We all know (I hope by now) that if you hand Inkscape a bunch of lines to outline it will put a vector line on each of the dark lies no matter how fine the lines. this example has used fairly heavy lines for ease of viewing.
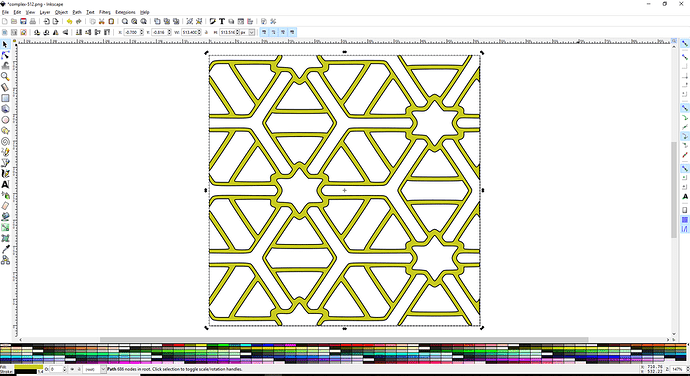
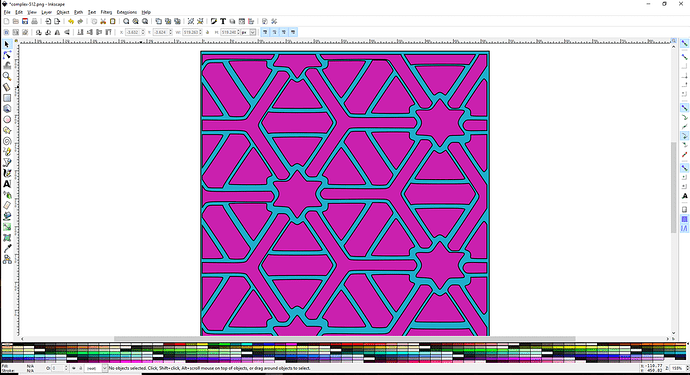
We will start with this here you can see the dark outline and the fill in yellow
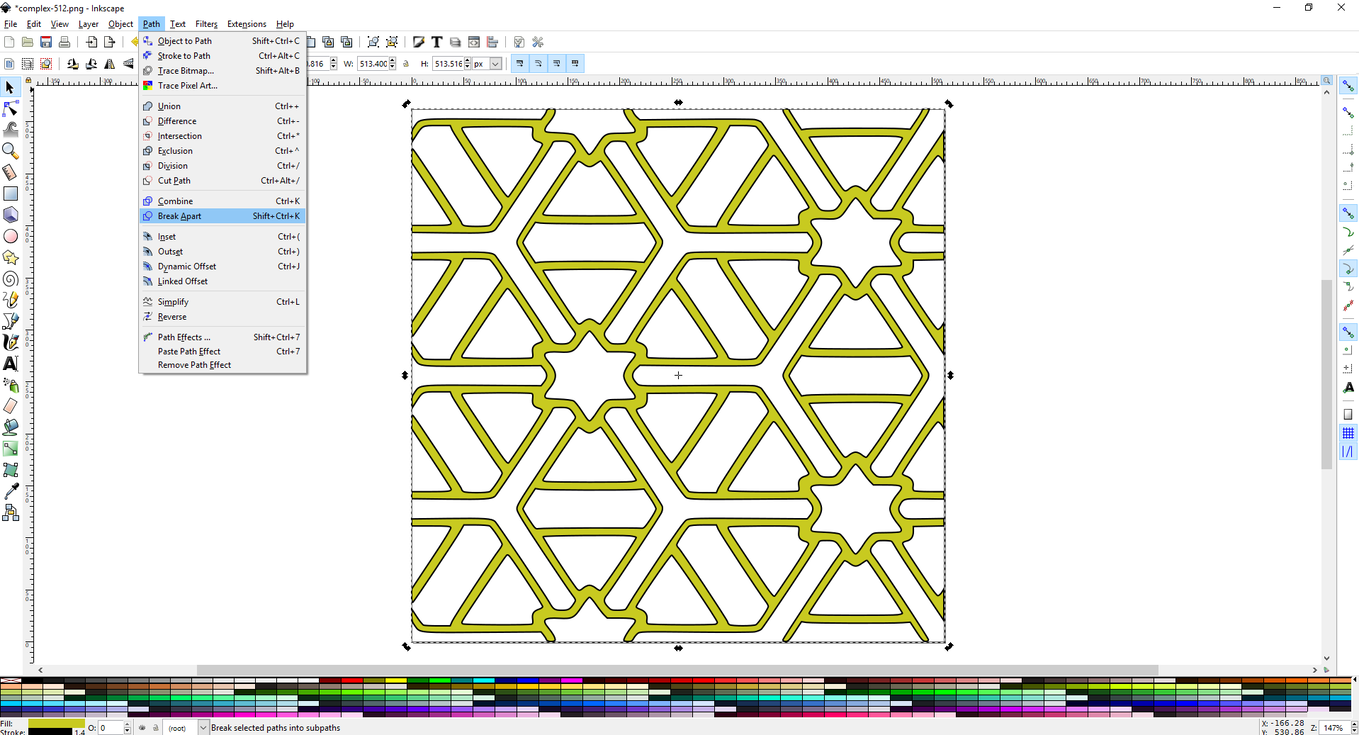
you can see that there are many discrete shapes inside the lines so much of the work is already there if you can get at it. here is how

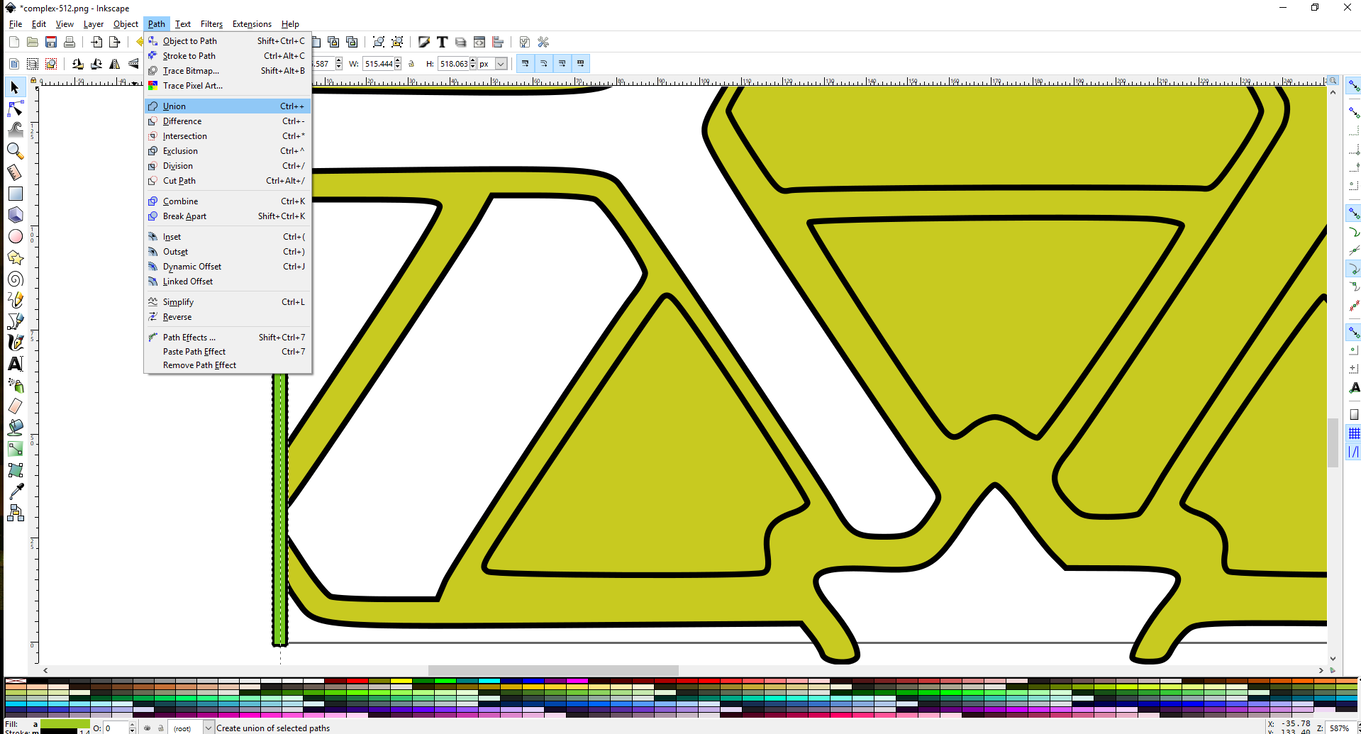
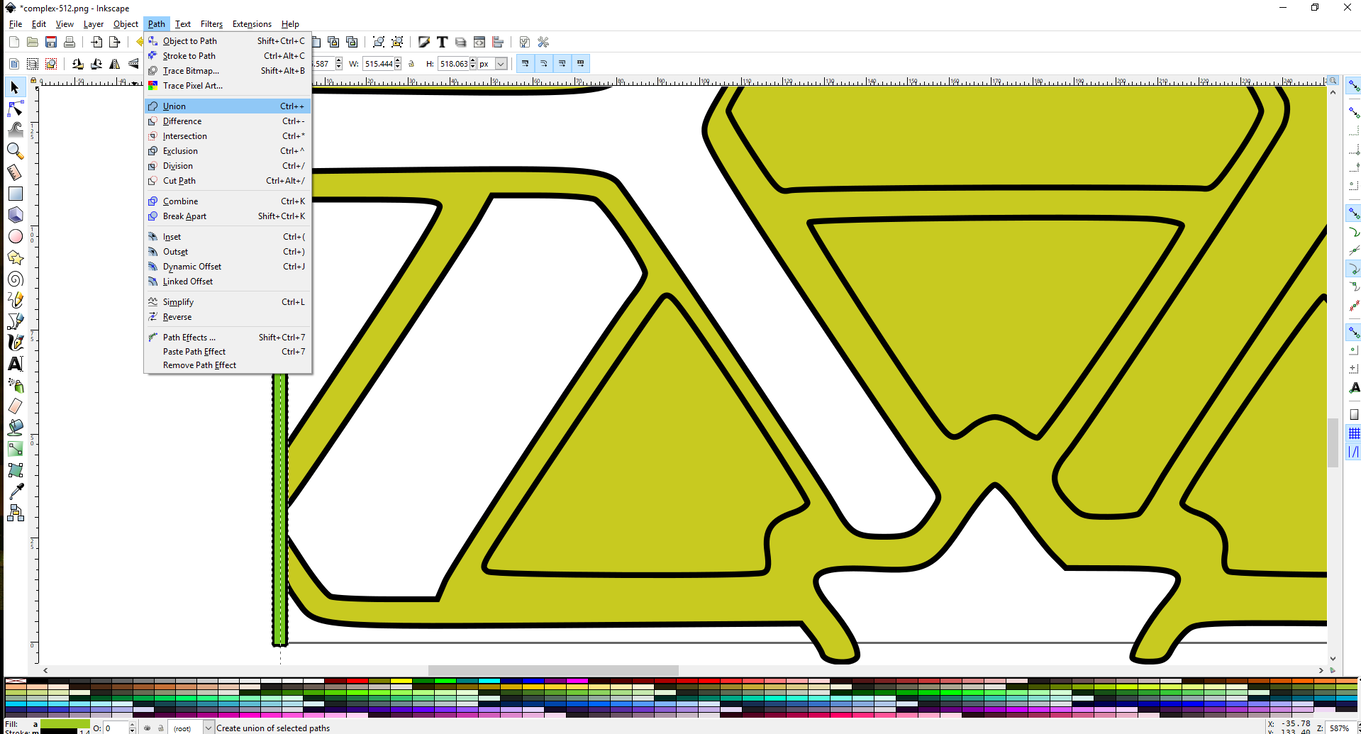
now there a great many parts and all around the outside (even if the gap is very small are still tied together as they were. so now you can make a very thin rectangle just skirting the empty ends as so"

And just union the rectangle to the parts it is touching (usually only the original line.
