I am working on a design with multiple keychains. I created one in inkscape, three colors for engrave and cut and the backside design. I then duplicated multiples of the designin inkscape and imported to the GF App, but when I import it counts every keychain as a new color/layer so I have like 30 layers? Why? I tried grouping the keychains but no use still does it HELP!!
GFUI doesn’t recognize groupings or layers from your design files. Or stroke width either, for future reference. 
If it’s seeing them as different objects, they are probably not exactly the same color. You have to make sure they’re EXACTLY the same – for instance, hex FF0000 and hex FE0000 both look red to us, but to the GFUI they are entirely different colors.
they are all the same, they were all copied from one design.
That’s odd. If you’re willing to post your file, it might be easier to troubleshoot that way.
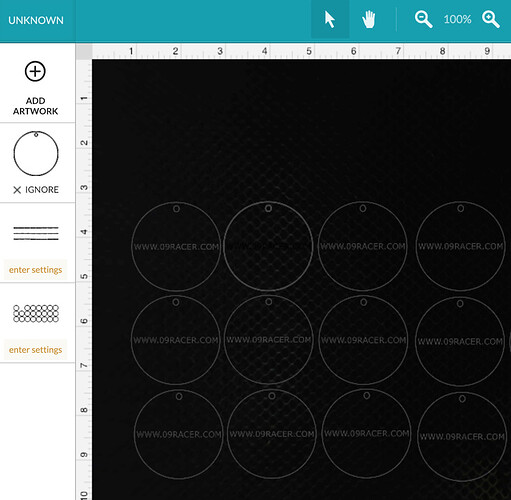
here you go… I think
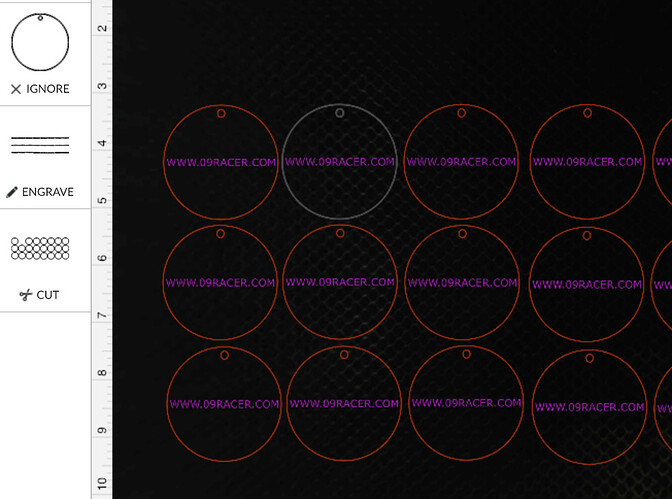
Not sure why that is happening for you, but when I load the SVG file you posted above into the app, I get three objects - the #2 disc which is for some reason different from the others, but then all the others are one layer, and the engraving is another.
Yes, I took a look at the SVG file in AI, and you have thirty individual raster images in there, which means you are going to get 30 operations set up. In order to process them all at once, you have to turn them into one raster image in your design software. You can then overlay the text and the circles for cutting. 
I wonder why it opens differently in the GFUI for me? Weird…
I was running a job at the moment so couldn’t check it in the GFUI…it might open weird there too for me.
I don’t want to have to align everything for this print… I am not sure it would come out right. Any other suggestions?
You already have everything aligned in Inkscape, you can just turn all of the background images (all the logos) into a single raster image there, leave the cut circles where you have them, and then you’re good to go. (By the way, that text is not going to be visible once you engrave over already engraved areas on the logos that are black.)
Select all of the logo images and only the logo images, click on Edit > Make Bitmap Copy, and it will place a single bitmap image on top of all the other ones. Temporarily hide that one, select and delete all of the ones underneath, and then nothing will have been moved.
But you want to do all the alignment work in Inkscape before saving the file.
the text in the middle is for the back. Thanks I will play with it some more.
I printed a single and it came out fine. Is there a way to copy the single image on the GF app and make multiples?
Regular copy and paste works as you would expect.
I’m still confused though - your file opens exactly as you are expecting it to, with the exception of that #2 disc that has no stroke, only fill.
In other words - look at my screenshot - there are only two “parts” or layers. One engrave part with all 30 sections of text, and one cut part with 29 discs to be cut.
Mine does not open that way, each image engrave is separate(29 layers) each cut is separate(29 layers) and the text for the back is all separate(29 layers)
That is weird. What operating system and browser? I am on Mac, using Chrome. It should not matter - as everything is supposed to be in the cloud.
Sorry I disappeared on you, had to go to physical therapy.
I didn’t realize you were using raster images – the rules I listed up above assumed vectors. For rasters, color won’t matter in terms of how it’s treated by the GFUI, and yes, each will be its own separate object. So your blue circles come in as one layer, because they are vectors and all the same color. Your red text is another layer, because it’s also vectors, and all the same color. But the raster image with the logo, etc. is going to be a different object for each and every one of them. The only way to get them to come in as one object would be to rasterize them as a group (duplicate and then rasterize) instead of rasterizing first and then duplicating.
Well at least now I know why we’re seeing different things - I downloaded the SVG in your “here you go… I think” post, NOT the one you linked to on google drive.