I got to work with a passthrough finally and had to come up with all these steps. It is great to have. Hard to keep all the processes straight though, but I think I can do it now.
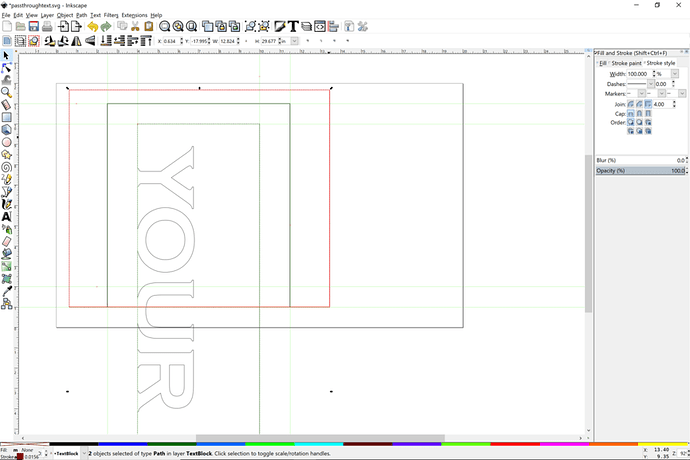
One thing to know is that Inkscape makes it very easy to cut out blocks of text that have become paths or any path object. So make those red squares and use place them over the design you want to cut. It cuts it out as a block and leaves the insides. No messing with nodes.
Draw a rectangle around the part of the image you want to keep in the Top layer, using the bottom edge of the rectangle to snap to your bottom margin. Make a copy of that rectangle so you have it to copy for the next layer. It disappears when you do Cut Path, so you’d have to make a new one. Select the the text/path object and the rectangle you have aligned to the bottom and then Path > Cut Path
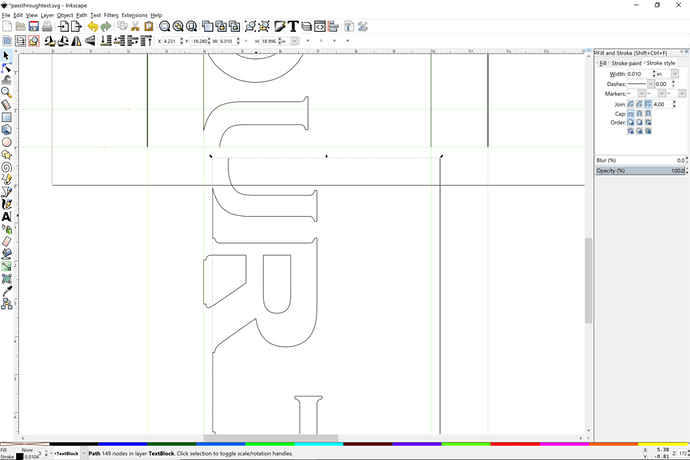
That will disconnect the bottom of your text object. Select that and the extra rectangle and cut them out, turn off the Top layer and turn on the Middle Layer, and paste the design. Align the top edge to the top guide. You halve to lines on the outer margin guides that will be the cut paths for the outside. It’s easy enough with the snapping to guides that you don’t have to worry about cutting them. Just focus on the text object.
You only need one copy of the text and the you can send whatever you cut to the next layer, and so on until they are all put in. then color code the layers.