TLDR: Inkscape booleans, we hates them, we hates them forever!
I’ve spent an embarrassingly long time bouncing back and forth between paths & layers, trying to get Inkscape to behave the way I expect it should. Back in the Ancient Times, Aldus would have pulled this off pretty easily for me, but apparently it’s become somewhat harder these days what with increasing complexity and the desire to seem smarter than other unpaid competitors and all…
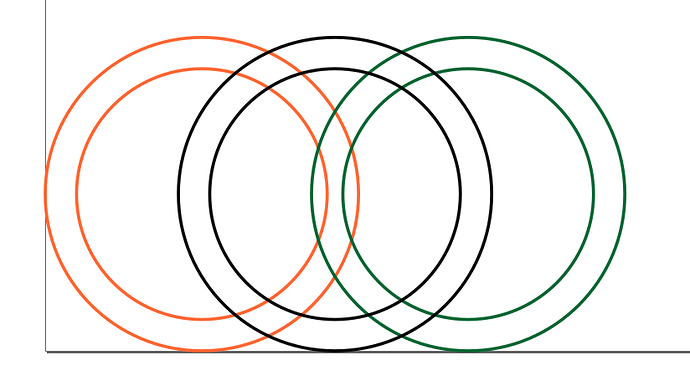
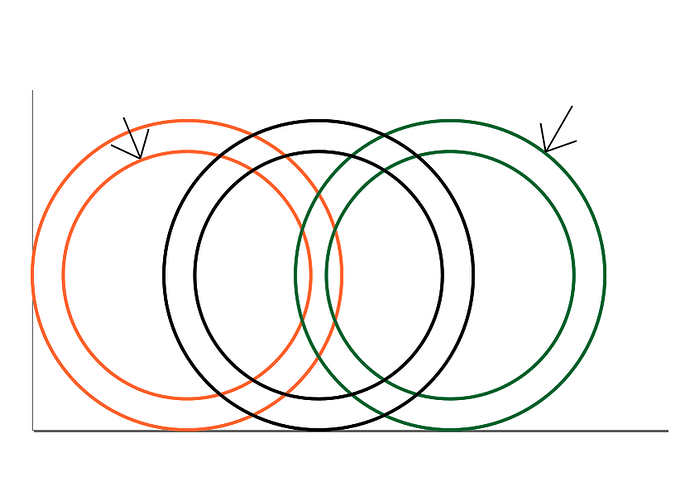
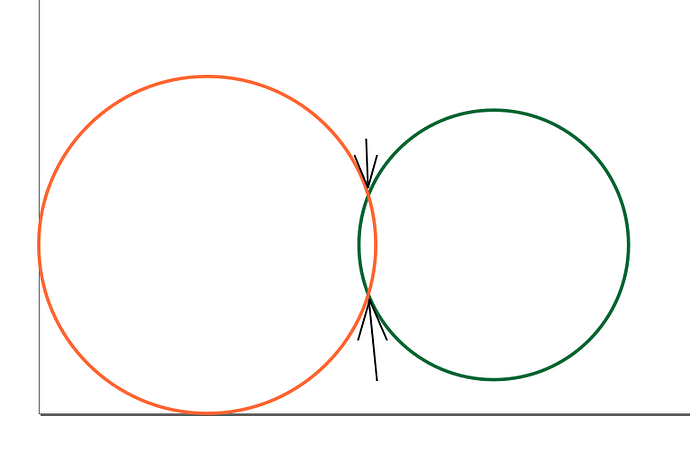
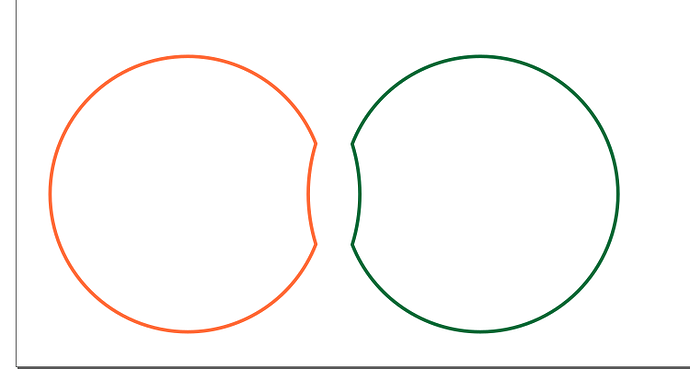
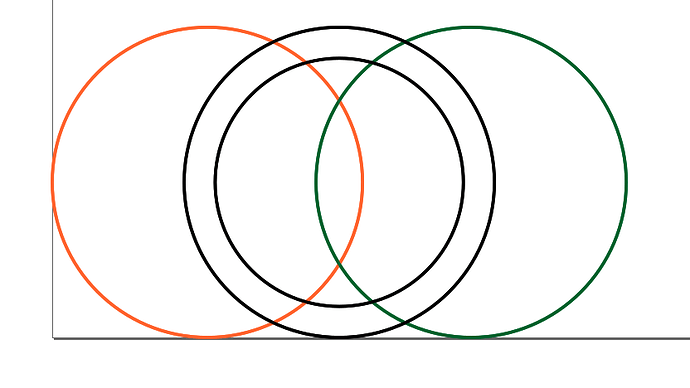
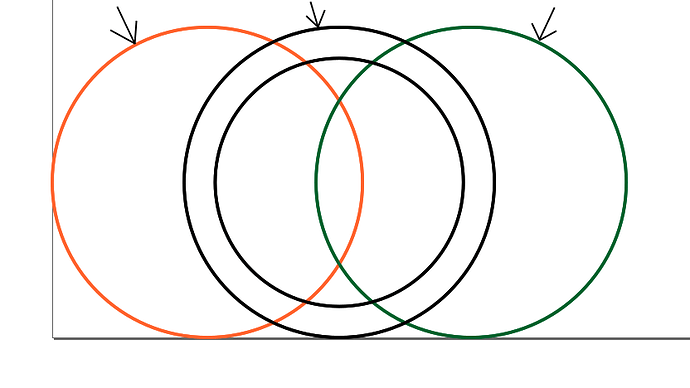
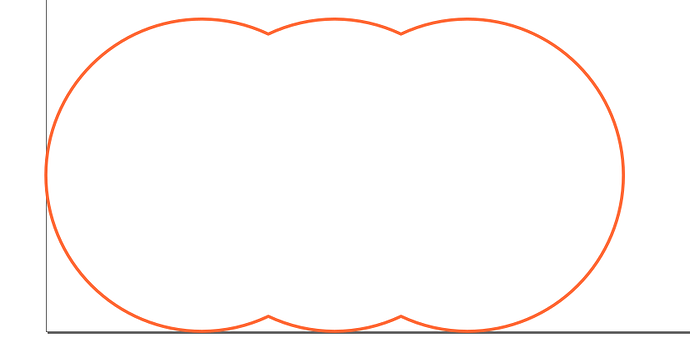
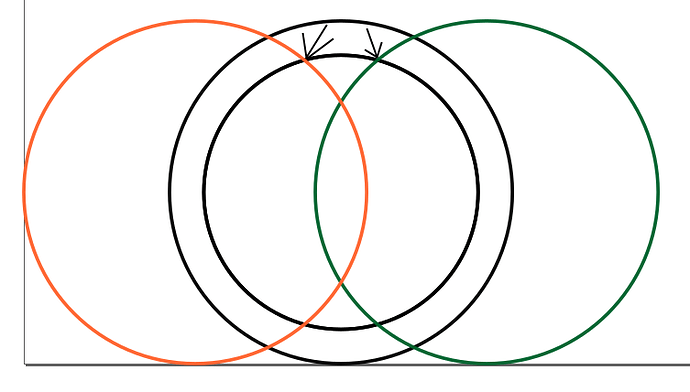
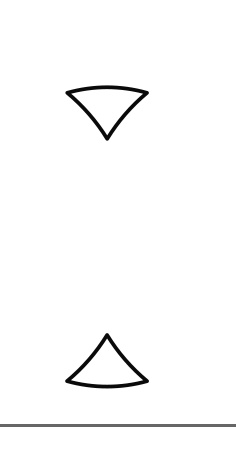
