Ok so if this has been covered I dont see it, so please forgive me if I have duplicated this. I have a photo, which I put into a new document on Inkscape. I draw a box and place it over photo, I use the clip/set command and crop the photo to fit my shape with the box being used as a score line around photo. When I upload this to GF it shows the whole photo still like I didn’t crop it ? Anyone know what I am doing wrong?
Yeah this one is pretty well documented but not always easy to search for, there’s a trick to it.
The GF UI doesnt do clipping paths, as you know. Bummer, but at least we can get around it like so:
Clip your image.
Export the clipped image as a PNG. Be sure to set your resolution high enough so that you don’t lose data (600 dpi is usually plenty, but that’s up to you)
Re-import the newly clipped image back into your SVG. Align it with the existing art.
Optional: Delete the old underlying art and clip path.
Now you should have your clipped image and whatever other paths you need to do cutting etc.
appreciate your help thanks a million! have a customer wanting this today and been frustrated that I would have to redo the design…thanks and stay safe! If it weren’t for my GF I wouldn’t ever make this quarantine situation!
You know, if it’s just a rectangular cropped photo, you could crop it in your raster editor (photoshop, gimp, fast stone image viewer, etc etc) and then import that now-cropped photo into inkscape and draw a rectangle around it. It’s a much faster solution than the clip method. Clipping is good if you have a really complicated shape to cut out.
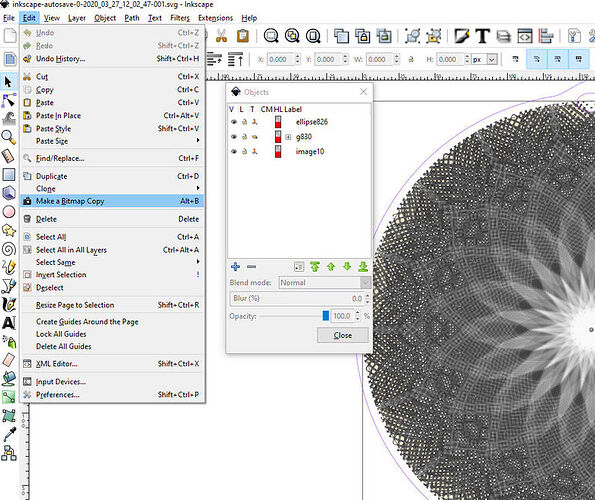
Actually I was doing that when I realized I was chasing my own tail a lot. Simply typing Alt+B will make a bitmap copy at the top of your Objects list. then do as you please. ![]()
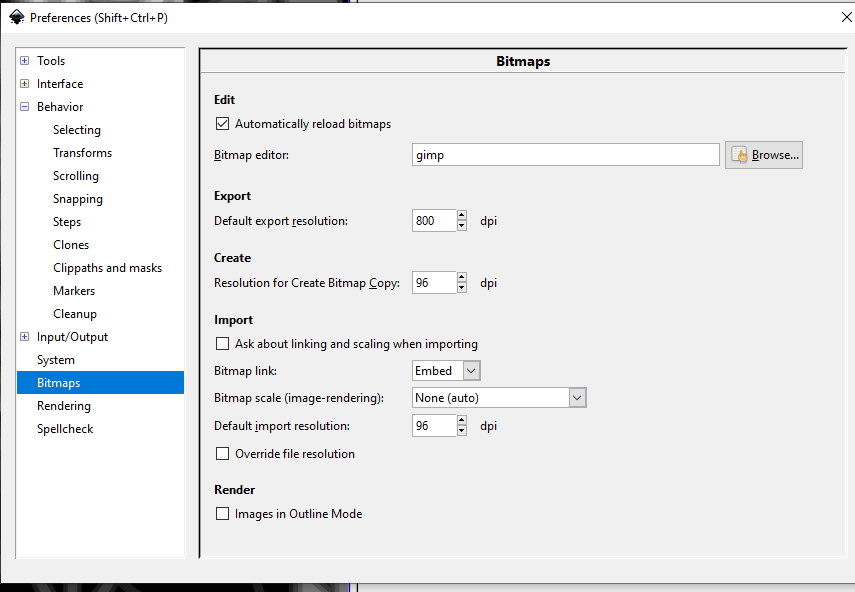
Just be aware that bitmap copies are set to a resolution that I believe is configured in your preferences. This may result in a highly pixelated end result that may be unacceptable depending on your situation or needs.
I prefer the export process for two main reasons: the resolution is much easier to control, and it makes a copy of the rasterized image that I can edit or modify later.
Ah, there we go, here are the preferences in question:
When that is the default that is the image that shows up (apparently it defaults to the last used as I have not had that low res issue again) but what you are exporting and reimporting is that image already sitting in the correct place and scale of the old image.
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.