Click on the avatar of the poster and their profile card comes up. Messaging button appears.
An Instructable using JavaScript to design jewelry Using parametric functions. http://m.instructables.com/id/Javascript-generated-laser-cut-jewellery/
@marmak3261 that is freaking awesome! That so helps me. Also opens up a ton of new possibilities. Thanks!
@marmak3261 i tried the instructable. It works great right up to creating the SVG. The part to download the SVG doesn’t seem to work for me. Any one who knows Javascript and HTML have an opinion?
Actually just tried this in Explorer rather then Chrome. It doesn’t download, but I can right click and save. So that’s fine by me 
I upgraded to Windows 10 today so didn’t take the time to load the script. Will work on it and see. Glad you got it working. One of the things that I noticed first in the gift shops were laser earings and I have quite a few nieces and sisters-in-law and other worthy earing wearers that I’d love to make bespoke earings for. I’ve been fascinated by computer generated art for a long time and when I taught elementary technology we used Scratch to make lots of pretty spirograph stuff that they could then color inbetween. Never thought of it being useful, but now with a Glowforge, it will be.
I got a little a head with it. Can’t get the download part to work , but in explorer and not chrome I can right click and save as SVG. Also I cannot for the life of me figure out how to add a line to an existing path. I think I’ll just make a variable , have a string in it , and make a loop that adds to the string each segment . then feed the variable that has a string of the full path into the SVG path. I’ll try tonight.
Work always in the way of goofing around .
This is cooler than words can describe. Can’t wait to make one, too!
Also want to put this link. Now that I have the JavaScript base code I do want to play and be inspired by these doodles.
Oh cool. Last two days at work have been killer. But tomorrow its just me and the couch. So I hope by Sunday , maybe have something to show.
Wouldn’t mind trying to put something together for the community. Or have a “best equation” contest 
Ok so quick update, I’m heading out but just got something working. I’ll go into more detail later.
Javascript and SVG libraries are a little above my level of tinkering. After spending half a day yesterday pound away, I got a something. I think my major problem is the coordinate system. I need to figure out how to shift it from being 0,0 in top left to being centre, centre, 0,0. Preferably with top right side being positive, positive. I plan to get back to that later.
I use to know Excel and VBA so I resorted to that. The process I have at the moment is:
1 - VBA macro to generate table of points(was able to reduce my level of accuracy and still keep my lines)
2 - same macro(or manually) creates a XY scatter graph with lines
3 - macro then turns off axes, legend, etc
4 - save graph as PDF
5 - open in Inkscape, fiddle and/or resize if need be, save as SVG
I tried to just save the points as CSV and figure a way to convert to SVG, but found nothing easy. Also with excel, I found it easy to make all my variables easy to change to get different results. Next step is to figure away to do different equations. Batman equation maybe?
I am sure OpenOffice could do the same. I just prefer Excel. Also with Excel I can see my numbers and understand what’s going on. With Javascript, I was stuck writing a word document and praying. I would really like to do a Javascript version. Anyone more familiar with that stuff, please contact. Would love to try to create a something.
Cheers all
If you haven’t tried Scratch from MIT you should give it a look. Many of the sample programs are easy to tweak to get interesting loops and whirls. They really are easy to program. The images can be saved as a .png and worked with after that. here are some parametric examples. iOS need not apply at the moment because it’s Flash dependent but that will change soon. I’ll highlight specific ones when I move to a Flash friendly device later on.
I’d try Processing or Python, which have more extensive libraries and are more powerful in many ways than scratch. I realize programming languages are like religions…
Learning curve on Scratch is pretty small. I use that for teaching coding basics for elementary students. So for a math novice that hasn’t made it to sine and cosine, regular polygons can give some cool things. Once the students know a polygon’s angles add up to 360, there are simple routines that generate them. Such as this one. Just changing a few of the numbers can do some neat geometry.
Most of the school around here are using Processing for teaching. Google has been pushing that locally; again there is no right language, but the one you successfully build your program in.
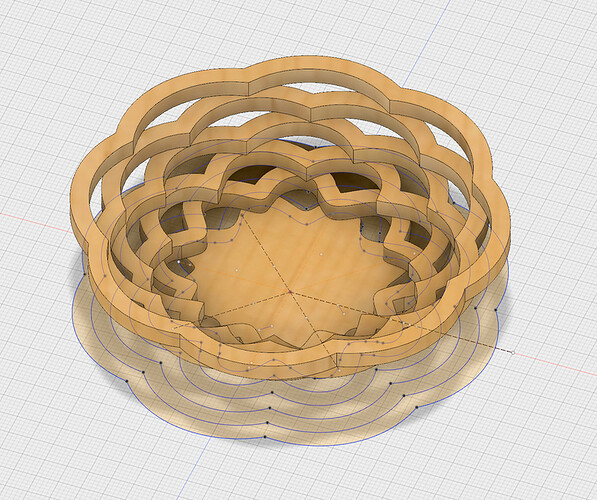
Here’s a 5 mins example of this in Fusion 360. (Very quick, thrown together example)
Basically created one tangent curve then use that to create a pattern. Then made a offset of that pattern every 10mm.
The language choice is a deep subject. It’s the baby duck syndrome for me. However as @henryhbk pointed out, some are more novice friendly. This appeared at Make magazine today and seems custom made for those just getting started in programming and design. http://makezine.com/2015/11/09/learn-to-make-interactive-graphics-with-updated-getting-started-with-processing/
@marmak3261 For novices they (all these “magical” languages) are great as you can get started quickly and get the general idea of how to program, and are great for quick-and-drity apps like this case. As an enterprise developer, who cut his teeth on IBM 360 and PDP-8 assemblers, I’m not a huge fan of “magic” since I now develop mission critical healthcare applications, where bugs can actually hurt people. I prefer strictly typed languages without any magic (ruby-on-rails I am staring at you!) since I don’t want some library call “deciding what I meant” if I make a mistake (mostly work in Java).
@henryhbk well it would be nice to be able to code from the ground up and know all the tricks, I spend 40 plus hours a week on a saw and workbench. I don’t have time or energy to learn the very depths of coding when all I need is a pretty picture generated. So “rails” , fences, barbed wire , frameworks or what ever, I’m more then happy to be lead by the nose. After all worse comes to worse my programs can’t kill anyone(well I assume , we will see how the beta testers do).
@karaelena cool! I do something slightly different. I haven’t thought about doing it with a flowerish type pattern.