Not quite sure. this is the first time I did an extended engrave at full lines per inch. Then it was only 10% power. Those were deepest and darkest when the gradient aligned with the direction of the raster movement. The engrave behaved totally different with the settings on the second try. Really have to credit @takitus for his tests here. Will do some more to see what happens.
That is so cool
Interesting.
I wonder if it may be best to use a more consistent material for initial testing of a new design technique so you can eliminate the material as a cause for what one might perceive as a problem. Then once it’s dialed in, work with other materials. NOTE: This is an incomplete thought. Not sure if it’s applicable IRL.
Wow these came out really nice, going to see a ton of gradient projects make their way to GF by the looks of this.
That knotwork is AMAZING! I’m blown away and can’t wait to do some of my own!!!
I’m going to try it on some Corian, which is pretty consistent. Not sure if I can find settings that will work the way I want, but at least I’ll give it a shot. Leather would be interesting too. It’s pretty tedious adjusting the linear gradients for each of the sections since I wanted it to have an organic look. Theoretically there are only a few tiles to the design and then you flip and mirror them. In practice I was doing some manual adjustment on the gradient nodes and I couldn’t get them to go around curves the way I wanted. That’s where the mesh gradient comes in, but I’m still trying to figure that out.
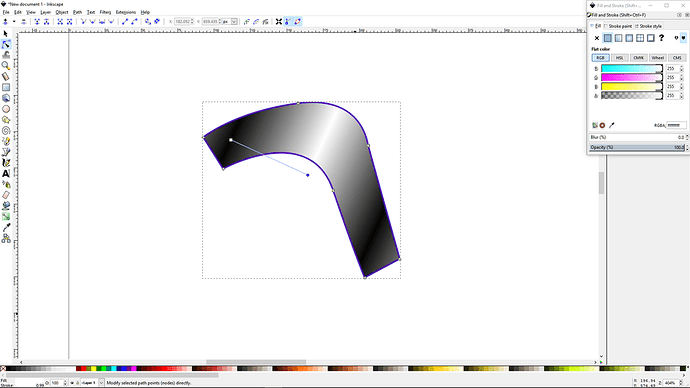
Here it is with the linear gradient nodes showing. It is a reflected gradient to it goes from black to white and then white to black, but the gradient is always tangential to the axis of the gradient line. Just figuring this out. I really need the gradient to fan out.
This is a radial gradient:
I think it is something like this that I need.
NICE and smooth.
Yeah, you might need that gradient mesh. Looks pretty cool.
You might also want to try using a MESH gradient, which will let you have more control over the slope of the gradient. It’s definitely trickier to manipulate – I had to spend about 30 minutes figuring out how it worked, having never used it before – but it might produce better surfaces that have more pronounced flats / curves in the engrave.

Really cool results!
Depth engraving UI is experimental at best - expect no or disappointing results until it’s ready.
If this is what I can do just messing around, I really look forward to seeing what the team has come up with. Just doing this little engraving will give me some great use cases for stamps and embossing.
Wow. If this is what it’s like when it doesn’t really work yet.
Nice! I like that a lot. Thanks for sharing. 
I’m imagining custom wall coverings now.
Any chance you could share a couple quick tips?
Mesh gradients are very powerful in that gradients are handled like bezier curve controls. Make sure you understand how bezier curves work, or you’ll drive yourself batty.
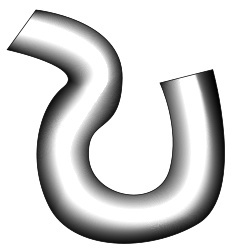
Here’s the end result of what I’m trying to do:

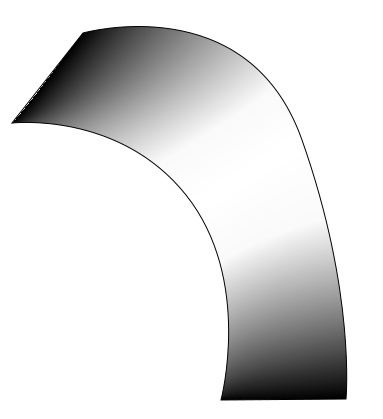
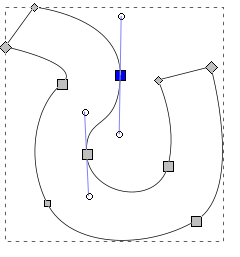
Okay, let’s say that you have an irregular shape which you want to have a high flat shape in the middle that does a slope engrave on the sides along it’s path. This is in a different direction from what @marmak3261 was doing, which was to curve the ends of a path. I’ll start with an irregular shape, which I drew with beziers:

