Hi all,
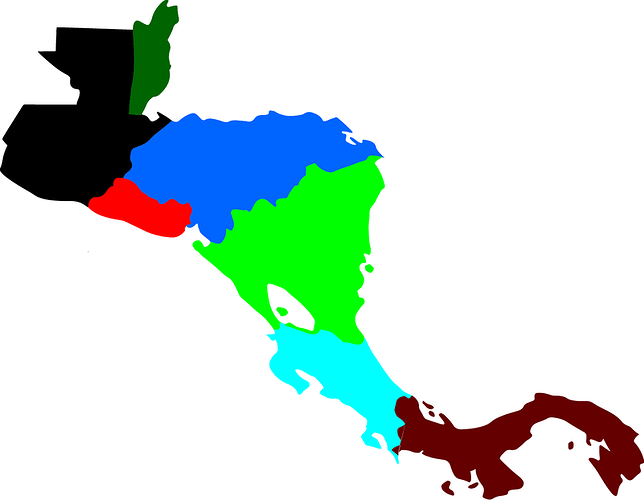
I am trying to help a group of students divide a vector map of Latin America into four proportional quadrants. They want to cut the map onto four 12x20 sheets of wood so that they can create a bigger map. We are really struggling to cut the image in illustrator without getting extraneous path lines as part of the svg. Any suggestions on how to break this image apart into four 12x20 cuttable pieces? THANK YOU!!
I haven’t done it, but this looks like it might help: Tutorial - Splitting Images, Combining, Locking & Printing - Made Easier (for me)
Hmmm, maybe not, that may only be for engraving
The manual way to do it is make 4 copies and manually delete the nodes for the parts you don’t want
I can’t help with illustrator-specific terminology, but you need to draw two intersecting lines (a cross) to partition the design, join those to the existing, replicate so you have 4 layers, then on each layer delete the nodes in the unwanted nodes on each layer (including the end nodes of the cross.)
Edit - never mind, I just opened it and this design consists of multiple non-overlapping shapes.
Here’s a tutorial I wrote - it’s not specifically what you’re looking for, but it shows how you can use shapes to “delete” portions of a design. That’s how it works in Inkscape, I assume similar can be done in Illustrator.
I think there are similar tutorials for Illustrator.
Thanks so much! Unfortunately, I don’t see a link to your tutorial. Could you reshare it?
I think you forgot the link. 
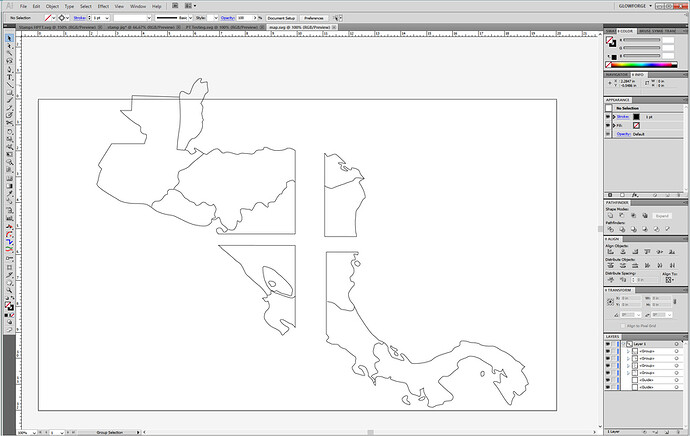
I’d use the Shapebuilder tool in Illustrator for that. One thing you have to do is make sure that the paths for the map are cleaned up… no stray points, no overlapping shapes (that one has several), strokes only on the paths and no fill color, and for this application, to save yourself a few steps, you need to make make sure there is a tiny gap where the interior lines almost meet the outline paths.
Sounds harder than it is…
- Give everything a stroke color and no fill. (CTRL+A and select all, then set the stroke color, null the fill color.)
- Select just the overall outline for the total map, (not one of the overlaying shapes) and send it to the bottom of the layer stack (CTRL + SHIFT +Left Bracket Key). Lock that outline.
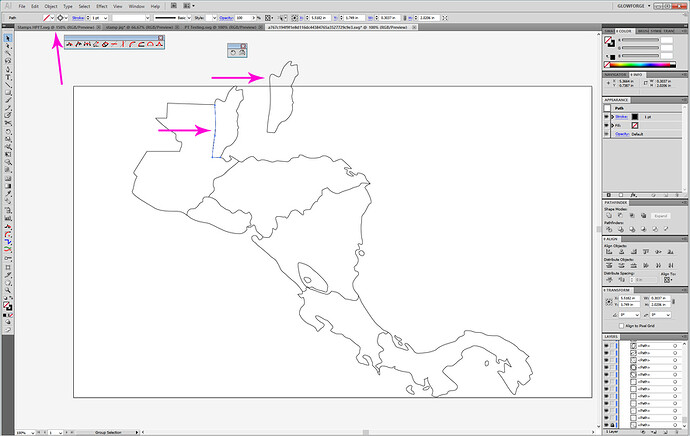
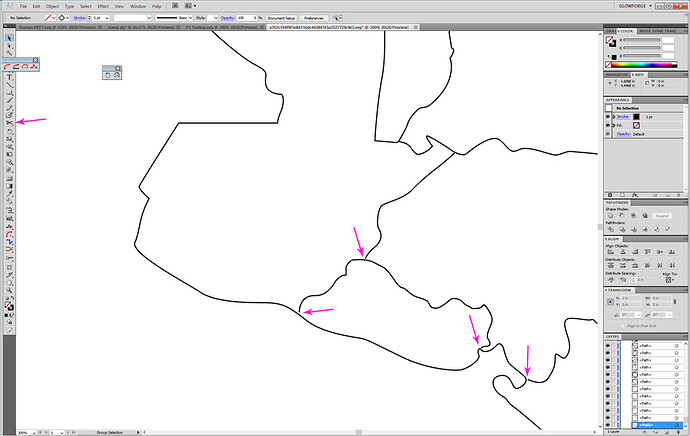
- Click on each of the overlapping shapes that you have in there, and remove the section of lines that overlap the outline shape. Use the Scissors tool. Do not try to hit directly on the intersection, you want a tiny gap between the outline and the interior lines.
