When I create a design in Illustrator and export it as an svg, then load it into the app to cut it on the Glowforge, the size changes. For example, I purchased a piece of 12 x 12 acrylic to cut some custom names for a wedding. I designed 8 names so that they fit on the 12 x 12 artboard. When I loaded it into the user interface, it was resized as 9 x 9. If I tried to make it larger, it would have made the names larger as well, which I didn’t want to do, so I just cut them and had a couple of inches of leftover space on the side and bottom. Why does it do this, and how do I lock in the size of my file?
Not an AI expert but I have read this in the forum quite often. Check your save settings. There are some boxes that need attention.
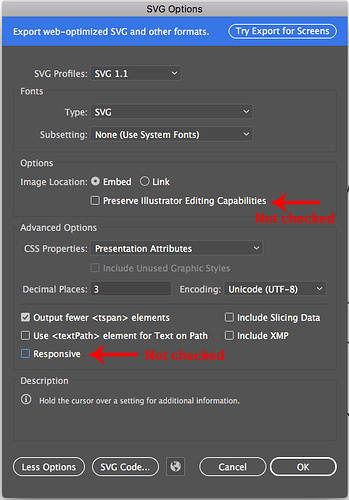
Yeah for newer versions of Illustrator the correct settings look like this:

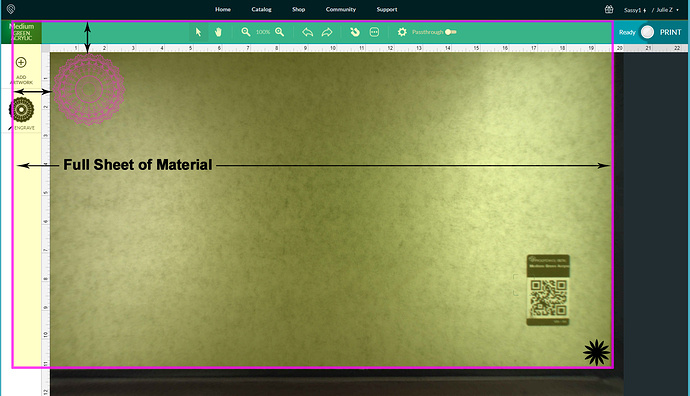
Just one thing…You don’t actually have a full 12" x 12", you have 19.4" x 10.95" for cutting, and less than that for engraving. (You are limited by how far the head can reach.) But in any case, you’re limited to slightly less than 11 inches tall, not 12 inches.
When I design anything in AI, I make sure it will fit on a 19.4" x 10.9" space. I still use a 12" x 20" artboard though, because if you set your artboard to that exact measurement, it will not resize the design. Even if you have goofed up the settings on the SVG save.
And last point…this is how the screen you see works…part of the wood on the bed is hidden by an overlay. If you want to maximize full use of a sheet of material, use the origin point at the lower right corner of the grid (black star) and build out from there. There will always be an uncut border at the left side and the top of a sheet of proofgrade material.

Ah! Thank you so much! I’ll check those boxes mentioned in the thread on this afternoon’s project and update. I’m thinking it might be the “responsiveness” box.
I am cutting on a 12 x 12 piece of mirrored gold acrylic. Should I still set my artboard to 12 x 20 and just design within 12 x 12?
Well, that’s what I do…it’s just easiest to use the same size art board for all designing. If you select everything though, you quickly get a reading for height and width that shows you whether you are within a 12 x 12 spacing or not…and you can adjust them a little closer together if you need to.
(Sorry, that should be only 11" tall…that’s the upper limit on the height.)
If you want to use the full 12 inches of material, you would flip the material over after you have cut the first part and put the part that falls above the cutoff line down at the bottom to finish the last cuts.
That makes sense. Thank you!
I just have a default Glowforge Illustrator template that I open every time I am designing now. It is automatically set for a 12x20 artboard so I am set from the start. Honestly sometimes I save as AI, sometimes as SVGs. Depending on my project I may just copy and paste my work into the Glowforge dashboard and it usually works very well.
This video is getting a little long in the tooth, and I should probably do a new one with the latest versions and the things I’ve learned since then. But still, if you want a walkthrough of setting up a template, I made this:
Thanks everyone! I unchecked the “responsiveness” box and that fixed the issue of my design changing sizes once uploaded. I can see the benefits of using a 12 x 20 art board though.
This topic was automatically closed 32 days after the last reply. New replies are no longer allowed.