Oh shiny…lol
[quote=“smcgathyfay, post:59, topic:2308”]His name says that he’s likable… lol
[/quote]
To be fair, it also says I’m a jerk 
But yes, of course.
I’m a mom of 3 smart and headstrong kids… I can take it… lmao
Fwiw, @smcgathyfay mentioned live trace and @likeablejerk mentioned creating a brush. The problem with a brush, I believe (correct me if wrong), you are kind of limited once it’s created (although you do have some interesting design options as his screenshot posted) and you don’t have quite the flexibility as the stroke panel enables.
I only had a minute at the computer but it seems one can draw all of their lines and set the dash parameters as needed, then choose rasterize option and then live trace the resulting rasterized image. I didn’t set any trace options - just default live trace, and did have to click a couple of containers that it created but it only took a second. One could do this to their entire score/fold document it seems and be done pretty easy. A problem would be future modifications to the doc though - so keeping a root later of original vector and a working copy would be ideal.
Edit - could probably actually go into the trace options and ignore white space and eliminate having to delete anything at all. Will try later.
Well, if you insist! ![]()
So there are three stages where you can adjust your dashes using the brush method (you’ll need @smcgathyfay to give info on the CD side of things):
You can do it with your original sample (The “made a dash” part)-
At that point, you have full control over all of the stroke settings like any other time.
Once you’ve created the brush-
I know it looks like you have to pick all of your settings out of the gate, but you can always double click your brush to return to those settings and tweak them to adjust your spacing, how it handles curves, how it handles corners, etc. You can even apply differently settings on different lines if you don’t tell it to update the existing ones (though often it’s easier just to make more brushes. SO MANY BRUSHES!)
Then after you expand it-
Unlike live trace or expanding AIs normal dashed lines, expanding a brush makes it revert back to the same context as the original sample. So filled shapes will go back to filled shapes and stroked paths will go back to stroked paths. So once again you can control all of the stroke settings again, but now you can do it to the newly shaped and routed paths. You can even do it separately for all of the assorted bits and pieces.
Additionally, you can even then go one step further if, say, you have put a heavy stroke on some of them and not others and want your laser to trace the outline of the heavier bits to cut them out to that size. For that, all you’d do is select those particular paths and tell those to expand again, at which point you have outlined shapes instead of paths.
Absolutely, I insist! This is ultimately a learning environment. Great info!
I’m not clear on why you want to rasterize then trace the lines…
I thought the objective was to make a dashed line that the laser could vector cut… not make little boxes of dashes…
Because you can’t trace a vector in AI (at least in same document, don’t know if you can place in another and trace - doubt it?). This is all assuming you just drew lines and applied a dash to the line and needed to get it into actual real dashes to cut in AI.
Don’t understand your comment of little boxes of dashes. If a dash is applied to a line in AI, it has to be converted by some method to actually be dashes the laser cutter will see. This is just another method of converting and you have to manipulate/remove far less anchor points than expanding, offsetting, deleting 1/2 a rectangle, etc.
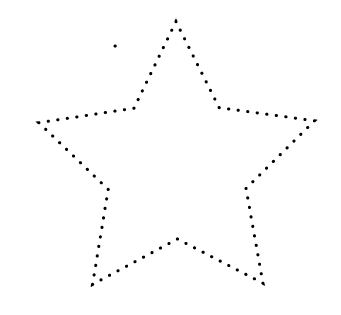
Here’s another brush example that some might find useful

It looks like the quintessential dotted line, but those aren’t little circles; they’re actually incredibly short dashes (about the same size as the laser kerf) on which I’ve thrown a stroke with rounded ends to make them easier to see. So on your screen, you’ve got an easy to see dotted line, but your laser will read it as a bunch of very tiny lines to cut, meaning you end up with a dotted line where the holes are the minimum size the laser can make and it doesn’t have to trace itty bitty circle outlines.
Oh I see…in CorelDraw it just automatically makes a dashed line cuttable by the laser as I explained above. I thought you were saying use the trace feature in CorelDraw…
No, sorry for confusion. Just that AI has a trace feature that works pretty well and you mentioned just tracing his raster above. Work well in either program. 
I might not be following you correctly (in which case, it’ll be your turn to correct me) but regarding tracing an object:
Above you’ll see where I put a dashed line around a banana shape. I didn’t draw that banana shape, but rather googled “banana icon” and dropped one of the resulting images into AI. Then I used the Image Trace to make a vector outline of said nanner (it actually gave me a vector shape of it, but I just gave it an empty fill and a black stroke to have the outline.)
Then I clicked my brush and asante sana, dash banana!
I may have officially derailed subject somehow or at least injected significant confusion.
