“Johnny-New-Kid-On-The-Block” here. Trying to make Christmas ornaments for the Grandkids but failing miserably. The circle is cutting out just fine but I want to leave the tree in the circle. How do I cut the outline of the tree so it stays inside and attached to the circle?
Cmas Ornament 1.pdf (4.6 KB)
Which design app are you using?
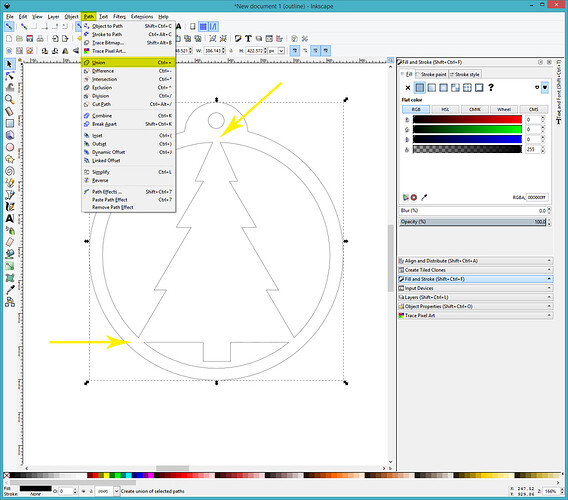
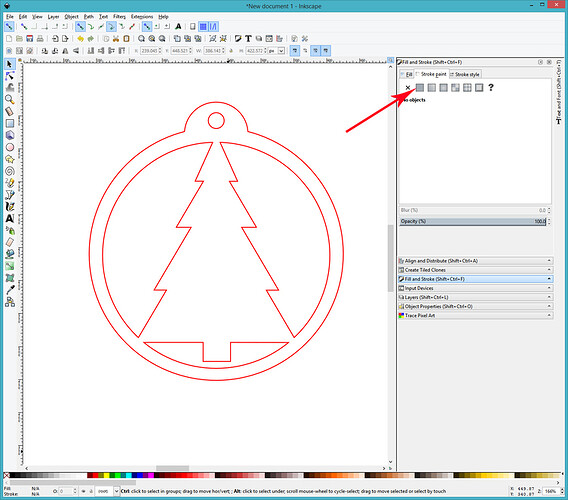
In Inkscape, you would use “Union” to join those parts into one, as such:
Cmas Ornament 1.pdf (3.2 KB)
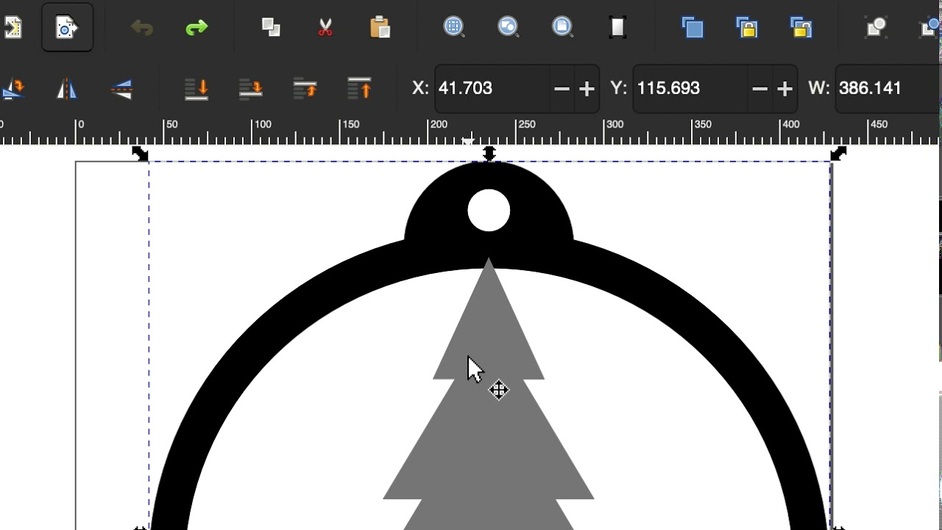
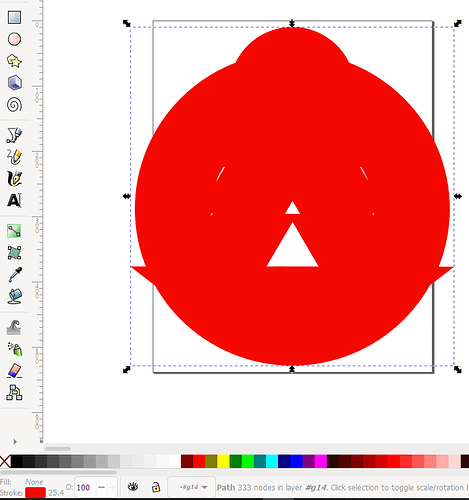
This is what the machine will actually see:
Inkscape
Well, there you go.
So GF will know to cut out the areas between the tree and circle, how?
You beat me to it, lol
The laser follows paths. The edges of those shapes. When they are "union"d, the paths look like the second image. It will trace those paths as it cuts.
Just imagine using that as a cut template printed on paper for you to cut with an exacto blade.
Thanks. I’ll give it a try.
