Judging by your behavior here I bet you have arcs that are combined into one path, but again, speculation and a bit of a wild goose chase.
LS Test.zip (3.5 KB)
Here is the file.
Sorry for the confusing language. I started with creating circles and then converted them to paths. I used the node tool to break the circles at the points I wanted leaving my desired arcs. What steps need to be done after that to finalize those shapes? Perhaps there was a better way to create the arcs I wanted but this seemed like a logical thing to do.
Thanks for the help.
They are most likely combined. Break them apart and then convert the strokes to paths so that each arc is itself a filled shape.
You cannot engrave just a line. You could score them but they would be very thin. to engrave you need a shape. As you can see the shape does not have to be closed but the GFUI will jump the open spaces. if you turn on the fill color inkscape will show you what is filled.
An easy fix would be to use “break apart” in path and then copy each line to the width you want the engrave to be, you can then use combine in each pair to create a shape. use fill to see the result.
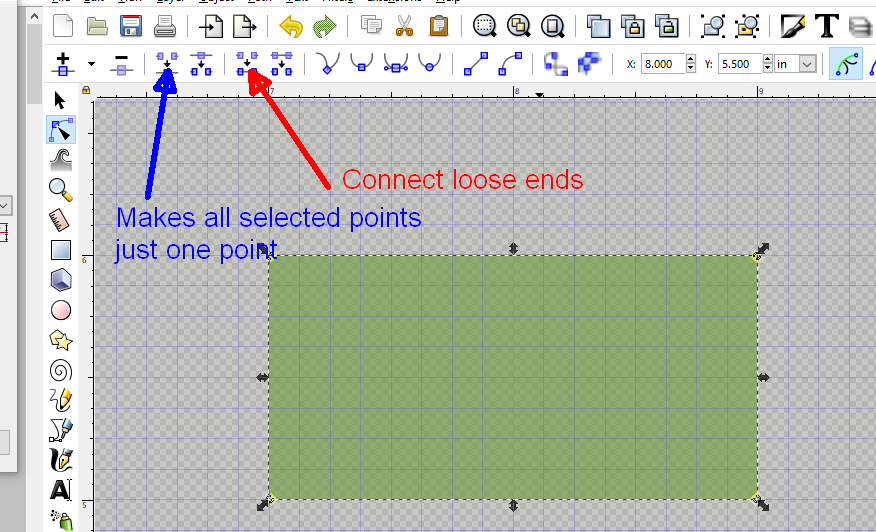
If needed you can go into the node editor and connect the node ends.
Looked at the file, what Markmak and I said. You don’t need to break it apart first, just stroke to path the combined arcs, and you’ll be all set.
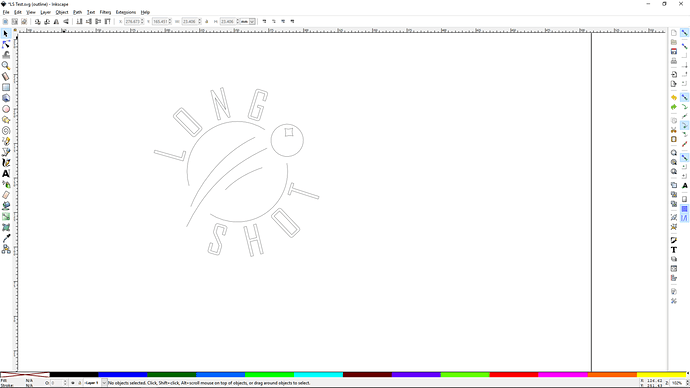
Here in an outline view after I broke them apart. Note they are just single strokes.
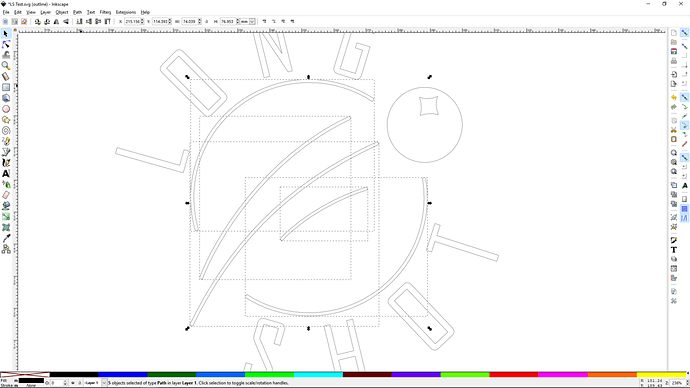
Here it is after object to path and then stroke to path.
