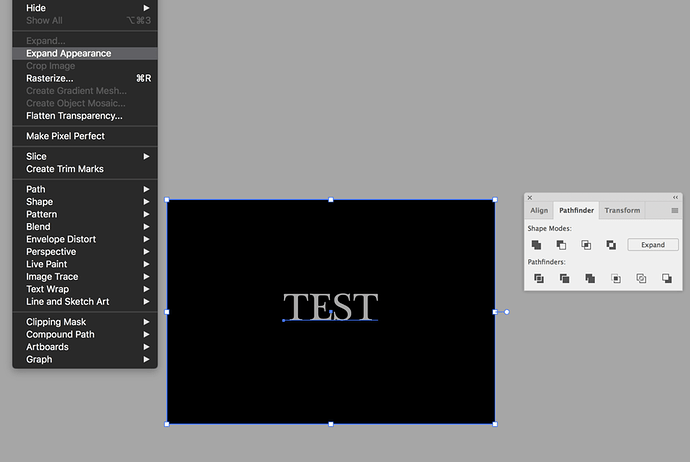
Open the pathfinder palette
Select your text and rectangle all together
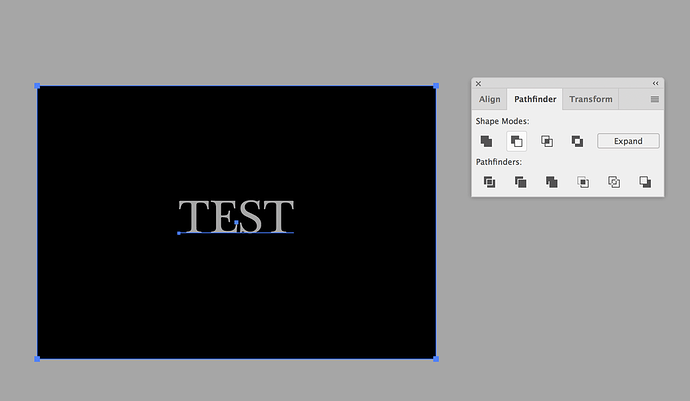
Don’t click “minus front”… hold option (on Mac) and then click minus front. That will create a compound path with the text and rectangle
Go to Object > Expand Appearance
One extra (optional) step missing:
If your text has any characters overlapping (as most script fonts do), after converting text to outlines, use the Pathfinder Unite command. Otherwise, the overlapping parts will be knocked out of the resulting path.