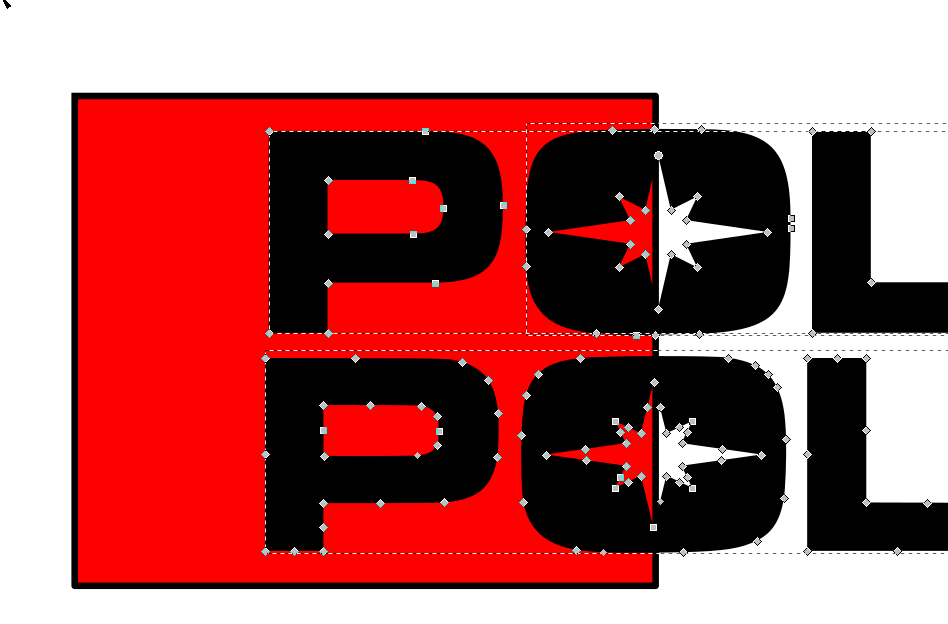
I’m having some trouble figuring out how some things work in vector images, in regards to how paths work. I downloaded a logo from the web in svg format. According to inkscape it is several paths. If you look at the image below, the top version is the one I got off the web. The star in the middle of the “O” is a separate path with a white fill sitting on top of the black “O”. The GF can’t seem to print that correctly. The underlying “O” is actually jut a sold black shape and that’s what the GF prints. However, if I export the logo to PNG, suck it back in and run “Trace Bitmap” on it, I get the bottom example. Inkscape says the ENTIRE logo is a single path, and the star is a true “hole” in the “O”. I (slid the red square underneath to illustrate the difference between the two versions of the logo.) How can I manually draw what the Trace Bitmap function did? How do you “punch a hole” in a closed path? And how do you have a bunch of seemingly disconnected entities (in this case letters) that are ONE path?
The concept is called a Boolean action.
In this case you’d select both paths and choose path->exclusion. That would tell inkscape to exclude the star from the surrounding shape.
I’d highly recommend getting deep on path management, this sort of skill is fundamental to everything you do here. I know a great tutorial site, I’ll post it here in a sec once I find it.
Wow. It was actually that simple. Thank you so much! I spent a good 2 hours last night trying to figure this out. Results after applying exclusion:
Here you go:
And specifically:
http://tavmjong.free.fr/INKSCAPE/MANUAL/html/Paths-Combining.html
PS: searching the forum for “tavmjong” will show you a bunch of times it’s been recommended. It’s a good way to see a cross section of the kinds of questions people bring up here, and what sort of help the site can give.
I used the tavmjong site to learn how to use the Trace Bitmap function, but I found just that one page via a google search. Didn’t realize there was an entire site of guides there. I’ll check it out. Thanks.
Yeah it’s basically an entire user manual. It is full of good info, but like any unofficial software manual it is a bit out of date in some places — screenshots or exact menu locations might be slightly different from where things are or how they look now. From what I‘ve seen, the info is always accurate beyond that.
I’d also recommend starting with a few simple shapes/objects and playing with all the operations. You don’t need tutorials to do that. The order which you select, the order/depth of each object, can have an effect. Once you play with them enough, you quickly become familiar with how they work and can achieve the desired effect with more complex shapes.
Some good advice on this thread. To add to that try this site as well on Youtube:
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.