
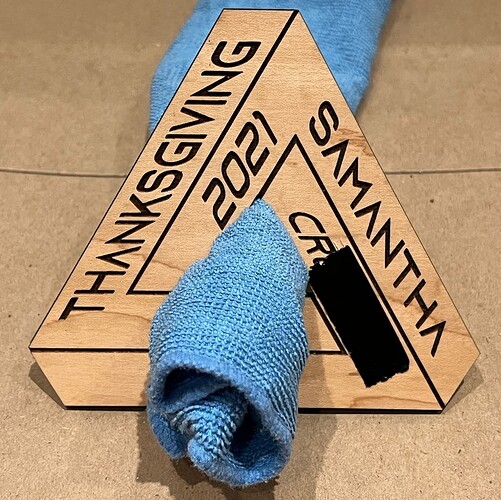
I wanted to create a fun memento for Thanksgiving with friends and stumbled upon personalized Penrose triangles. I had fun and frustration figuring out how to use the 3D rotation tools in Adobe Illustrator 2022 so I thought I’d share.
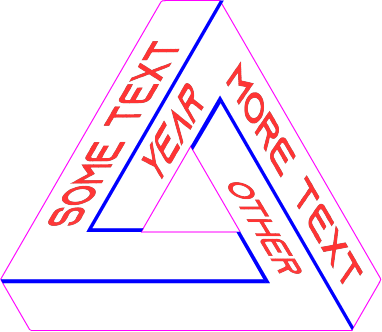
The key insight for generating the illusion is to have the straight lines of the letters align with the false plane the text is supposed to be part of. The letter T is particularly useful. I couldn’t figure out a way to do this programmatically—calculating the pseudo-rotation angles corresponding to the false planes and entering that into the 3D rotation tool—but eyeballing it seems to get you close enough. You also have to adjust the font size on some false planes to reinforce the illusion. In the png image, “OTHER” is 100 point versus 140 point for the other labels because it is at a further virtual distance.
I used the free Adonix font, available here: https://www.dafont.com/azonix.font
The attached .ai file allows you to edit the text but generating an svg that prints nicely on the Glowforge is a slightly complex four step process. When Illustrator does the 3D rotation of text, it encodes the rotated text as an embedded image, not vectors, so the Glowforge algorithm dutifully prints the image data, which looks terrible. To generate an svg with vector outlines of pseudo-rotated text, you need to do the following. If there’s an easier way to do this, please comment!
- Export the .ai file with your own custom text as an svg.
- Open the svg in Illustrator.
- For each embedded text image, use the Image Trace function in Illustrator set to Black and White Logo to convert the image to vectors. You will also need to delete the (white) background of the text image and any completely contiguous character interiors, i.e. the holes of A, O, R and so forth. The Azonix font is nice here because the A saves you some work.
- Export (or save) the svg file to upload to your Glowforge.
I’ve attached the .ai file with editable text fields. Enjoy.
PenroseTemplate.ai (667.4 KB)
– R