With the shape selected, choose the mesh gradient tool (![]() ), then click + drag it across the shape. You’ll see it change to something like mine, below:
), then click + drag it across the shape. You’ll see it change to something like mine, below:

If you look closely at the new image, you’ll see a number of handles along the corners and sides: grey diamonds in the corners (these are the gradient rest stops), and white circles (these are the gradient slopes that control the travel towards the rest stops).
In this example there are four gradients shown above by default, which you can see by clicking on the diamonds with the mesh tool and looking at the fill color:
- TL (top left) is white
- TR is purple
- BL is purple
- BR is white
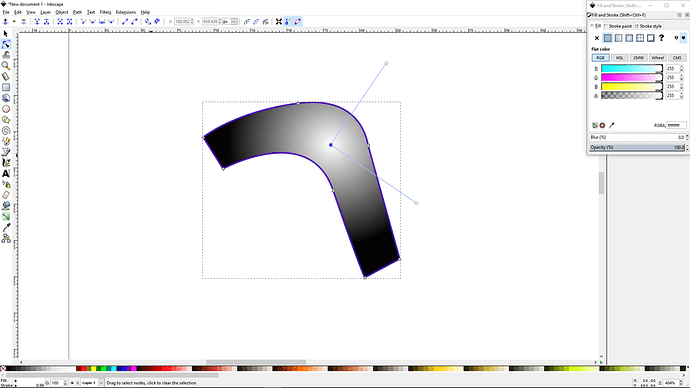
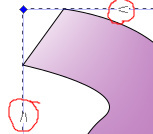
So each diamond / rest stop controls end-color of the gradient. But how do you control the amount of gradient? Well, by clicking on a diamond, you’ll see that a set of the white dots changes to arrows pointing towards the rest stop (circled in red):

This indicates the curve and strength of the gradient towards the gradient stop from the neighbouring connected gradient rest stop in one direction. In my example, there is no curve (yet!)… it’s just from one gradient rest stop to the next.
This is somewhat key: the midpoint of a gradient transition from one rest stop to another is determined by the strength and curve of these arrows between adjacent gradient stops. That is, if you put the arrows close to the rest stop, the shorter the gradient transition.
So if you have two rest stops, you’ll have one arrow for each rest stop: One arrow indicates how fast the first rest stop transitions from it’s color to the “mid” color, and the second arrow on the other end stop indicates how fast and what angle to transition from “mid” color to it’s own color.
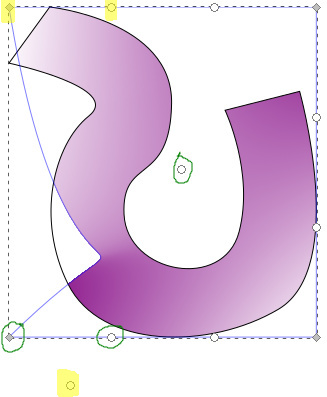
Here I’ve tugged at the gradient slopes for the two points on the left side to show how the gradient changes. Yellow highlights are the new adjusted points for the TL, and green circled are for the BL:

