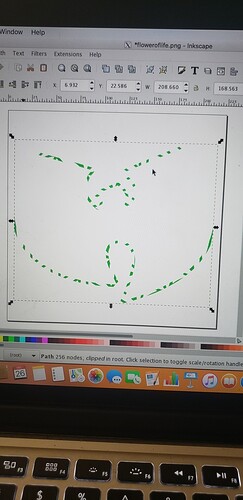
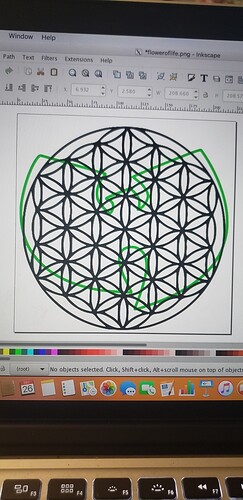
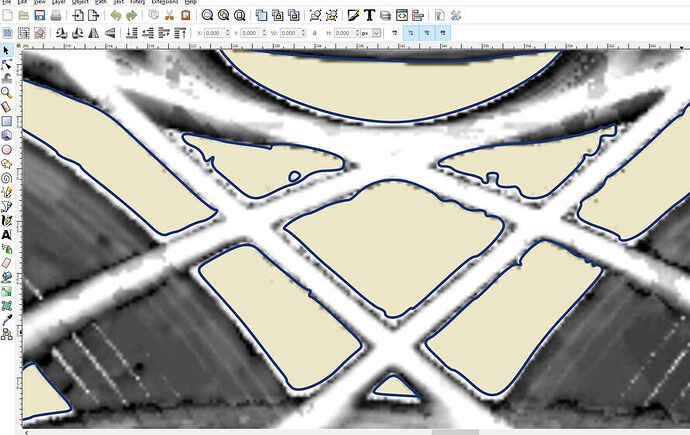
Well, have been digging for hours now trying to find out how to do this, so figured I’d try here. Working on a project for a friend, and he wants a geometric pattern combined with a wu-tang logo. I’m having trouble trimming the pattern to the inside of the logo, didn’t think it would be so difficult! Have had zero luck with the clip function, and I’m running out of ideas. Any input appreciated, thanks in advance for any pointers!! attached are a couple photos, what i currently have, and what happens when i do the clip function. have done the trace bitmap,and object to path functions, but am stumped
I’m going to move this to Everything Else since it’s not an issue that Support can help with (posting in Problems and Support opens a support ticket). 
It looks to me like your logo has a double outline, so when you Boolean-combine the shapes, you’re ending up with the background shape trimmed to the area between the two logo outlines. If you delete the inner outline of the logo, you should be able to get what you want. (I mostly use Affinity Designer, but any minute now someone will chime in with more concrete steps for doing this in Inkscape!)
You can easily turn any geometric into an infinite pattern and apply it to any shape. The problem is that like a gradient the GFUI will not read it. So in that case what I did was to make it an image and trace the image (it would not let me just trace the pattern)
Your case might be a bit easier however as if you have a geometric vector shape (a copy) and a pattern bigger than the shape that is also vectors, you can just place the pattern over the shape and use the Path > Intersection boolean and it will give you only that part covered by both. 
Sometimes the Path>Intersection does not always work properly in inkscape. In those cases, I switch to where both shapes are shown with nodes, and then the ‘Intersection’ will work.
It’s probably more accurate to say that it’s not clear why intersection isn’t working properly. 90% of the time it’s user error, usually because one or both of the things you’re trying to intersect isn’t a path. This often happens because you’ve grouped one of the objects without realizing it.
Using the node tool lets you select a path regardless of its group status, it essentially ignores the scope of the group and lets you reach down and select the path without ungrouping it.
The thing to watch is the bottom of the screen which will tell you the relevant information, like “two paths selected” (correct) versus “two objects of type path, group selected” (incorrect). Secondarily if it doesn’t work look at the bottom of the screen again, some small text will read something like “one or more of these objects is not a path”.
Short version: Inkscape will help you but does so subtly.
As much as it should be perfectly possible in Inkscape to clip paths using outline shapes like this, in this case it would be far simpler and quicker to use a raster editing app (I use Gimp) and create the design, then convert that to a path in Inkscape.
I do this all the time but there is often a lot of mess to the process that I have to spend hours cleaning up as the image will likely be jaggy at best
Were you trying something like this?
thanks for the tips, everyone!!
exactly what i was shooting for! mind giving me a brief overview of the steps you used?
Bearing in mind this is probably not the only way to do things, here are the steps I take for something like this:
I brought your background design into paint.net and deleted the perimeter and got rid of some unwanted lines using the contrast tool.
I found the wu-tang logo in solid black and imported that into inkscape.
I turned that into a bit map and duplicated it. Then create a circle (and fill it with a color) larger than your finished design and center the wu tang logo on it. Select the logo and the circle and “path, difference”. This should leave a hole the shape of the logo in the circle.
Bring in your background design and also create a bit map of it. Center that under your circle and use the “path, difference” to create the same shape. Select the logo and the background and center them over each other.
FYI, the URL is getpaint.net ![]()
![]() that program!
that program!
Yes you are correct. Thank you.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.