I’d use the Shapebuilder tool in Illustrator for that. One thing you have to do is make sure that the paths for the map are cleaned up… no stray points, no overlapping shapes (that one has several), strokes only on the paths and no fill color, and for this application, to save yourself a few steps, you need to make make sure there is a tiny gap where the interior lines almost meet the outline paths.
Sounds harder than it is…
- Give everything a stroke color and no fill. (CTRL+A and select all, then set the stroke color, null the fill color.)
- Select just the overall outline for the total map, (not one of the overlaying shapes) and send it to the bottom of the layer stack (CTRL + SHIFT +Left Bracket Key). Lock that outline.
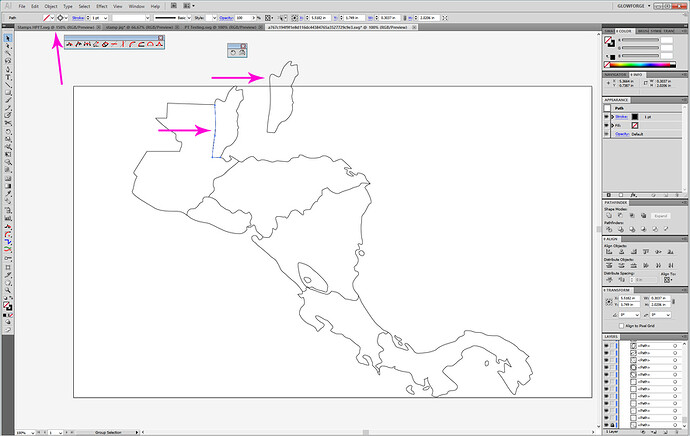
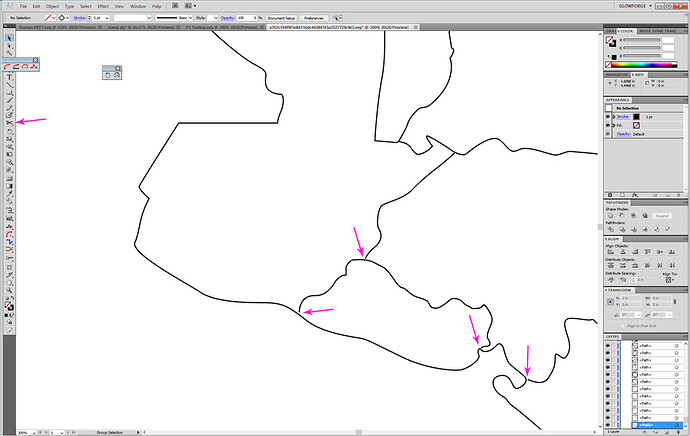
- Click on each of the overlapping shapes that you have in there, and remove the section of lines that overlap the outline shape. Use the Scissors tool. Do not try to hit directly on the intersection, you want a tiny gap between the outline and the interior lines.
- Unlock the bottom outline shape.
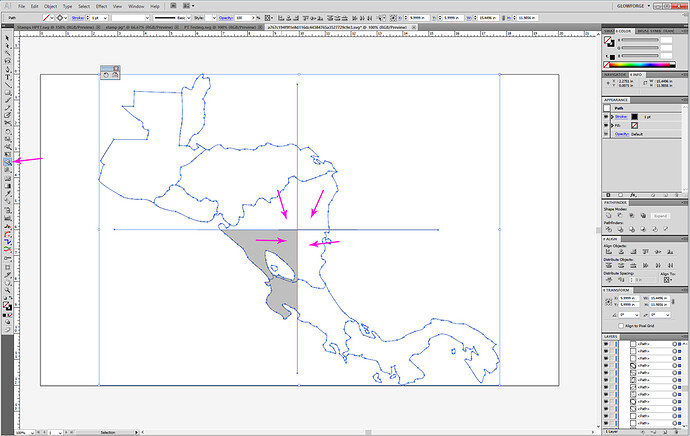
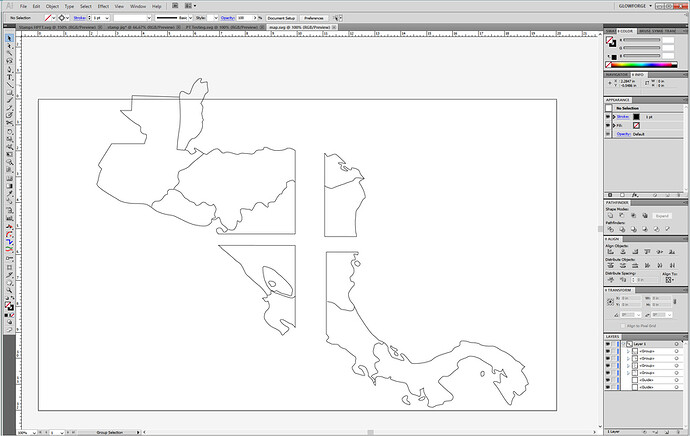
- Drag out two single stroke lines and place them where you want to break up the image.
- CTRL+A to select everything, then click once with the Shape builder tool at each point shown.
- Delete the ends of the lines (blue).
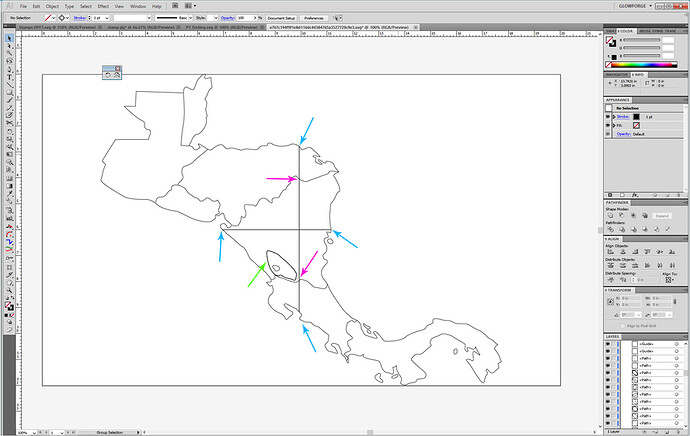
- Cut the interior shape dividing lines where they cross the vertical and horizontal lines.
- Select the two lines shown (pink) and CTRL+SHIFT+Right bracket key to bring them to the front.
- Use the Scissors tool to cut the lines where they cross.
- Delete the duplicate path created by the Shapebuilder tool. (green)
- Last step - Group each quadrant’s lines together and separate them for use on each tile.