They closed my support ticket, but I ran a couple more tests which indicate that the seams are not solely the interpolation issues.
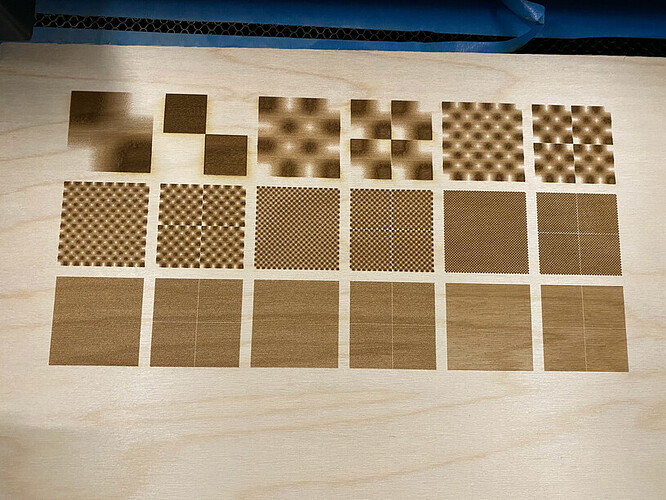
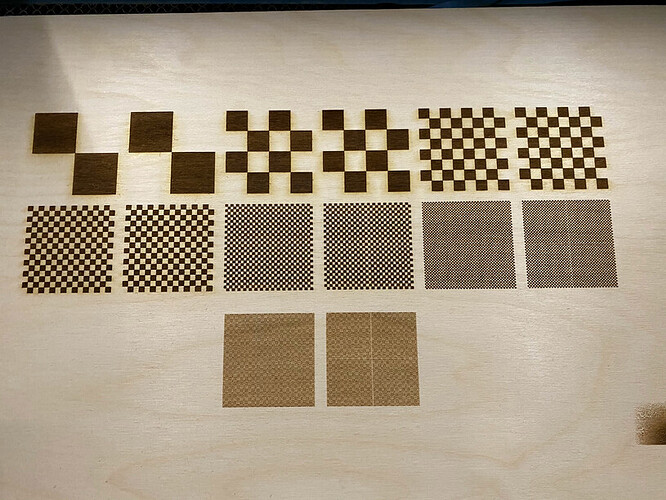
This one embeds each raster image in an SVG and that SVG is embedded in an image tag in the SVG that is ultimately uploaded to Glowforge. Doing it that way triggers a different interpolation algorithm when engraving the raster image. The seams are still very recognizable.
And then the final test I performed seems to really indicate that the interpolation algorithm isn’t the only culprit, because this one converts each pixel into an SVG rect tag, so no raster image is included (this would theoretically represent the same thing as a raster image with an image-rendering property set to pixelated as I’ve been advocating for). I wasn’t able to engrave the largest resolution image of the previous tests due to the much larger file size, but it’s clear from the next resolution down that the seams are still there.
Anyway, we’ll see what Glowforge is able to do about it, but from the sound of it there’s much less of a need to split an image since Glowforge allows for much longer engravings now.