Also, The highlight of the ball has to be subtracted from the filled shape of the ball itself. It can’t just be put on top. Select both and do a difference.
Now I know what happens if you try to convert to engrave in the GFUI on just a line. This will probably be useful knowledge.
With stroke to path the break apart is definitely optional, but it doesn’t hurt to understand which paths are connected and which aren’t. Defintely get familiar with group/ungroup versus combine/break apart, it will really help you on more complicated paths in the future.
The good news is that you were really close to having it exactly right. Effectively using stroke to path is a really important thing to understand. Skills like kerf adjustment, creation of lots of rectangles for custom finger joints etc, they get a lot easier with using stroke to path.
Thank you everyone!
I didn’t understand about stroke to path. That was great information. Also using the outline view. Wow super helpful for analyzing the underlying paths.
I had already figured out combining the highlight of the ball but couldn’t get the arcs worked out. In the end I created a bitmap from the design and was able to use that to get the job done. I’m really glad I decided to ask for help though. I would have continued to have these issues.
Thanks again everyone.
You are welcome. These are some basic features that aren’t always easy to understand, but once you do, life improves immensely. In the year and a half between the crowdfunding launch and the delivery of production units, I spent a lot of time figuring these things out. One of the things Glowforge did was request some files from forum users as they would prepare them for a laser. They learned a lot about what folks were thinking of and the forum got lots of feedback on best practices for design. It’s all in the past posts, but sometimes you just don’t know what to search for when you are just getting familiar with the terms. They came up over and over as folks joined the discussion. We get a little better and explaining and planning for this.
Sometimes this will bite you. If it doesn’t work correctly, the boolean that you probably want is Path->Exclusion.
Also also, before you select them both, you either need to enter their group or ungroup them.
Ugh ok, I am doing too many replies, but here is the difference:
Path->difference will work in this case because the highlight is on top of the larger circle. Difference basically says “give me the ‘bottom’ shape except where it is overlapped by the top shape”. Because your highlight is positioned above the circle (all paths in inkscape have a z-order), difference works nicely here. If for any reason the highlight is “under” the circle, difference will make them both disappear and it will confound you.
By contrast, exclusion doesn’t care about z-order and works great at giving you the absolute differences between the two (or more) paths, but it gets a little weird when the shapes aren’t overlapping entirely. They both have their use cases, taking the time to learn them will pay you back over and over. A thorough understanding all the boolean operations is an absolute core skill set.
I try to keep up on the forums and I bookmark things I want to remember for later. Not everything sticks with me though, especially when I can’t immediately put into the context of something I’m working on. Search as a great feature and I use it quite a bit. Knowing what to search for makes a big difference.
Thanks,
I think that it will take a practicing with each of these to cement them in my brain. Every project is a new opportunity for failure… I think the failures followed by success when you figure it out are the most solid learning experiences.
That is a crucial point to make. When I was first doing these booleans, I couldn’t figure out what was the deal, why sometimes it worked and others not for what I wanted to do. I’d end up trying all the functions to eventually get the right one. Then I discovered that z-order was a factor.
Great to have your understanding on the forum.
I know z-order is a factor, but I can still have problems with Difference. Eventually it all gets done.
When You want to pick a shape inside a group, rather than ungroup them you can Ctl-Click if it the first that you want or Shift-Ctl-Click to add others. I keep all the sub windows arranged on a second screen so I can both see what is happening and just reach to it.
An important such window is the object list that will show the z-order even across groups and let you change that.
The boolean thing that always got me early on was when I would have one or more paths in a group, or I would forget to change a rectangle to a path first. The boolean just silently(ish) fails, while it does say “one of these objects is not a path” the message is really hard to spot.
It still catches me sometimes, but I’ve learned to quickly adjust and smack my forehead now. ![]()
This topic was automatically closed after 32 days. New replies are no longer allowed.