You will need to cut the path.
- Make sure the text is converted to a path. (Select text, then Path-> Object to Path)
- Ungroup the group of text. (Ctrl Shift - G)
- Combine the resulting elements into one Path (Path->Combine)
- Draw a line across the text, where you want it cut.
- Select the text, then select the line, and do Path->Cut Path.
That should cut the text into separate paths. then you can change the stroke color of individual elements.
Let me know if you need any clarification.
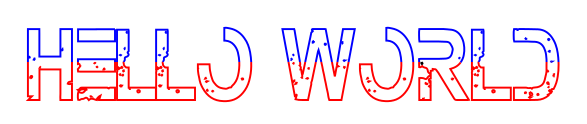
Here is an example with some weird font I used: