There are two fairly fast ways to get to where you’re going if you start with a vector.
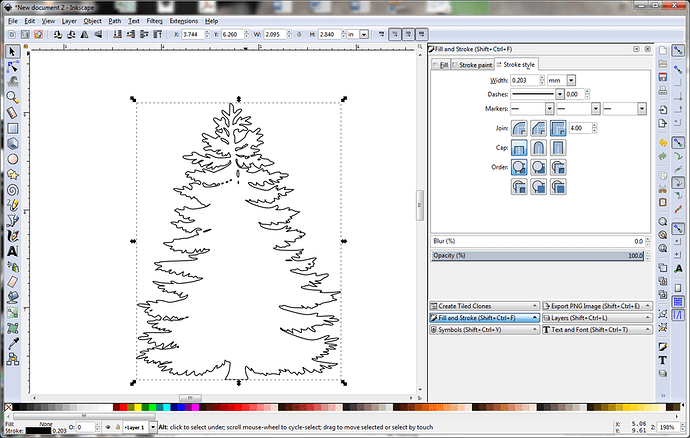
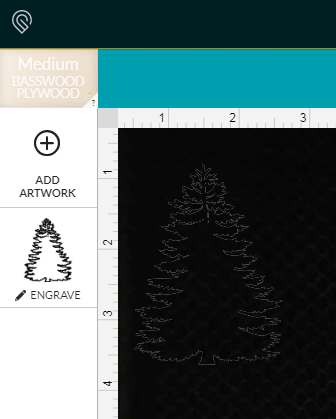
Here is a complex tree. The stroke width is set to .203mm, or .008" - the width of the kerf in many 1/8"materials and my default for working in Inkscape. For engrave-cutting you probably want to go as narrow as practical (so you can still see it in Inkscape.)
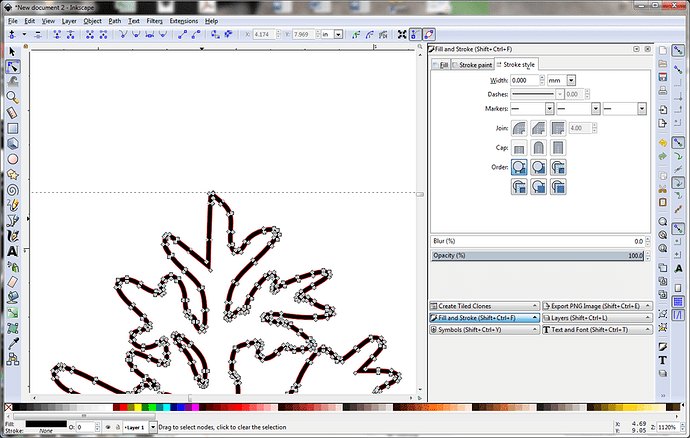
With the tree selected, go to Path and select Stroke to Path. This creates a double set of stroke lines and a fill between them.
If you go to your Fill and Stroke panel you’ll see that the Fill paint is selected and under Stroke Paint it is set to No Paint. When you upload it to the GFUI, it is set to Engrave.

In your example you had three “layers”. If you set your fill color different for each layer you could use one file and just ignore the colors you don’t want for each of the three engrave-cuts.
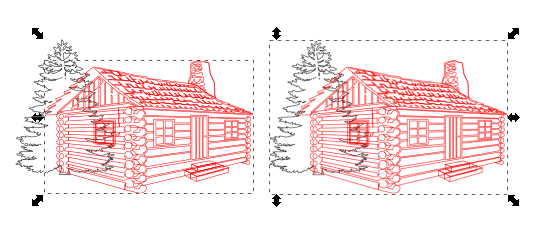
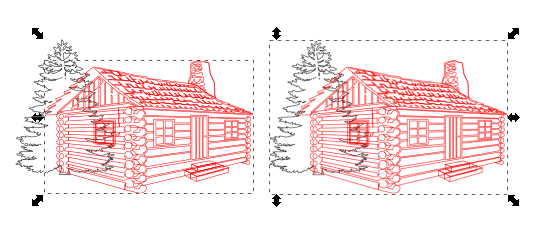
Another fast option is to select your vector object and then go to Edit->Make a Bitmap Copy. This will create a raster of your vector (it is overlaid.) You now have a vector and a raster as shown here. The raster is on the right and the two vectors are on the left. I moved them from their original overlaid position.

The problem for your specific situation, as demonstrated here, is that you have to convert one vector at a time. If you do the cabin and the tree at the same time you get a single raster with two colors (as shown.) If you selected the tree, made a bitmap and then selected the cabin and did a bitmap you would have two bitmaps. Note that you would want to do both the tree and cabin as black in this situation. Unlike a vector-fill (what I did above) the GFUI won’t recognize red and black as two separate operations: it will be one operation. Also, unlike a vector-fill, the glowforge will scale power based on color in a raster. Therefore, the power applied to the red will be less than the power applied to the black.
Generally, for engrave-cuts you’ll want to do a vector-fill over a raster, but I could imagine situations where using a raster to cut would be the better solution.
Tanget: When you set the fill to none after doing a Stroke to Path and then set the stroke paint to some color, do a break apart, and then delete one of the strokes, you are on your way to doing inlays.