Now you can see how the midpoint of the gradient has changed to the crooked bend, and how the angle of the gradient has changed because of the sharp curve I’ve put in place. Also, that the fill only applies over the part that overlaps the object shape, not if the gradient curve fails to overlap it.
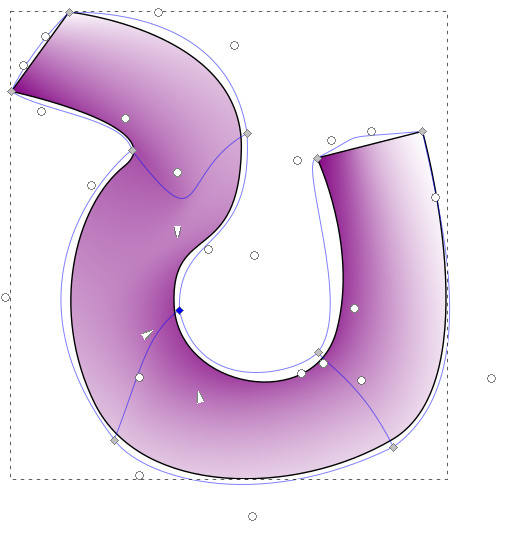
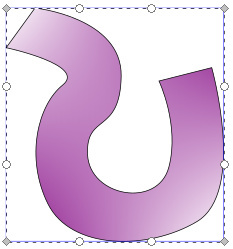
Through tweaking and fussing with control points, you can move the gradient end stops and curves so you get something like this:
What I haven’t said about the above: I added extra gradient rest stops. You do this by double-clicking on the gradient curve. When you do, the fill color of the rest stop will be the same as the transition color where it was before it was created. I’m not worried about the actual fill colors at this point. But you see how the mesh is now a 2 x 5 mesh (look for the grey diamonds), starting from the top-left of the irregular shape, leading to the tail. The blue lines that cross the shape also give ‘shape’ to the gradient.
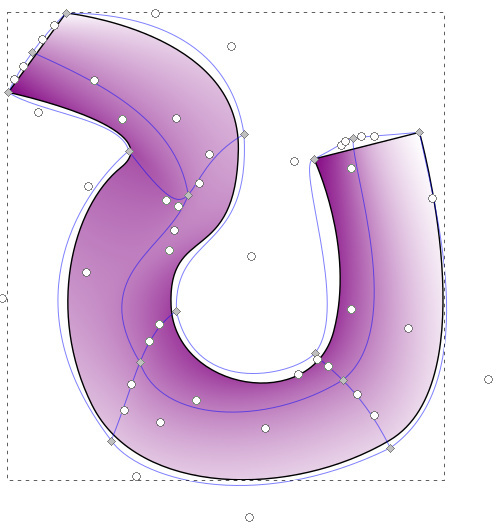
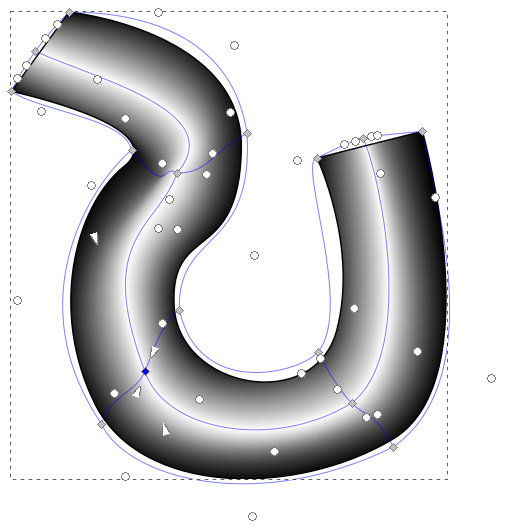
If I want to have a “high” spot in the middle, I can’t just go from “dark” (deep engrave) to “white” (no engrave)… I need to have a 3 x 5 mesh… that goes from dark -> white -> dark. So since I have the rough shape of the gradient, I can just double-click on the blue gradient line at either end of the irregular shape to add another gradient end-stop down the middle:
As you can see, the gradient control points / slopes are getting complicated! That’s why you need to pay attention to look for arrowheads when you click on the diamonds / gradient stops. If things get too overwhelming, you can toggle Show Handles (![]() ) in the toolbar to focus on gradient stops.
) in the toolbar to focus on gradient stops.
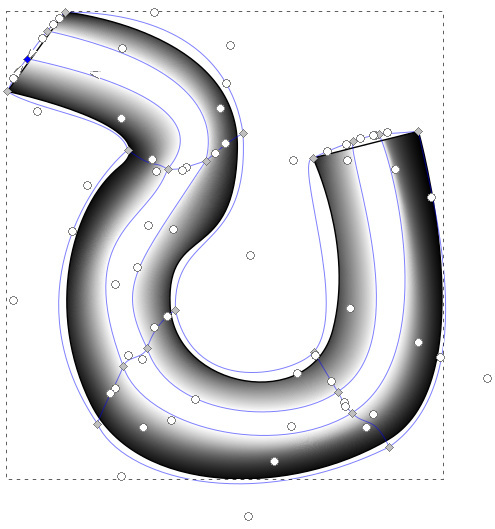
After some repositioning and adjustments, I click on all the outside gradient rest stops to set them to “black” fill, while those down the middle I set to white, and I get this:
If I want a flatter top, I could add another matrix to the grid, making a 4 x 5 grid… so that it goes black -> white -> white -> black:
It’s an ugly example, but hopefully you get the gist of it.
EDIT: Something I forgot to mention… after you have the matrix set up, try changing the smoothing algorithm to Bicubic. I find that it offers a smoother gradient that would probably be best for engraving on the Glowforge. Experiment to find what works for your instance.
My head explodes with knowledge. thank you.
Far from a “quick tip.” That would have taken me WAY longer than half-an-hour to figure out. Thanks so much!
I prefer to think that my mind just works differently most of the time… lol 
Thanks you so much. This is a great help to me. Finally got the latest Inkscape on my good computer that can process these well. I was stumbling with the arrows and couldn’t get the center to become white. Will give it another go in a bit.