Ok! I walked through several examples of things to know If I got a bit silly at the end.
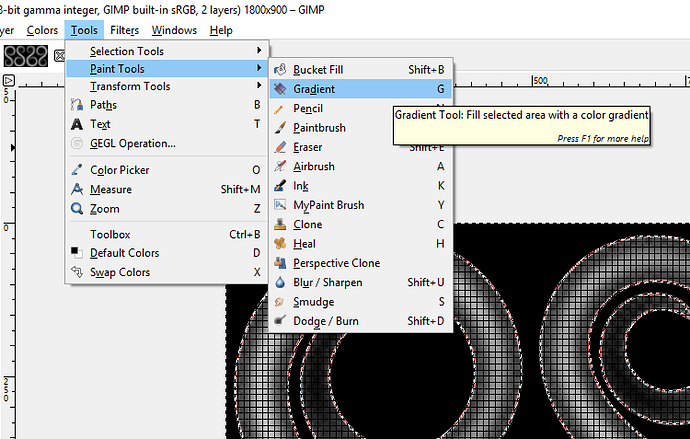
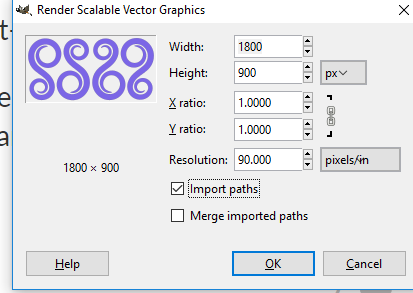
First you open the svg in gimp and get a lot of options:

This one was big to start with but 1600 or 1800 x value up to 10,000 will give a lot of resolution. Import paths turn vector lines into Gimp paths, merge paths makes them all one and not as useful usually.
You can build selection sets easily enough yourself of course, and put new paths along those selection sets as in:
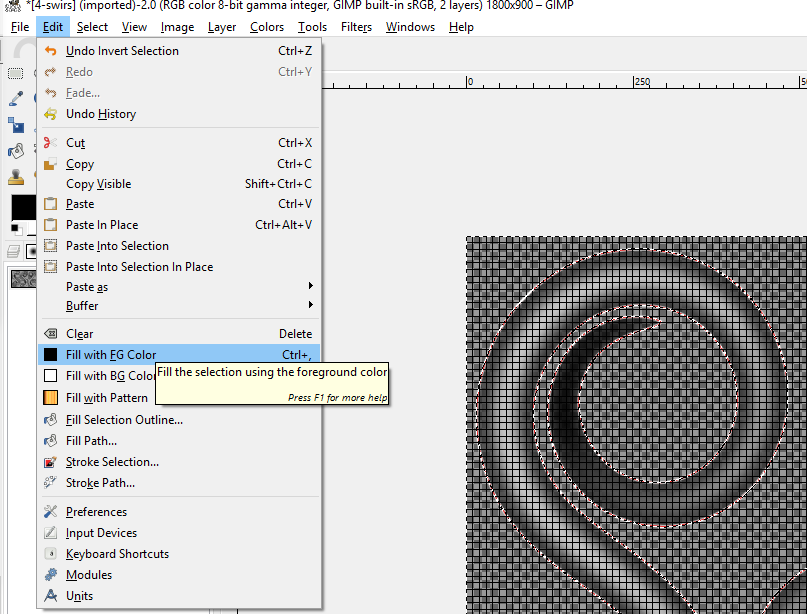
Once I had a path edit filled the shapes in white for a gradient curved engrave.
In several places you can paint along a path an even use a gradient brush, along the path will only paint inside the selection or in the selection window paint along the selection that will paint both sides of the line
