So this was bothering me and I’ve been hunting, I found this!
Install the removeredundant extension and it works! Only on earlier versions (I have 0.92.2), it errors out on 1.0…
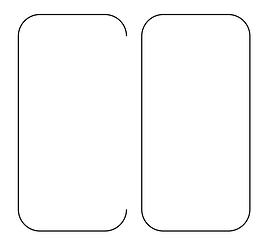
Draw a box, round corners, make and align copies, select all, convert to path, then Extensions/Modify Path/Remove redundant edges.
(I moved them apart to show the result.)
I’m going to try and contact the author to see if they have updated for Inkscape 1.0.