how to set up file to engrave outline of type to make it look likes it raised ?
I did this in Inkscape under path…I think union but I don’t exactly recall. It was one in that group.
any idea in illustrator to do?
Convert the text to outline. Then enclose it in a square and use pathfinder to merge and/or punch out the shapes. If I get a chance I’ll take a look at AI to give some more specific instructions.
Actually, decided to take a quick look at it.
Select text and “Create Outlines” from Type menu.
Draw a box around the text and select all. Then choose “Divide” from the pathfinder tool or menu.
End result.
Thank you !!!
I tired it but didnt get the results on the machine I was hoping for… I really want to get it so teh letters pop… how to I engrave it deeper around it ?
Create a raster image in Photoshop and set an outside glow as shown around the text using a dark color and multiply instead of screen or dodge. ![]()
i think you want to do something more like this:
Where you’re actually engraving the black area and not doing anything with the white area.
So create your text. create a black box and send it to the back behind the text. then choose both and transform | minus front. you’ll end up with a black box like this with the type knocked out of it. if you engrave the black, the white will remain unengraved or cut.
will try everything !! lets see what works
This reminds me of leather working. I like it!
It looks like you just have the outline there. If you follow the steps I posted above you should have a black box with white text as a single object. The black box is what will get engraved.
I didn’t mention that the final object should have a fill color and no stroke.
but how do i do it to minimize the black box… i dont want to engrave a huge area just the type area
When you draw the box just make it whatever size/shape you want.
is there a way to limit it just to the text itself so i dont have to have a box ? i want to really just engrave just right at the text not really around it
You didn’t say that. 
Give me a min to switch to my computer instead of the iPad.
Yes. In Illustrator or the equivalent:
- Type the Text.
- Convert to Outlines.
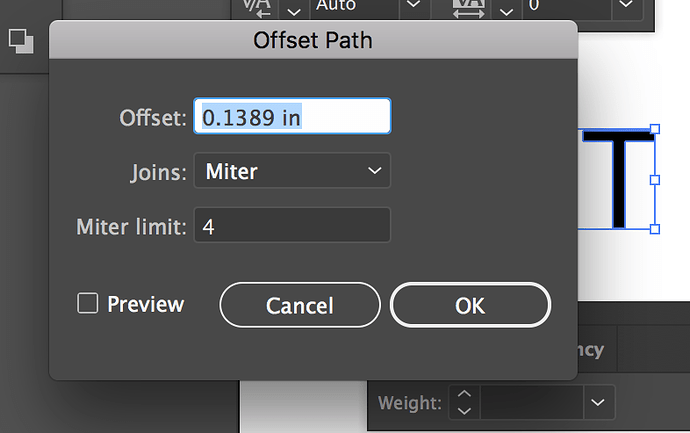
- Use Offset Path to create an outline around the text that is shaped like the text.
- Fill that with black and leave the text with white fill.
- Subtract the white text from the black filled path underneath it using Minus Front in the Pathfinder menu.
lol sounds good
Very similar to @Jules suggestion:
Convert text to outlines
Copy and Cmd-Shift-V to paste in place
Offset Path
Pathfinder Add
Select both objects (original path and offset path)
Pathfinder Exclude
Again, make sure that you use a fill color and no stroke.