Does anyone have a pentominoes free design for a 6 x 10 puzzle?
Get your google-fu mojo going, and search for “pentominoes inurl:svg” and you’ll find a lot.
Here’s probably exactly what you need.
You can make any puzzle you want out of those.
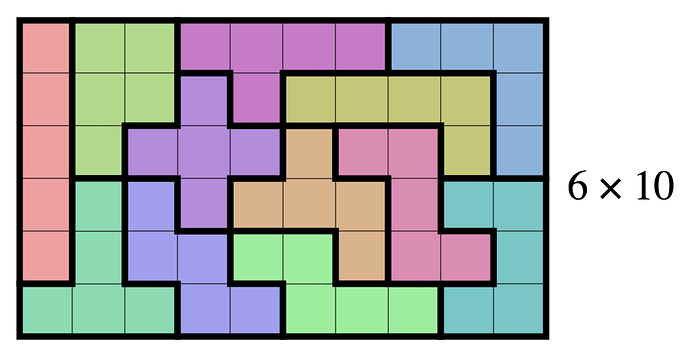
I even went the extra mile and searched google for “pentominoes 6x10”, and this little gem popped up.
https://benhoyt.com/writings/python-pentomino/
Which yields:
So now you just need to use that original svg of the shapes, grab as many copies as you need of the various shapes, and voila.
Edit – Oh, and:
https://www.cs.brandeis.edu/~storer/JimPuzzles/ZPAGES/zzzPentominoes.html
Several 6x10 solutions.
Oh and here’s a whole puzzle in svg format:
https://upload.wikimedia.org/wikipedia/commons/0/09/Pentomino_Puzzle_Solutions.svg
Be careful of double paths, I haven’t opened the svg in inkscape to see but I suspect.
thank you. I am new at this so just trying to learn what I am doing. I am still having trouble even though its saved a a svg it still says I can only engrave because its a bit map. I will keep working on it.
OK, you caught me when I was idle and curious, so here you go:
What I did:
Start with original svg from wiki.
Isolate the 6x10.
Draw a rectangle around the whole thing.
set that rectangle aside.
Select all the shapes. Use arrange function to make a grid, separating the objects.
Look carefully at the shapes, they are all clones of an object in a hidden <def>, which is new to me. I unlinked all the clones so I could edit them.
Alter all exterior paths to be blue. Remove all fills.
Scale entire thing up to be a reasonable size (4" wide was my choice).
Make a new rectangle that is .5" taller and .5" wider than the pocket. Align that around the original “hole” and use that to make a frame. Color code the paths as appropriate.
And scene.
Wow Thanks!
No problem.
This is the kind of project that is actually pretty simple once you understand a few key tricks in inkscape. The writeup took longer than the actual work 
Getting really dialed in on your vector program will allow you to do all sorts of things. Stick with it and it’ll pay off!
File formats can be a bit confusing so I want to make sure you understand how SVGs work. An SVG is just a container file and it can either contain a bitmap, a vector or even both at the same time. That’s what makes them valuable for saving a project that has parts that you want to engrave and cut. It allows you to get all the parts lined up in your graphic program so you can load it all at once into the GUI. So just becasue you save something as an SVG doesn’t mean it’s automatically a vector that can be cut. (Sorry if you already knew this  )
)
thanks!! that was helpful!
Oh nice, I’m glad it was useful for you!
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.