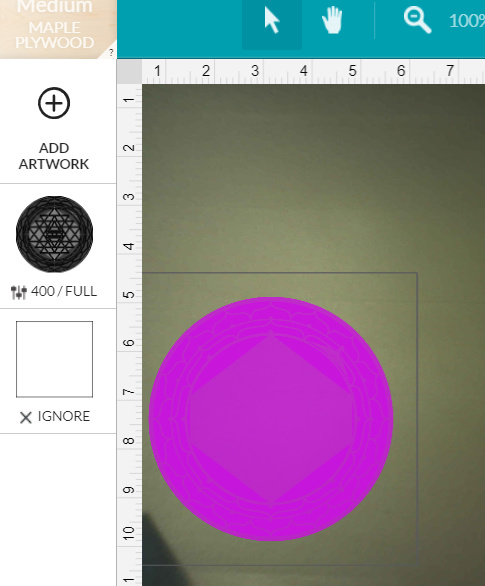
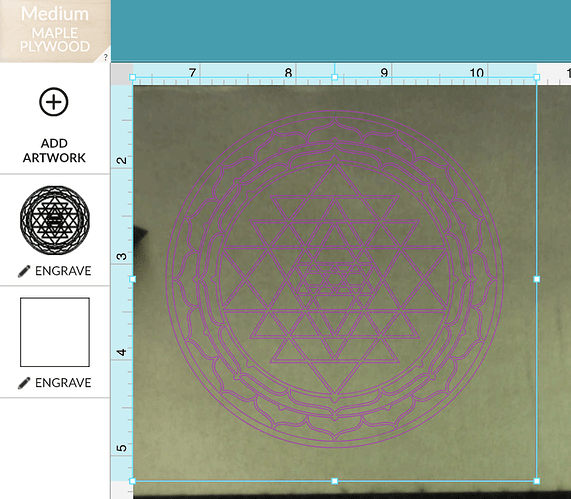
HI, I have been trying to etch this file on a tile. I cannot find a problem with the SVG file, but when I upload into my Glowforge I get a weird diamond in the middle and I lose all my artwork. The perimeter works just find.
Can anybody tell me what I am doing wrong?
Thanks
Trent
What are you trying to do exactly - engrave it?
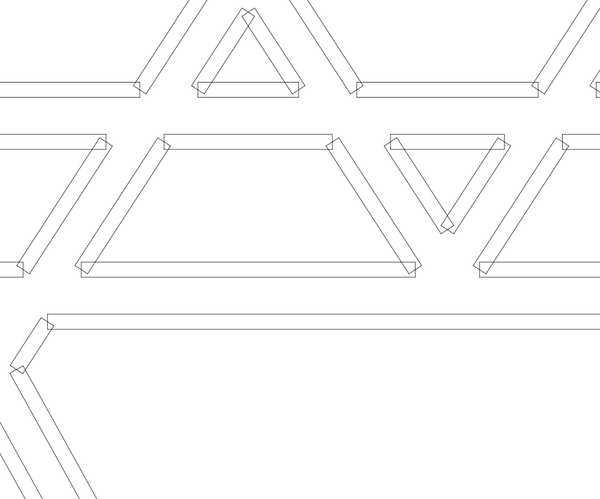
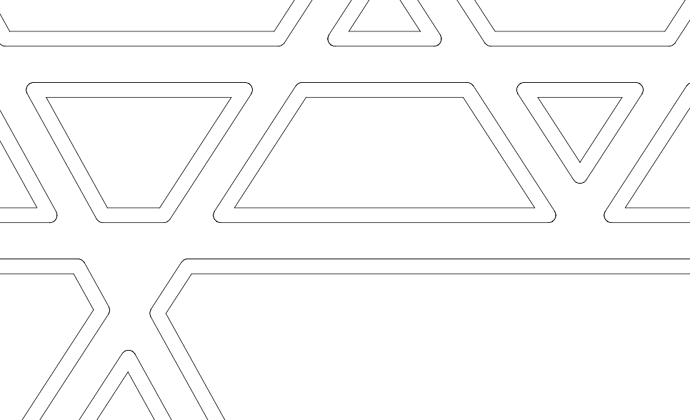
The vast majority of those paths are just segments, and not closed. If you want to engrave it, your easiest options may be to just rasterize it. You could expand the strokes to make filled objects, but I’d be worried about how things mate up, since they aren’t closed paths to begin with - I believe that you’ll run into issues (as this screenshot shows, when expanding the strokes)
The Glowforge SVG renderer is not a What You See Is What You Get renderer. Line weights have essentially no thickness as an example. I wish we had the option to at least engrave as WYSIWYG, but that’s not in the hopper as far as I know.
