I am creating a STL file in illustrator. I’m using black for engrave and RBG255 with Stroke of .001 for cutting.
When I cut and engrave, it cuts twice where the red shapes are, not sure what I’m doing wrong. thanks in advance.
Check that the stroke on your lines that are cutting twice aren’t set to ‘inside’ or ‘outside’, they need to be set to ‘center’ or you get double cuts.
In the Glowforge? Or in AI?
also - where I have text boxes (for engraving). they are coming up twice, once with a box around them. I’ve been ‘ignoring’ them, but not sure why this happens. I used to use a Trotec and didn’t have this issue.
The quickest way to a solution may be for you to share the file if you can.
In AI. Glowforge will follow the path when cutting, ignoring your stroke styles entirely, so you need to make sure you’re not making a design with multiple paths per shape (like inside and outside of a stroke).
Kind of adding on to previous post, the GF has no concept of “strokes” - it only recognizes paths. It’s been years since I used AI but in Inkscape, there is an “outline” view that disposes all styling like strokes and just shows the native paths. That’s all the GF cares about. A stroke is just a effect applied to a path.
I use outline mode for much of my design work as it shows me what the GF will see.
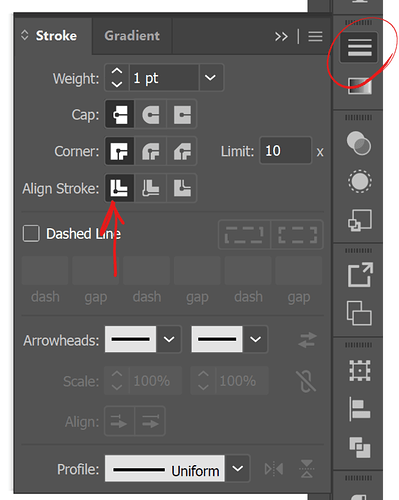
In AI, GF doesn’t have stroke options ![]()
If you feel like sharing your file we can take a closer look.
Outline view (ctrl/cmd+y) is very helpful to see what’s going on in AI but note that it won’t show you the inside/outside/center stroke issue.
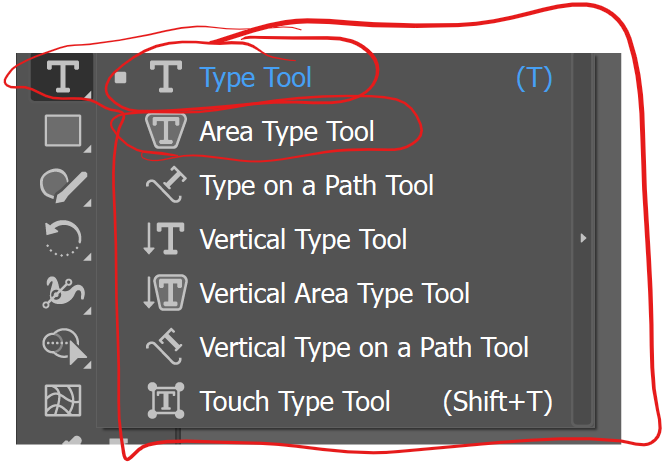
Are you creating your AI text with the regular type tool or the area type tool? (text in a box/shape)?

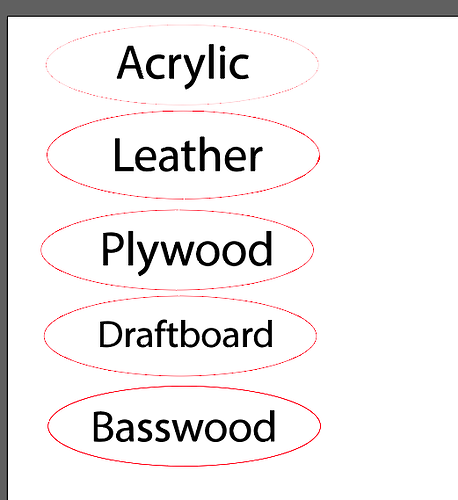
thanks for your help. I’ve uploaded the labels file where it was cutting twice around the outside and also has this box around the letters which does not appear in my AI file. I rasterized the text, then did "object> image trace> black and white logo for the text.
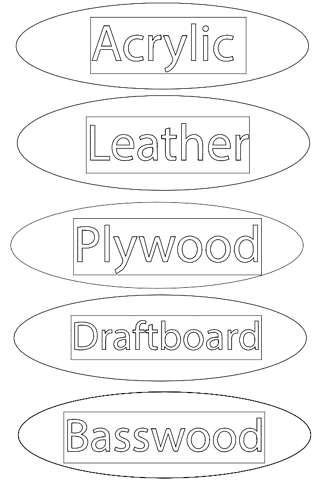
I opened the file in Inkscape and looked at it in Outline mode. The rectangle box is visible in that view. The red shape appears as a filled object rather than a stroke. The double cut is because it is cutting the outside as well as the inside line defining the filled shape.
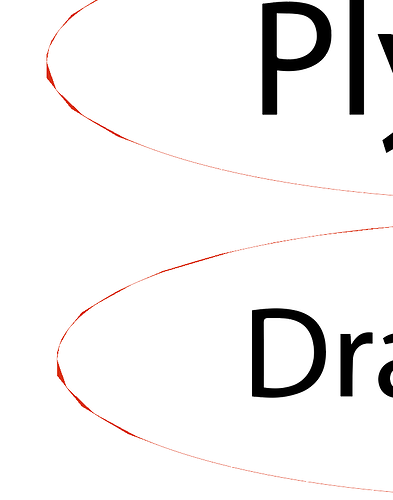
There’s a couple weird things going on in the SVG file you posted. As @dklgood noted, what looks like red outline ovals are actually very skinny filled red shapes with no stroke at all. That’s why you are getting double cuts. Something is very odd about this shape, too. The anchors are smooth but they’re showing up with weird angles
You didn’t say if you checked the stroke alignment in AI? It has to be set to center otherwise SVG and GF interpret it as a skinny shape two cut lines instead of a single line.
The other oddity is about your text. Yes, the box around the letters is there, you can see it clearly in outline mode and my first guess is that it’s happening because when you use the b/w trace it does exactly that - black AND white - meaning you get both black shapes and white shapes unless you open the advanced flyout in the trace palette and check “ignore white”.
However, the better question, since you are using AI is why this:
All you need to do is outline the text (ctrl/cmd+o) to convert it into shapes. When you rasterize something in AI it can only become a rectangle (like a .jpg or .png) which is why you get a white box with black text and the mystery box when you trace.
In general, if your goal is to get a vector file, it is not good practice to rasterize and trace - you always lose some detail, accuracy and fidelity.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.