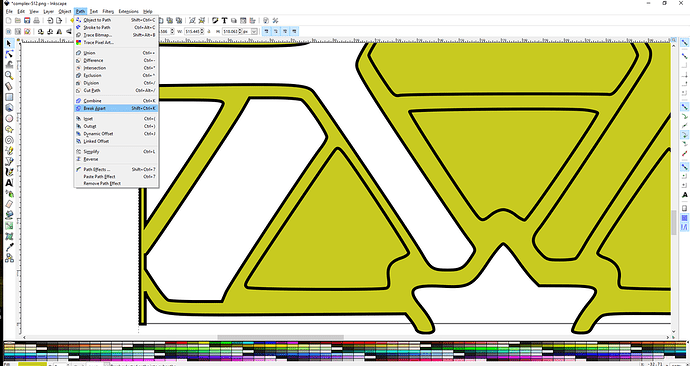
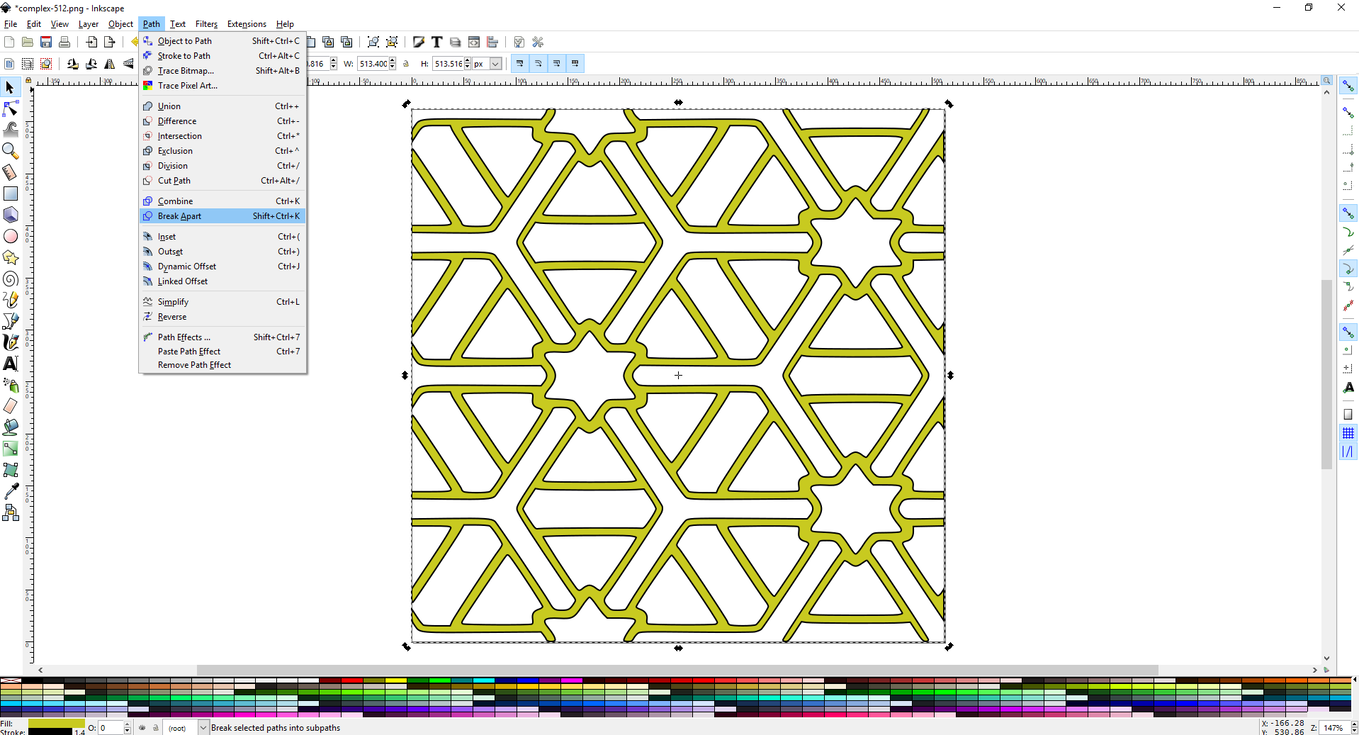
Then you break apart the resulting unioned parts{
And continue where ever you have those open spaces{
till you have this:
now the yellow original line remains and all the pink ones have their own outline.
At this point, you can delete the yellow (here now blue) line and all the pink lines will be discrete,
But what about an array of individual objects? Like that spring flower design, each piece will have an inside and an outside line. in that case, it is very easy you just break it apart and in the next move union them all back together! Inkscape might choke a bit making hundreds of paths but in each spot, the inside and outside are on top of each other, and broken apart and unioned back they will all have only the outside bit as the shape.
5 Likes
