Interestingly, it’s also the method you’d use to make a part suitable for inlay, like you said. To do that, just take step 9 and replace it with:
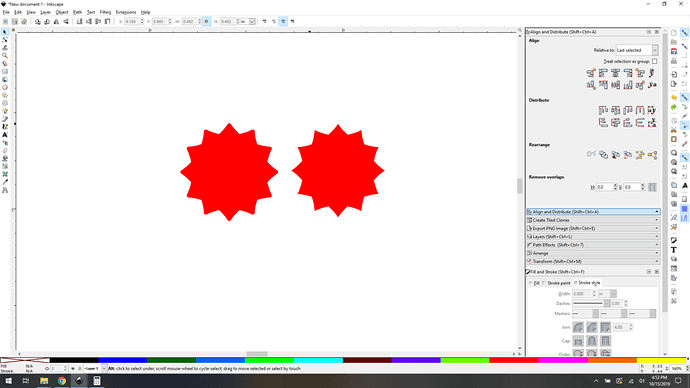
- Grab the inner shape from your broken-apart outline. Set the inner shape aside, it will be used as a pocket in your larger piece. (it’s the slightly smaller one on the right)
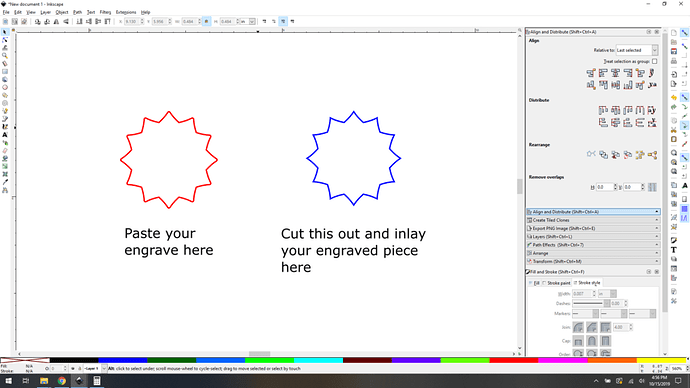
To further illustrate the concept, I made the smaller piece blue here:
The rest of the process remains unchanged.