I wanted to try the new 3D Engrave setting, and wanted to use a true heightmap, not a photo. What I had was a bas relief STL from Thingiverse, what I needed was a grayscale heightmap. After much searching, complicated by the fact that most people want to go in the opposite direction, I came across this Blender file. I thought it might be useful to maybe one or two other people here.
Whenever I encounter Blender, a little shiver crawls up my spine. It doesn’t have a learning curve so much as a learning wall. So I am writing down what you need to do in order to make use of this file.
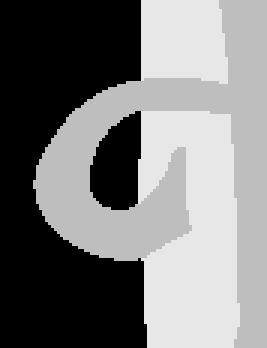
Open up the “3D CAM.blend” file. It shows a strange monkey face in the lower right window. In the upper right, click Render. That shows you what the result will look like. At first, it seems that the results are backwards from what we want, with the higher parts darker, but if you rotate the lower right scene with the middle mouse button, it becomes clear that the monkey face is actually facing down, so that’s fine.
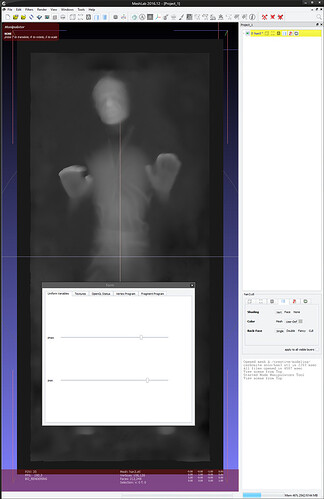
To get to a more useful view, click on View for the lower right window and select the Top camera. Now you can move the monkey around with the right mouse button.
In the right side window under Dimensions, you can set your height map aspect ratio and resolution. To resize the monkey, click on it to set the center point and type “S”, then drag until it’s the size you want.
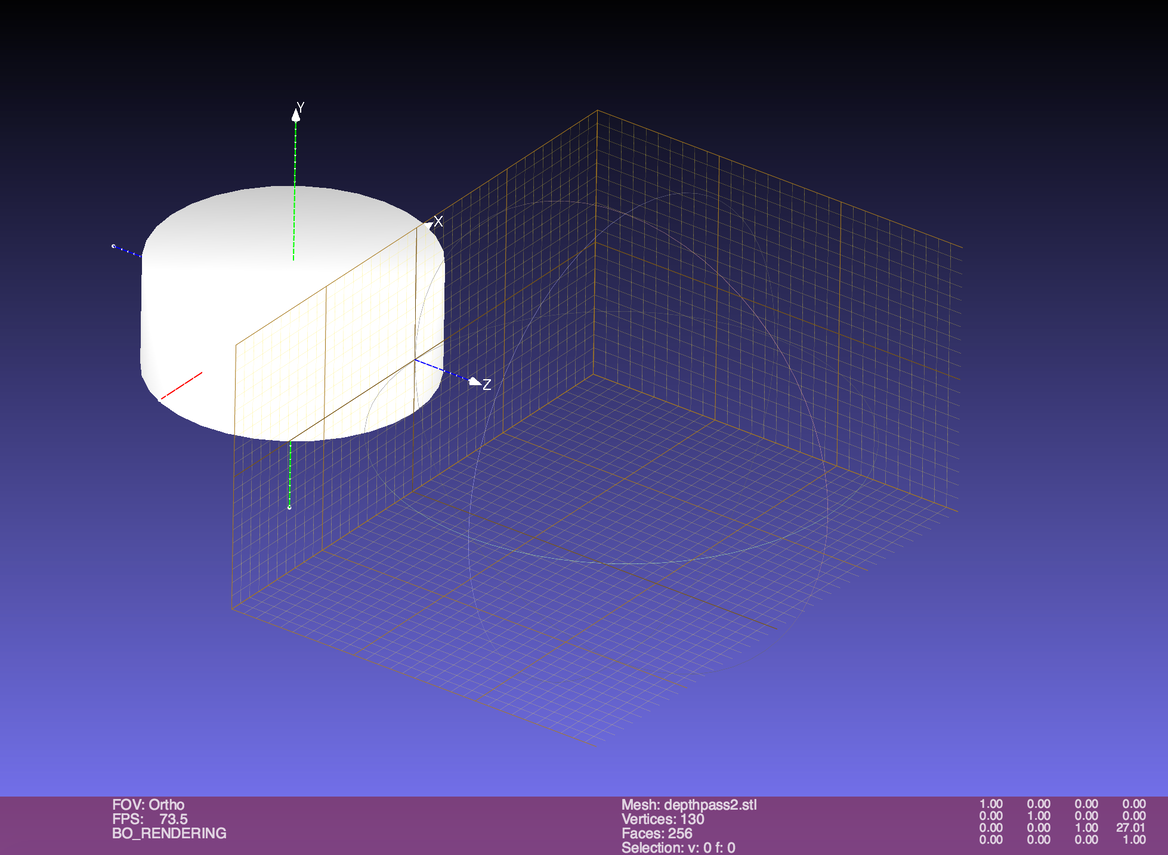
To get rid of the monkey and replace with your own file, click the cube in the lower left of the lower right window and select Outliner. Delete Susanna Relief and Suzanne using right click. Use File->Import (top left of the screen) to import your own model. Click the button that used to be a cube and now looks like an outline, select 3D View. Now scale and place that how you like and click Render. In the lower left, Image->Save As Image in order to get a PNG you can then use for a 3D engrave. Close Blender and breathe a sigh of relief.
If there are any actual Blender wizards here, please let me know if I’ve said anything that was incorrect or if there are better ways of doing things.