I gotta say I am not entirely following you here. I tend to simply use stroke to path and union combinations as necessary to get the same effect? The end results I get are usually deal on accurate without any odd spacing or offsets like you’re seeing in this example. Maybe some more context is needed so I get why you’d do it this way?
Thank you… I thought I was losing my mind trying to understand this post…
There has been several instances of folk wondering why they were getting double cuts on single lines when going from pixel graphic to vector graphic.
I might be overstating the simple answer, particularly among more experienced users, and I did use a case that had a very thick line so that the double line effect would show better than single fine lines.
If the post is not of interest to anyone I would be happy to dump it, I was just solving the problem on another design and thought a simpler case example would explain it better.
Ah, I get it now, I wasn’t clear that you were importing raster line art and trying to get it to vector. Kind of like a centerline trace?
Not trying to say your post isn’t interesting but I still don’t see where you’ve converted the design to vector paths. I see no yellow lines in the last image.
I do see the way you used additional shape to “bound” the edges, that part you’ve described thoroughly (although I can’t see any difference between the first two pictures).
Basically it amounts to a centerline trace, but there are two situations. One that is a bunch of things not touching in which you can just union the two parts ( and it becomes an outer line trace) or the more “difficult” case that I outlined. Perhaps not so difficult for most.
2 Likes
Nice. Going to set you to work on the Alhambra! The double lines fro trace is a pain. Thanks for the demo.
1 Like