I don’t want to appear stupid but I just can’t seem to get what I want. I’ve followed your instructions and watched youtube videos but it just doesn’t work. Ornaments 2 is what I get, but ornaments 3 is what I want. Please help me.!
Terry
Ornaments 2|240x320 
What does your file look like after you use “union”?
I posted the modified file with combined parts in my first response above, although that’s all I did - selected both objects, and hit Path/Union.
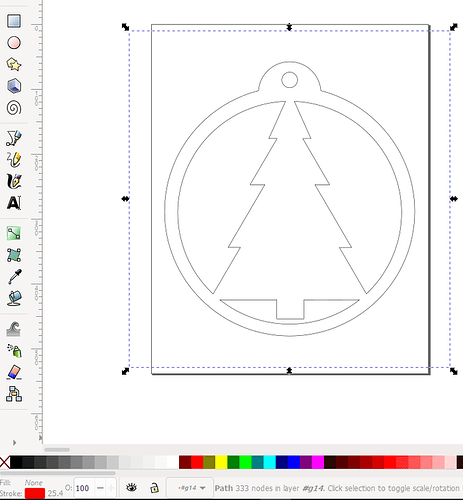
I have tried to union the two parts innumerable times but they don’t seem to stay that way. I have followed your instructions and those of youtube but get nada. I have made sure the three points of the tree are touching the circle. I even noticed that the youtube guy unioned his examples outside of the page box so I did, too. And they stayed united - as long as they were both selected. But as soon as I deselect them, poof, they separate again. To answer your question, though, here’s what the file looks like before and after I union them:
What size is your ornament? I suspect that the join points are just so small/thin that it’s burning through. You may want to try making those overlap/join points thicker, make the tree a bit bigger inside the circle before joining.
First open the file in Inkscape.
Select the image, Right click, then Ungroup, then select it and Ungroup it again. (It took two Ungroupings.)
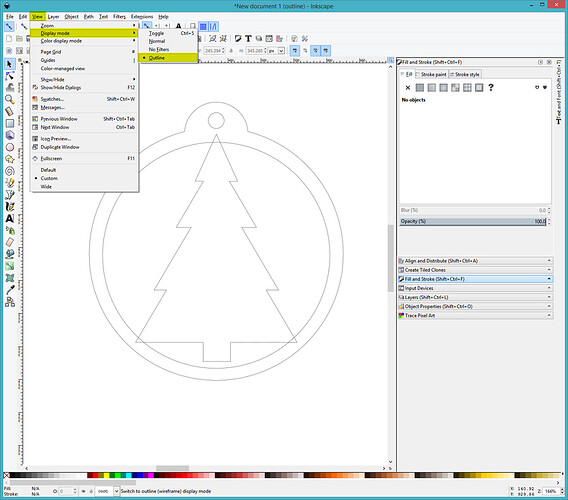
Turn on the Outline View so that you can see the actual shape of the paths with the overlaps that they have:
Adjust your tree design if you like, so that the corners overlap a little more, to give you a better join area.
Then select both shapes and click on Path> Union to combine them.
Last step is to set the Fill to null (X) and the Stroke to some Flat color. You can switch back to Normal View mode if you like.
Then save the file as a Plain SVG type file.
CorelDraw : Convert to curves, select both, combine
plus the inner circle had too many nodes so I created a new one the same size and replaced the original one with the new.
Okay, this is really messed up. I followed Jules’ instructions to the letter. You can see that my joined corners have been adjusted so the overlap is greater. You can also see that my Fill is None and Stroke is flat red. Per Jules’ option, I switched back to Normal and got…what? What is that? It certainly isn’t a Christmas ornament. Do I have a corrupted Inkscape? I hesitate to think that. I know my computer is very old and probably should be replaced. Could it possibly be the problem? I’m beginning to get really frustrated.
outlines
engrave
score
That might just be an exceptionally large Stroke size. Open the Stroke Style dialog and set the Stroke size to 1 pt (point). (It will still cut correctly, believe it or not. Stroke width is independent of how wide the laser will cut…it just runs around the center path.)
I agree with @jules and it is probably the weight of your line, not an indication of the actual path. I’m not familiar with Inkscape, but if you have a wireframe view option, select that. It will show you just the path without all the other stuff.
HOUSTON, WE HAVE LIFTOFF! It was the stroke size. (Yeah, I know. Everyone knew that except me.) It was 72 pts. No wonder it looked liked something out of the Twilight Zone. Adjusting that to 1 pt. did the trick. THANK YOU to every one of you who helped with my dilemma.
Now one final question: how did you all learn this stuff? I don’t just want to learn Inkscape. I want to learn as it relates to GF.
Thanks again!!!
Most comes through trial, error and persistence. And knowing how to use Google search! I might be on a different end from most users here though. I use Illustrator and I have a degree in Design so I learned a lot before getting the machine. I will say though learning what it takes to design in terms of the machine is different from school haha. Coming to the community is a great start, but really just start practicing on the free designs you have and go from there. Make mistakes! Then don’t make the mistake again, and make a different mistake. Don’t give up. Read the forum because there is usually good advice. And a lot of help. You’ll find a lot of Inkscape users who can assist.