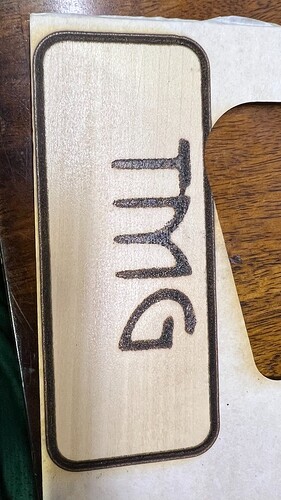
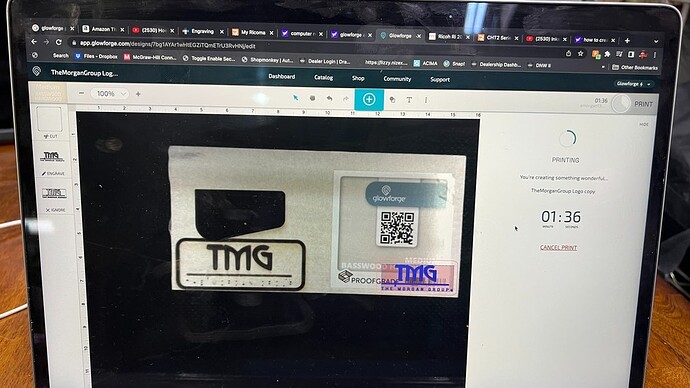
Help this is my first time. I can seem to get my image to engrave sharply and i placed a cut rectangle around the image and it didnt cut it only seem to engrave and it didnt seem that sharp. The image was converted from a png file to a svg file with in Adobe Illustrator. I have attached a few pics that may help you see my computer screen and the actual print. if there is a link that anyone knows of that may help me get my first custom print done please attach. Thank you kindly in advance.
Welcome to the forum.
I can see in your photos that you cut the Gift of Good Measure. I hope you found that experience as fun as many of us did when we got our Glowforge. Next step, the other tutorials so you get a good idea of how the interface works. https://support.glowforge.com/hc/en-us/articles/360033633354-Make-Your-First-Prints
My guess, and I can only guess from the limited information here, is that you started with a low resolution bitmap or scan, and saved it from Illustrator as an SVG containing the same low resolution bitmap. You then scaled it up in the Glowforge interface. That’s why it’s not sharp.
It’s also not cutting anything because you need to use a vector to cut.
Yes the gift of good measure cut great. However when i loaded my logo. It didnt print so well. im trying to figure it out
Ok let me research it. I thought the file was just a simple png file that i could open in adobe illustrator and then save as a SVG file and that was all that was needed.
Im just getting started and ill need to learn a bit more about how to make it a high resolution file i guess and save as a vector cut file?
SVG is just a container file format, it can contain raster and vector components. Opening a raster image and saving in SVG does not magically convert it to vector. You have to use a function of the application to convert the required parts into vectors that the glowforge will cut or score. In Inkscape, it’s called “trace bitmap”, but any vector image app has similar functionality.
There’s a lot of information out there about how to use trace in Illustrator, which is basically where the software looks at your image, tries to guess where the edges are, and creates a vector that approximates them. Modern software has gotten pretty good at this, but one thing to keep in mind is that it’s still like making a copy of a copy of a fax. Your logo came from somewhere – maybe you made it or had it made – and there’s a possibility that there’s a vector original of it available.
Another option is to recreate it. Obviously if you were doing a project for Disney or AT&T or something you’d need to use their real, official logo. But this appears to be some text in a box, so if you have the right font, you can probably make a new one from scratch in Illustrator in a couple of minutes. For me, that would be preferable to tracing a bitmap.
This topic was automatically closed 30 days after the last reply. New replies are no longer allowed.