For those of you who have experimented with city street maps, I got a map of my city from Snazzy Maps, imported it into Inkscape, and traced the bitmap. Based on my file, is the quality of the trace similar to what would be expected with Adobe Illustrator? And if I was hoping to engrave the streets but cut the lake and other water portions out, what would my next step be? Thanks in advance.
Open street map exports svgs for future reference. I see Jules writing up a response so I’ll hold off on commenting further on workflow until I see what she is up to.
Hmmmn…okay, first off, anything you want to engrave, you will want to leave as a bitmap. (Don’t trace it first. The Glowforge does a fine job with bitmap engraves.)
This is what your Trace actually looks like when you remove the fill color - it’s going to burn along each of those lines, and some of them are too close together.
Having said that, it wasn’t a waste of time since you can maybe use the trace results to cut out the lake. You will need to separate the lake body from the tributaries using the editing tools in Inkscape, but that’s a good trace result, so it will cut out the lake pretty well.
I would delete everything except the lake from that trace, leave those cutlines in there (which means setting a stroke color and removing the fill color for the lake, just like I did with the picture above), then drag in another copy of the original bitmap and align the lake in the bitmap with the lake cutlines. Then draw an unfilled rectangle around the whole thing to cut out the map. (I don’t remember if Inkscape destroys the original bitmap that you used to trace with, if it’s still in there, you can use that one.)
Not exactly beginner level, but not too terribly difficult either. Should be a good little project. ![]()
Inkscape leaves the original bitmap, @Jules’s method is really slick.
If I were to add one thing: your original bitmap is lower res than you’d like, you could trace it, then export the traced svg as a png at any resolution you like. You might get smoother results.
Alternately you could go deep with vector and convert stroke to path, select all and do path->Union and then engrave it as a vector. You’d still want to do Jules trick of isolating the lake cut paths first and superimposing them on your engrave, but you’ll get pretty smooth results.
Lots of ways to tackle this, good luck!
When I did this, I exported the original file but colored each feature I wanted a different color. Then you can trace it in Illustrator or Inkscape and set each feature to a different setting.
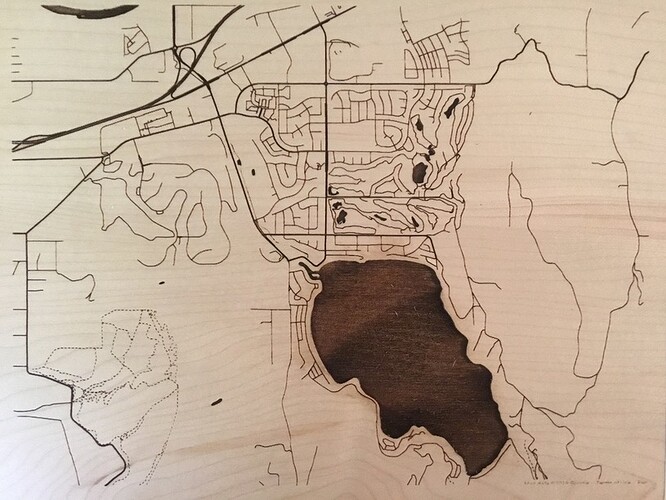
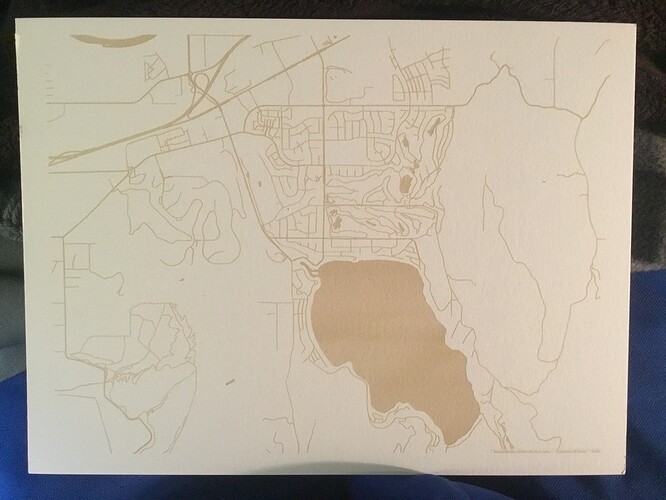
I think I’ve officially revealed my inexperience with design softwares. ![]() Thanks for the detailed response. I’m still working on cleaning up the file but thought I’d share my engrave of the png on PF and paper.
Thanks for the detailed response. I’m still working on cleaning up the file but thought I’d share my engrave of the png on PF and paper.
I had checked out Open Street maps before but can’t figure out how to export as an svg. Is there something I’m missing?
Turned out great! I think you’ve got it! 
I had better luck with https://editor.lokaler.de/ when I was looking for vector maps. There’s a SVG export option under the publish tab.
Nice. Given that this is an open street map project, I wonder if the SVGs you get from it are the same as you would from OSM directly? I’m short on time or I’d test it myself.