There’s absolutely no rush - I won’t be able to get an engineer to look at
it until Monday anyway. When you’re back at your computer, kindly upload an
affected SVG directly to Discourse, but also upload the file in a zip, or
externally and link to it so I can pass along the original SVG file too.
Here’s the source file (dropbox link):
Here’s an upload
Thanks for responding, Tony! I didn’t really have a file that showed the problem.
Here is a trivial test case and an explanation of the problem. Discourse strips out parts of the SVG, including the inline style sheet. Take, for example, this blue square:
No, really, it’s a blue square in the original:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="1in" height="1in" viewBox="0 0 72 72"> <defs> <style> .cls-1 { fill: blue; } </style> </defs> <title>square-css</title> <rect class="cls-1" width="72" height="72"/> </svg>
But this is what comes out after it’s uploaded:
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" id="Layer_1" data-name="Layer 1" width="1in" height="1in" viewBox="0 0 72 72"> <defs> </defs> <rect class="cls-1" width="72" height="72"/> </svg>
Here is a discussion from a year ago on this issue, which is apparently done “because security”: https://meta.discourse.org/t/svg-corruption-on-download-of-local-images/50081
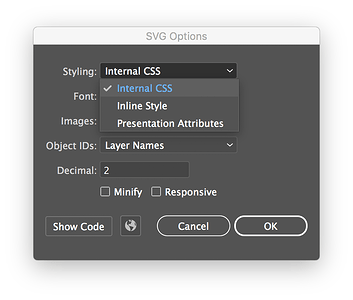
And finally, here is a workaround. In Illustrator, do not choose the option “Internal CSS”:
Either of the other two will work in the sense that the SVG will still be mangled by Discourse, but the style won’t be lost.
In:
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" width="1in" height="1in" viewBox="0 0 72 72"> <title>squares-inline</title> <rect width="72" height="72" style="fill: blue"/> </svg>
Out:
<?xml version="1.0"?> <svg xmlns="http://www.w3.org/2000/svg" id="Layer_1" data-name="Layer 1" width="1in" height="1in" viewBox="0 0 72 72"> <rect width="72" height="72" style="fill: blue"/> </svg>
examples.zip (685 Bytes)
here’s another.
Glad you found a solution!
As Chris mentioned, unfortunately SVG files can be a security risk, as
malicious code (JavaScript) can be embedded in files, so we have to be
careful with what is allowed.
Hah I just printed that over the weekend too! Apparently that file is getting a lot of love. I was curious about how thin the branches would hold. It definitely charred and destroyed some of the thinnest branches. Still came out nicely for a learning project. I used draft board and spray painted it a dark brown.
That shadow - love it!
The dark brown color works great for this. I want to make one now. 
I ended up using bb ply, and staining it walnut. Absolutely beautiful.
That looks amazing!