- Unlock the bottom outline shape.
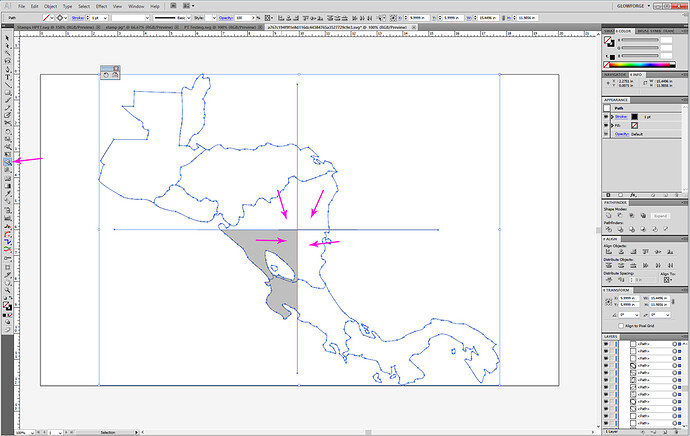
- Drag out two single stroke lines and place them where you want to break up the image.
- CTRL+A to select everything, then click once with the Shape builder tool at each point shown.
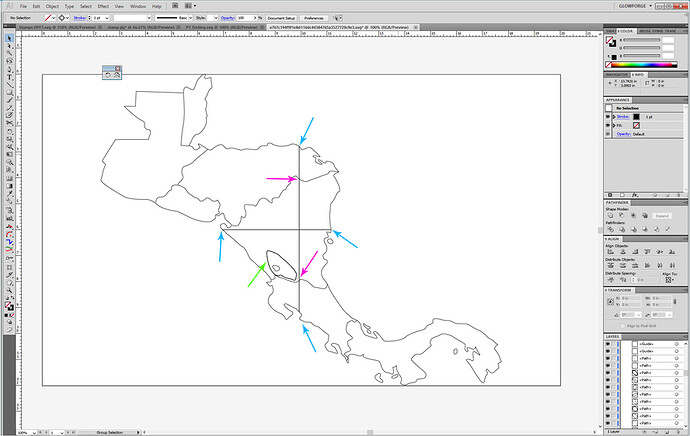
- Delete the ends of the lines (blue).
- Cut the interior shape dividing lines where they cross the vertical and horizontal lines.
- Select the two lines shown (pink) and CTRL+SHIFT+Right bracket key to bring them to the front.
- Use the Scissors tool to cut the lines where they cross.
- Delete the duplicate path created by the Shapebuilder tool. (green)
- Last step - Group each quadrant’s lines together and separate them for use on each tile.
Oops! Sorry, but Jules provided AI-specific directions… 
What about making it “puzzle pieces” instead of what you proposed? You can easily size them, and just piece your countries together again. Turn it into a math lesson to get the scaling right across the pieces ![]()
latin america pieces.ai (691.2 KB)
Lauren, if you do this, just load the whole design into the GFUI and Scale it to the "right " size. Then, exit out and make several copies in the GFUI. Lastly, drag and drop copies in the GFUI and “ignore” all the pieces that won’t fit. That’s basically what I did for the Midwest map / logo for the company I work for. Depending on how you are planning to show / mount this, you might want to think about an acrtlic “floating” sign.
Wood On Acrylic Logo Sign For Corporate Office
I’ve also included some “lessons learned” in that post which might be helpful for your project as well.
Thank you so much, everyone! All of your advice has been super helpful, and we were able to figure it out!
Wow, Jules. You rock for sending such an amazingly detailed tutorial! I can’t thank you enough! For step 2, I am a little confused “Select just the overall outline for the total map, (not one of the overlaying shapes)” When I select the outline, it automatically selects all of the shapes and lines inside as well. Is there a shortcut that I’m missing?
I think she has so much knowledge in there that if she doesn’t let it out from time to time, her head will explode. 
You might need to ungroup it first. (Might have missed that step…sorry.) ![]()
Click on the farthest left point - it’s single layer there.
ROFL! ![]()
![]()