As may be apparent from my previous behavior, I’m a bit obsessed with trying to understand what’s actually going on under the hood rather than just accepting these rules of thumb. We already know that when a program like Illustrator or Inkscape saves an SVG with physical dimensions in it, everything loads at the correct size in the GFUI, regardless of the size of the artboard. The 20" x 12" trick is needed in that case only as a workaround for not having absolute positioning in the UI.
Affinity Designer, however, is a different story. There’s currently no way to get it to output physical dimensions, so it has been suggested that setting the page size to 20 x 12 inches will not only do absolute positioning, but also fix the size problem. But how can this possibly work? Setting it to 20 x 12 doesn’t magically cause AD to start outputting physical units. So the first question is whether it works at all, and if it does, why?
If you don’t want to read on any further, I’m putting the answer right here: The Glowforge UI assumes that any undimensioned SVG of a certain shape (5:3 aspect ratio) is 20" x 12" and scales it appropriately. So the workaround works, but has some interesting side effects.
I started by confirming that the problem is a problem: a 1" square created in AD on an 8.5" x 11" page loads into the GFUI at a different position and size. I then recreated the same 1" square, but on a 20" x 12" page and confirmed that it loads into the GFUI at the right size and position. But what’s the difference in the actual SVG files?
Here’s the 8.5x11:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 2550 3300" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;">
<g transform="matrix(0.75618,0,0,0.75618,-44.1227,-101.006)">
<rect x="455.08" y="530.304" width="396.731" height="396.731" style="fill:none;stroke:black;stroke-width:5.51px;"/>
</g>
</svg>
And the 20x12:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 6000 3600" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;">
<g transform="matrix(0.556927,0,0,0.556927,-392.2,-266.544)">
<rect x="1242.89" y="1017.27" width="538.67" height="538.67" style="fill:none;stroke:black;stroke-width:7.48px;"/>
</g>
</svg>
(Aside: Having now tried similar experiments in Illustrator, Inkscape, and Affinity Designer, I can really appreciate how clean and simple Illustrator’s SVG output is.)
So what’s going on here? Still no useful dimensions, so how does the GFUI know that’s a 20x12 file? I have two hypothesis: either it’s making an assumption about the size of the pixels (6000 = 20"), or it’s making an assumption about the aspect ratio (6000:3600 = 20:12). This is easy to test. Create two new files, one 10" x 6", and one still 20" x 12" but with a different DPI (thus a different pixel size). Again, each file has a 1" square, positioned at x=1", y=1". So how do they show up in the GFUI?
In the 10" x 6" file, it loads “wrong”, with everything scaled up: the square is 2" in size, positioned at 2, 2. So pretty clear evidence that the trigger for special treatment is having a 5:3 rectangular viewport. Just to confirm, I tried the 20" x 12" at 72 DPI, generating this file:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg width="100%" height="100%" viewBox="0 0 1440 864" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" xml:space="preserve" xmlns:serif="http://www.serif.com/" style="fill-rule:evenodd;clip-rule:evenodd;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:1.5;">
<g transform="matrix(0.571041,0,0,0.571041,-158.786,-76.7215)">
<rect x="404.15" y="260.439" width="126.086" height="126.086" style="fill:none;stroke:black;stroke-width:1.75px;"/>
</g>
</svg>
The numbers are all different from the 300 DPI one, but they represent the same square, and indeed it loads into the GFUI exactly the same: 1" square at 1, 1. So this is not a fixed pixel size, but rather an aspect ratio scaled up.
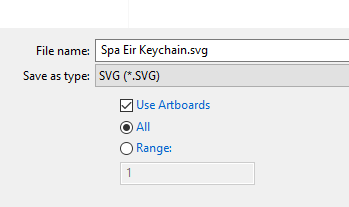
So that mystery is solved. But wait a minute, now that we know this, what about going back to the original assumption that 20" x 12" is needed for absolute positioning? What happens if you use a program like Illustrator that actually puts the units in the SVG file? “Turns out” that the 20 x 12 trick is completely unnecessary! If you export your SVG with “Use Artboards” checked, it includes enough information for the GFUI to correctly position objects, and this whole 20 x 12 thing is superfluous. I leave you with an example of a file I set up with arbitrary dimensions of 3.456" x 6.66", and again positioned a 1" square at 1" from the left, 1" from the top. Illustrator’s beautifully tidy SVG:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="3.46in" height="6.66in" viewBox="0 0 248.83 479.52">
<title>weirdart</title>
<rect x="72" y="72" width="72" height="72" fill="none" stroke="#000"/>
</svg>
That couldn’t be any further from 20x12. But guess what? It loads at the exact size and position specified. I know, right?
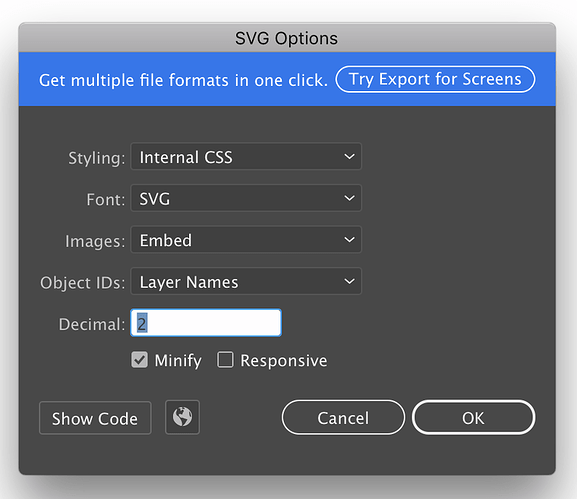
So Affinity Designer users need to know this one weird trick. But the rest of us have a bit more flexibility, and I believe it’s worth understanding what the buttons actually do.
![]()