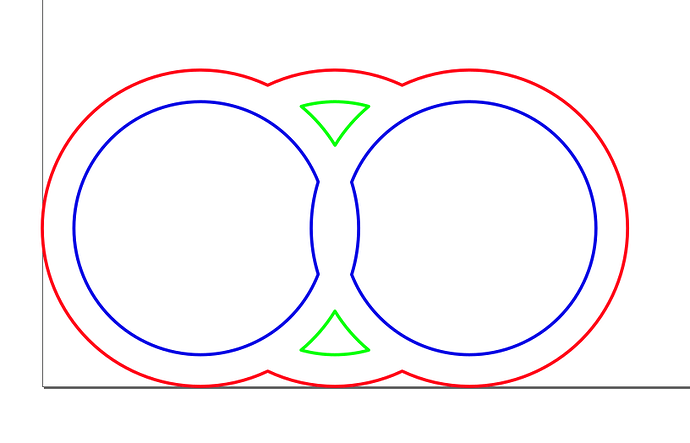
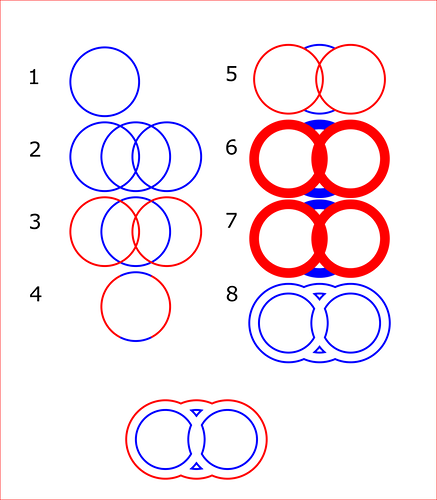
I have a series of overlapping circles, roughly akin to a numeral eight, but with an extra middle circle (see attached). In the example given, I want the red paths to be cut, and the blue paths to be cut, and everything else to be ignored.
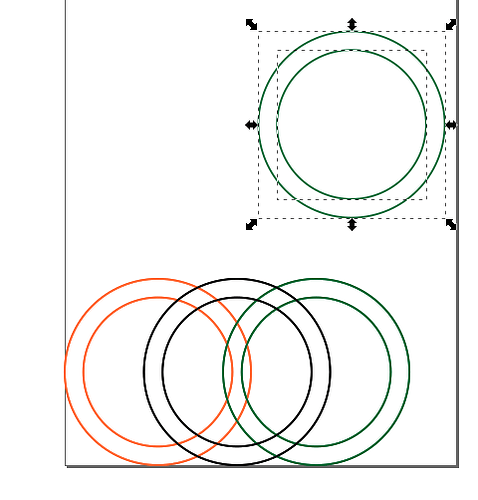
This appears to be either impossible, or only possible given a specific series of steps that are (at the moment) not particularly sensible to the casual practitioner. I know this is possible; I simply cannot figure out how to do it.
I’m missing something deeply, terribly, stupid, and it’s killing me.
I will now perform due penance by beating my head against the floor for an hour or two. Maybe three, if someone else can handle ringing the bell.