Hey smart cats, help me out! I’ve got an SVG of a mushroom with complex details inside, but I want to trace just the outside to create a cut line in inkscape. Any ideas? Thanks!
Trace (Trace Bitmap) then select the outline, copy, and paste to a new layer then delete all the inside parts on the original layer. You may need to use Path/Break Apart.
Or, copy the outline and paste into a new file,
-
Import image to inkscape.
-
Trace bitmap.
-
Select your traced path, break apart.
This is where eflyguy and I diverge:
-
Set fill none, stroke 0.01" so you can clearly see which outlines are which.
-
Select all. (control A)
-
Go into node editor mode.
-
Shift-click your outer path. It should deselect.
-
Now you have everything but your outer path selected… hit the delete key. Boom, all gone.
What he said. I kind of do it without thinking about it, setting zero fill and a stroke path color will let you see the paths.
Another method to delete everything is to select the outline, Cut, Select-All, Delete, then Paste (the outline)…
Yet another way is (if the trace is clean enough)
Trace, break apart, select all (control-A), union (control-+).
That should leave just your outer path.


One step @evansd2 left out, after the Import, select the image and “object to path” (under the Path menu pull down). Then in that same pull down, do the “trace bitmap”.
I usually pick “edge detection” and reduce traces to 2. Once it’s done, select the image and move it off the original import (it just overlays it).
And before you start editing the nodes:
Turn the Fill to Off, and select a Stroke Color & width (it looks like it’s there, but it’s not, so your shape can appear to disappear, too!
Y’all are amazing!! Thank you all so much!!! I got it!!
Hmm… I left it out because I never do that. Why do you do it? As far as I can tell converting an image to a path means nothing, am I missing something?
I just tried it, this is what happened:
I drag my image to inkscape’s already open window.
I select the image object and at the bottom is says “Image embedded in layer” blah blah. That’s how I know it’s the only thing selected.
Then when I go path->object to path, I see an error at the bottom that says “no objects to convert to path in the selection”.
I’m not sure what you’re seeing but as far as I can tell, it’s not doing anything when you do object to path on an imported image.
Well, at least my experience, you can’t edit nodes on an object, it must be converted to a path… though I’ve not tried tracing without doing the conversion first, as as you say, it might not be needed at all!
It’s a bitmap, not a vector object or design.
If it was already vector, they wouldn’t need to trace it to create an outline to begin with.
Yeah the trace is the conversion step, you should end up with a path you can edit freely after you do that 
I don’t think your object to path was hurting anything anyway!
I have been using a lot of the designs that also show up as my avatar to convert, as they are basically complex lines they are lines and background. Sometimes I am able to cut through, others I just engrave deeper so the design floats above. In every case there is much that goes on that needs to be carved as a variable depth so I still need to engrave the image.
When I do want to cut through I don’t want the outer line cut as well so I break apart the trace. Then I hide the image and the outer line and use combine to put the rest back together.
Now particularly with theses designs , but with your average photo as well there will be spots and blurbs that the outline tool will want to pick up and the result is far too many nodes that I was spending far too much time cleaning up.
Then I discovered that trace has a second page! And it can be at least as useful as the first. Ignore blurbs under a certain size (suppress speckles) works really well unless the speckle is touching at which time it makes one or a dozen extra nodes, and that is where optimize path does its thing.
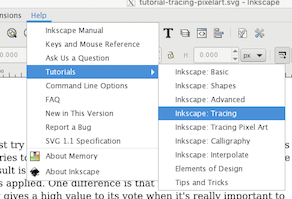
There are a couple of very good (and handy) tutorials for tracing built into Inkscape Help under Tutorials:


Why trace if it’s already an SVG?
Idempotency is great! Hit that elevator button repeatedly.
My assumption was that the image is a bitmap inside the svg.
An .svg is a container file - I think everyone is presuming it’s a raster inside an .svg…
3 simple steps:
- Select your image and “trace bit map”;
- Duplicate it and select one then “path, break apart”; and
- Select “path, union”.
Now you have the outline you can superimpose on or under your image. Keep it a different color and choose cut on the GF. I always leave it a solid fill with no stroke.
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.