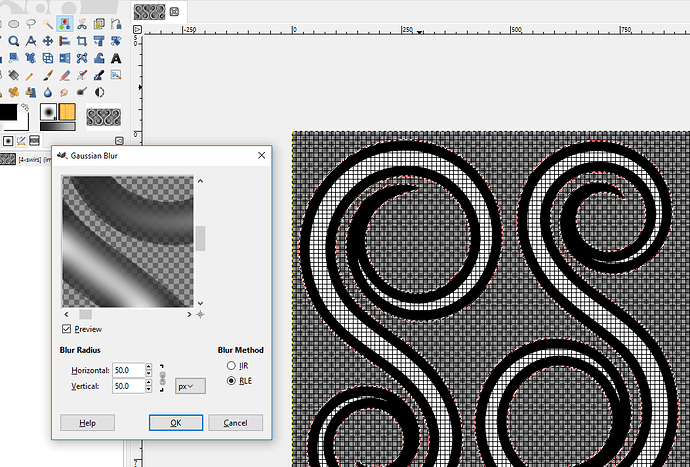
I then used Blur for an even curve:
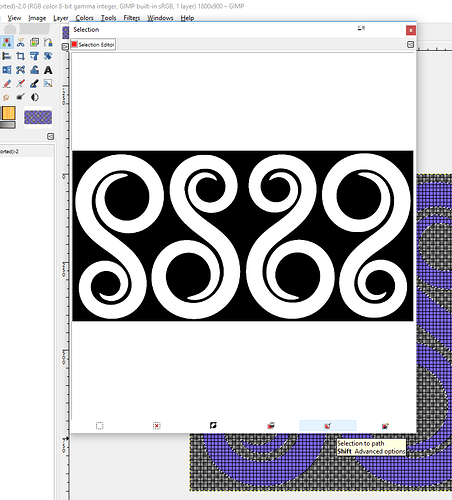
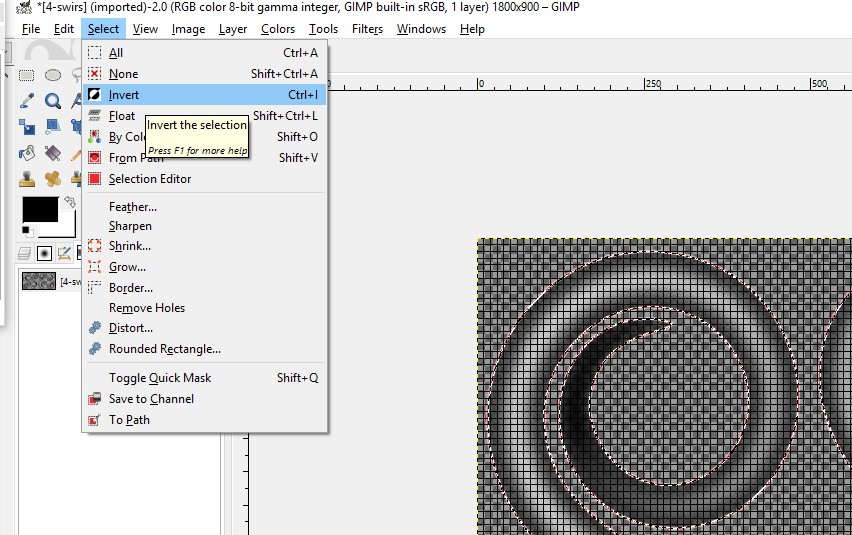
A quick invert of the selection (note the selection editor at the bottom that is the second Image)
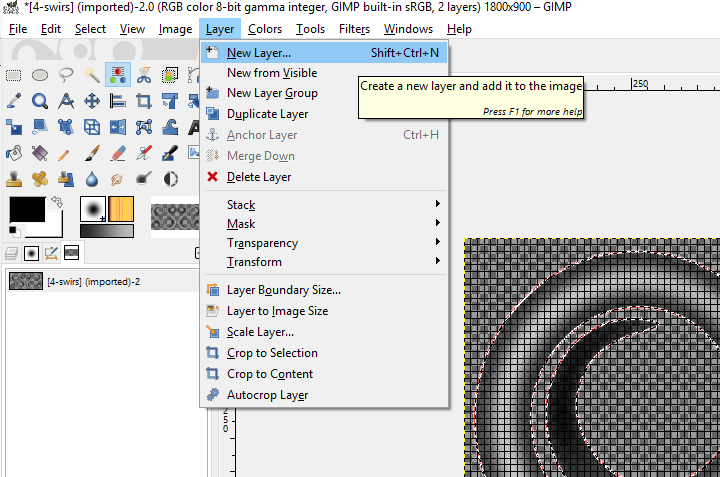
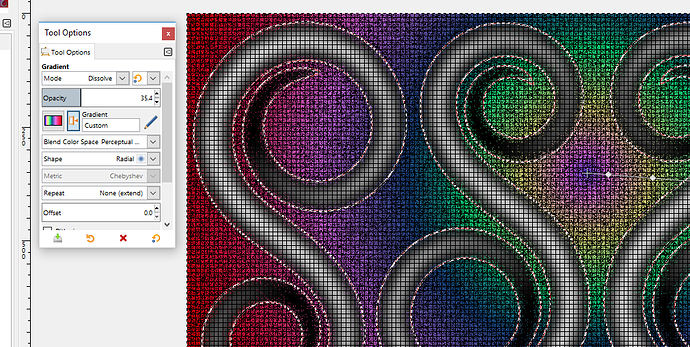
Add a new layer(from visible)
Fill that with the blackground:
and blur (feather) the mask:
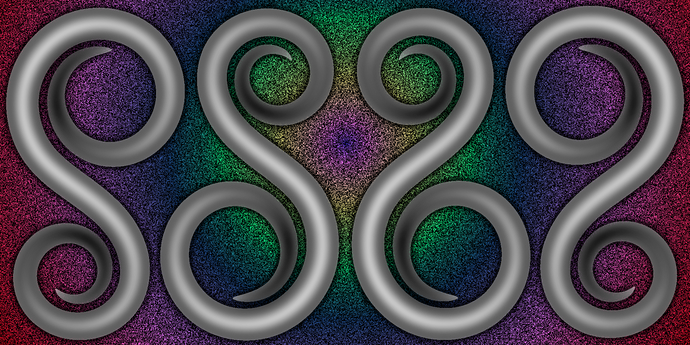
I started thinking that even the gradients could have gradients so the blurred mas gradient could be applied to a general gradient!
you can read the pulldown or window and see a dozen other ways to go at each point so you need to try them all ![]()