Unless you truly want line art – cuts and scores – you’ll be better off rasterizing your SVG (export as PNG is oft good enough) and then engraving the resulting bitmap. As long as it is a decent resolution, it’ll be fairly resizable, even.
Related; the Cricut’s design space app has a totally awful SVG renderer. Even for cuts, I’ve oft had better luck rasterizing SVG and then letting the design space software trace it.
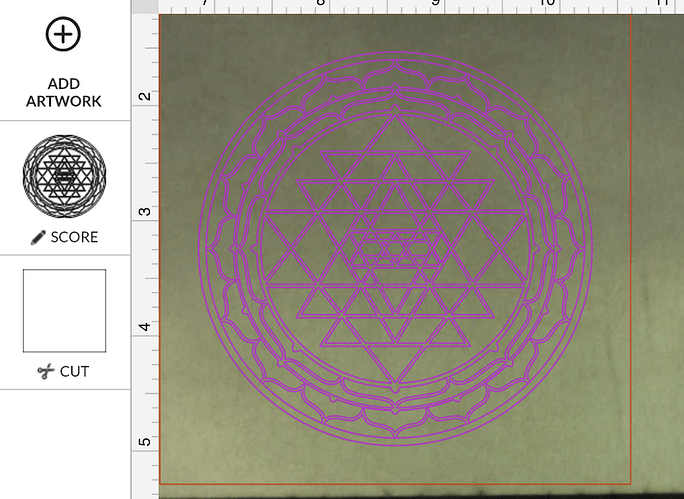
your design is made from stroked lines, which can only be cut or scored, but you are trying to do an engrave. You could run this job as a score, it could get you where you want to be without any additional work.
If you want to run this job as an engrave, the lines need to be expanded into filled shapes.
As @jbmanning5 pointed out, since the lines aren’t joined, just expanding them would give you little spikey corners and overlap voids.
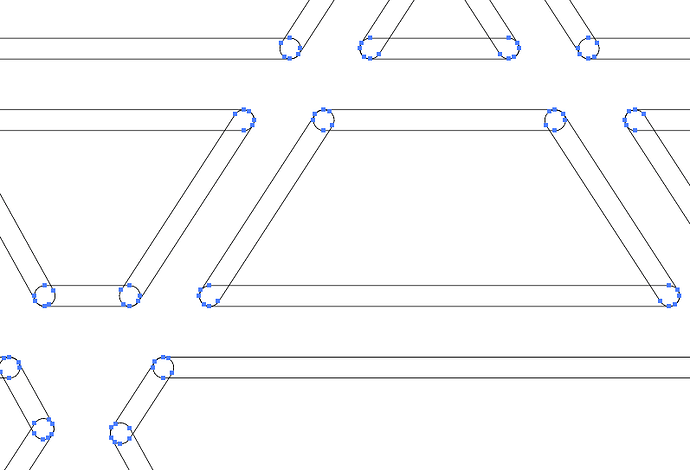
To avoid that, in illustrator, I would change the ends of the stroke from a Butt Cap

to a Round Cap

and then expand the paths so that it looked like this in outline mode:
then boolean Unite the paths,
set a fill color, no stroke color, and it would engrave.
I’m not sure how to do this in inkscape, but i’m sure there is a similar set of functions.
Also, here’s this, with two alternate filled areas to choose from for alternate engraving options: just don’t try to engrave all three colors at once, you would be back to a filled circle.
Great post, I learned some Illustrator stuff.
I will sometimes export my vector files as a high Rez raster image, then re-import it, and do a trace bitmap, which converts it back to a vector.
This gives you a fully enclosed vector version of your file, and I have found it to be faster in some cases than clicking on each path and closing it.
Thanks for all the help. I see the issue now. I will try these suggestions. Some are greek to me, but I am sure I can work through them.
I design in Autocad and only know enough Inkscape to get a SVG file exported.
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.