I see what you did with the banana and applying the brush to the outline live trace provided. Ultimately, the brush method will be the easiest, I’m sure.
All this was is another method of creating a true dashed line (separate vector lines if you look at the outline or XML) where you could control dash spacing etc with a panel most people are familiar with, rather than editing brush parameters and so forth to get desired spacing and format.
To convert it from being identified as a solid line by the cutter you just rasterize the lines, live trace them ignoring white and you have individual dash lines.
Your method with the banana is great for creating perforations. I can see use cases where you’d want to create a sheet of items - apples, bananas etc - but just being perforated so kiddo or whoever could punch them out.
is it time we rename this thread AI vs CD celebrity death match?
One could argue that you re-railed it, after my initial derailing, since we’re back on topic.
Clearly we have to do this “Hackers” style, and have an escalating vector-off. @smcgathyfay will be the Acid Burn to my Zero Cool.
Ready. Set. Go.
I haven’t really drawn a whole lot in Illustrator since I quit the day job and moved into photography full time. Here’s one I made probably 8-9 years go.
All vector and created in Illustrator. Hand traced from source images but no live trace and then gradient meshes.
Very nice!!!.. but not suitable for lasering.
I will go up against anyone in preparing a file to be lasered…its what I do pretty much full time…lol
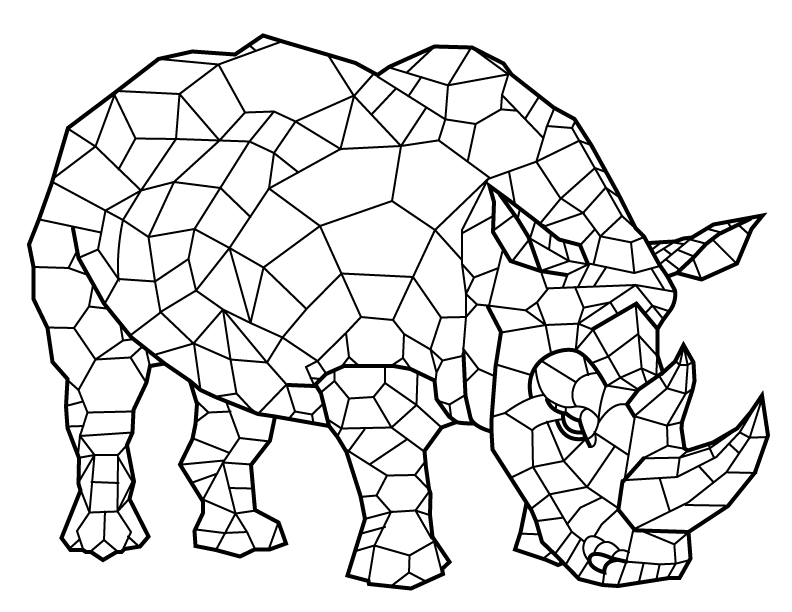
Yeah, I’m not actually fool enough to think I could challenge you at your actual job when I mostly just play around. That said, I do have one drawing I look forward to trying to recreate with my Glowforge in December (of whatever year it actually gets here)
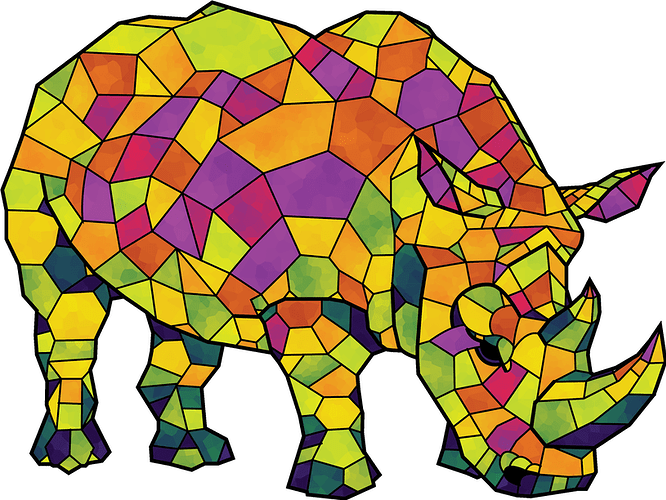
I’d originally colored it like stained glass
but I’d love to try piecing it together with various hardwoods.
I didn’t look at pricing but it’d be super cool to do it out of African hardwoods.
http://www.rarewoodsusa.com/index.php?option=com_mijoshop&view=category&path=34&Itemid=237
my thought as well. Obviously it depends on how big I try to make it, but the cost shouldn’t be too crippling. Maybe I’ll get lucky and my bundle of Proofgrade materials will cover some of it.