Hello. I’m a former laser engraver, but new to Glowforge. I would like to engrave and cut a custom design I’ve been working on. I’ve uploaded my SVG file, but I don’t get the layers on the left hand side for engraving and cutting. I have just one layer in which I can select options to engrave, cut, score, or ignore. How do I get separate layers for engraving and cutting. How do I select the areas to be cut and the areas to be engraved? (From the page “Print a Design You’ve Uploaded,” I downloaded the sample pencil case template and when I upload it, there is an engrave layer and a cut layer.) My premium trail expired, so do I need to subscribe to get the cut and engrave layers? I’m still reading the forums and FAQ’s, so please pardon me if I’ve missed this or haven’t come across it yet. Thank you for your help!
Just use different colors for each “layer” as you call it (we call it steps)…
The GF-provided designs have some hidden magic that allows them to pre-set the engrave/score/cut options, but that has never been available to us.
Then you should be well aware of the differences of vector and pixel bits of the SVG image. As noted Glowforge arranges layers (or steps) by color and also by type so vectors and bitmaps will be in different layers even if the same color.
Bitmaps can only be engraved and will be engraved one at a time even if several are the same color and same layer. Vectors however can be anything, from the engraved interior of a closed loop, to a cut. to a shallow cut that they call a score.
When first loaded, all the bitmaps will be set to engrave, and all the vectors will be set to cut. You can at this time make many changes. You can click and drag layers up and down so you get the order you want as the machine steps from top to bottom.
You can also click on each layer and set them to what actions you want taken. I frequently pin the material down tightly and just do the outer-most cut. I can then remove the paper masking before engraving. (with a variable engrave the lightest places may not even make it through the paper, and even deeper engraving won’t have the masking after, but what is left of the masking will be harder to remove).
To do that I set the engraved layer on ignore, and the outside cut to cut, and then after the masking is removed set the cut to ignore (score and engrave are also choices for vectors) and the engraved area to engrave, and run the file again making sure not to change anything about the location, even if it looks off on the screen.
When picking a layer to can see a triangle pointing off to the side, and you can pick that and get all the variables if you do not want to do the standard settings defined by the materials.
Thank you. I had used different colors for what I wanted cut and what I wanted engraved. I converted this png to svg. Once uploaded, there wasn’t a step for cut and engrave. I used a different png/svg converter and it worked.
You really should use a vector design app, not something that produces PNG.
Colors are defined in the native SVG design file.
I use Inkscape - it’s free, as just as capable as any paid product for our purposes.
Thank you. When I was working laser engraving a few years ago, we used pre made designs, so I wasn’t creating a new design from scratch. The program we used did have different colors for what would be cut and what would be engraved.
I wasn’t sure how to assign a color to each of my layers/steps. I used a free online converter to convert my png file to an svg. Once I uploaded, it didn’t show the steps. I tried a different converter and it worked.
I’ll give Inkscape a try. I appreciate your help.
If you’re new to vector design, it will be a bit of a learning curve. I HIGHLY recommend Logos by Nick Youtube channel and his site. I only found him a few years ago - had been using Inkscape for many years before that, and it is intuitive to me. I’ve taught several people how to use it. I’ve used Adobe Illustrator and the other one that’s popular (but also paid) in the past. The only Adobe tool I’ve ever “clicked” with was Premiere (video). Well, and Lightroom for photography.
I’ll check out his YouTube channel. I’m pretty new to vector design. Graphic design, in general, is nothing I’ve ever really learned. When I was working in laser engraving a few years ago, we used pre-made designs so all I had to do was add any personalizations, engrave, and cut.
Welcome to the fun!
Your PNG workflow is likely the problem as that’s bitmap data. SVGs are container files meaning they can contain both vector and bitmap data (much like PDF, which also works for Glowforge) . A color bitmap will be treated just like a black and white bitmap. Separating steps by color only works for vector data, and cutting and scoring also only works with vector data.
also look around for the Glowforge palette. that will help you pick the right colors in Inkscape.
it is somewhere in the forum. ![]()
The “palette” is just a small selection of the 16,777,216 colors you can use.
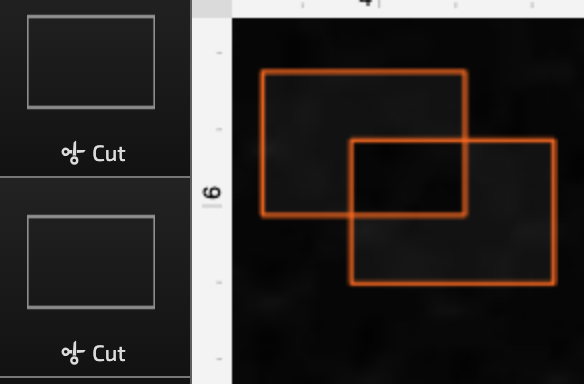
SVG files define stroke color in hex as “stroke:#RRGGBB” - for example, red is #ff0000. So even a single digit change results in another step - #fe0000, results in a separate step. See pic below.
As you wouldn’t be able to see that small of a change in your design app, it’s helpful to use “different” colors like red, green, blue, black. So those are simple examples of the palette and, to be honest, in all the years I’ve been using it, I’ve never really needed more than 3 as the bitmaps are already separate from the paths/strokes anyway.

While you are learning Inkscape, I would add Gimp to the mix. Inkscape is great for vectors but really lame in bitmaps while Gimp is great with bitmaps and finding edges to make vectors it is not very good at manipulating them like Inkscape.
Thank you for the information! I’m not a graphic designer by any stretch of the imagination, so bitmaps and vector data are all new to me. It’s a learning experience and I’m happy to be here and also happy to see such helpful folks here in the forum!
Awesome! Thank you for the tip!
That’s good to know. Thank you, I really appreciate your help.
Thank you for the head’s up. I’ll check out Gimp.
The handy thing about the palette is that it allows you layout the separate steps as you go about creating your design.
This topic was automatically closed after 30 days. New replies are no longer allowed.